实际开发中遇到的IE浏览器兼容性问题
- 样式问题
开发中发现样式与chrome不一致 F12 检查 查看样式出入 检查webkit 前缀样式没有生效 - 开发中一直报错 找了很久 才发现是运用表格时 属性重复书写问题 导致页面打不开–这个问题查了一天

3.导出功能 下载Excel时 常用方法IE异常 处理 - baidu 可以找到解决方法
4 调用接口时 get请求方式 请求数据后再次请求 数据一直是上次请求到的结果,找了很久才再无意中发现接口请求处显示来自缓存 。 解决: 再请求的地址后加时间戳 这样就不会被默认为相同的接口 每次都是会重新发送请求, 获得最新的数据。
2022/02/13 新增
在使用富文本插件组件quillEditor + quill-emoji 发现quill-emoji 不能兼容IE,插入quill-emoji 后输入框光标错乱,插入表情位置错乱以及quill-emoji框选择表情后无法关闭 !此时一万个NM
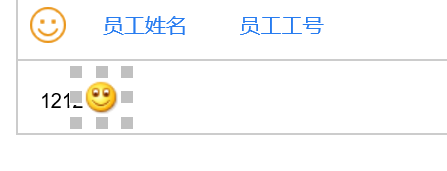
解决 后面停用 quill-emoji 插件 自己写一个div 渲染表情包,选择后插入表情icon到富文本中 ,万万没想到 IE中又出现了问题 ,插入图片后,点击表情周围有框框

contenteditable 插入图片后 IE图片周边有8个小框框的样式问题
解决: /* border:none!important;
pointer-events: none!important; /
/ IE下点击face表情周围会出现8个类似编辑框的小框框 啊啊啊 IE坑死我了; */
}





















 3332
3332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








