Mendix 自定义组件开发-为widget设置自定义的Icon
结果展示

1.准备你要作为icon的图片素材,.png类型图片

2. 生成 .png文件的Base64文件:
对于windows操作系统:
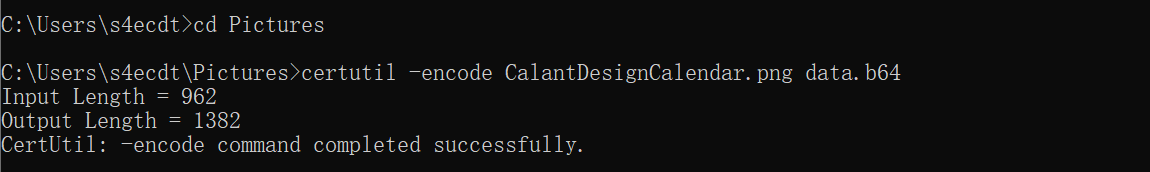
i. 打开命令提示。
ii. 将当前工作目录更改为存储 .png图片的文件夹。
iii. 执行以下命令生成 Base64 表示:
示例的png图片名称为GroupBox
$ certutil -encode GroupBox.png data.b64

成功后,您将在与原始图像相同的位置看到数据.b64文件。
对于Unix操作系统:
一、打开终端。
ii. 将当前工作目录更改为存储".png"图片的文件夹。
iii. 执行以下命令为图片生成 Base64 文件:
$ base64 -i GroupBox.png -o data.b64
成功后,您将在与原始图像相同的位置看到数据.b64文件。
将数据.b64添加到.xml文件中的图标元素。为了方便起帮助,下面包含您制作的文件的内容。您可以简单地复制并粘贴此片段,其二进制 Base64 表示包括在您的xml文件中:
<?xml version="1.0" encoding="utf-8" ?>
<widget id="com.mendix.widget.native.groupbox.GroupBox" pluginWidget="true" offlineCapable="true" supportedPlatform="Native"
xmlns="http://www.mendix.com/widget/1.0/"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.mendix.com/widget/1.0/ ../node_modules/mendix/custom_widget.xsd">
<name>Group box</name>
<description />
<icon>iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAAHdbkFIAAAAAXNSR0IArs4c6QAA ArVJREFUeAHtWk12gjAQBl4X9Q72PsVFnxufN+ihegOfG18XtfeRO9gVNBMZDPlx gIAQGDcxmczMN99MQohGkc9nt9sVCWVgChNiAAloKbBuOaU9hTBJDPGjKI7HYyyJ 2u/3aZ7nP24y7BIw8AIiUIZO+v2XFnlhGPrdrmqOYC4i80oVGJLY0JodqH0UdUgW 7er30fEN3LGM9c0njZlI45sEjilpEwXqyEpExffT1Vj7AmJ23q6kp1Lp7lko1gxg yaJBva0qTxFUBhCSImv+tYsy6oxfiYwgirw56KeQmpfcBGfetnUBDEv7WRhxYVc5 QMcowH7frR6oAQAdpqfrRWxua+xTrb6VCUcXoVPpuwJzAsBNlHLskguHt+3eNaEc NwDoFBH63mIDgIsqb0+lAT1A753EFxgDYAaYAXUfyMSSWuvr1HeZsf7kGVAPJLXH 55DIkyTZHA6HM/hQl2H17B7SOdhWrwXUVSD9Lu5paDCA9Lc5ksVJvDl/vMqcor56 JFNzjnJs1RrAMdm2OQ9GefFVU751qpoSObfJ5SwnA/oh0+Lg4VDTWnIy8NB6j0KD gWc/C6bHQNPcdc2CzvDoDDAAZoAZYAaYAWaAGVjsiSjreqBhPWZgbgxU9yMYmPpO i2Mzams/HUNctgdB9U49o8AxFCM24zmAM7Ed+j0R/QzV6u+huh9bBehzZt0nK0CP vs29ma5L9dW/e7jmEnuUscZddnC8fQUk8ScARQN9tdKmsE3ZE5eNMMfmPytllIma vHUFlDehjX4PrnnqqVPervfmv30F9BTIVMyQFUDtolMJpCsOrgCKOT4HUAwFLl/8 EmACAq9gb/hcAd4UBm6AKyDwBHrD5wrwpjBwA1wBgSfQGz5XgDeFgRtYfAXwjZBe wfAXTzFmu3XVp4bWh1tjiI0/zIDCwD+0qr6OmQMSvQAAAABJRU5ErkJggg==</icon>
<properties>
<propertyGroup caption="General">
<propertyGroup caption="General">
<property key="content" type="widgets" required="false">
<caption>Content</caption>
<description>Widgets to place inside.</description>
</property>
<property key="collapsible" type="enumeration" defaultValue="no">
<caption>Collapsible</caption>
<description />
<enumerationValues>
<enumerationValue key="no">No</enumerationValue>
<enumerationValue key="yesStartExpanded">Yes (start expanded)</enumerationValue>
<enumerationValue key="yesStartCollapsed">Yes (start collapsed)</enumerationValue>
</enumerationValues>
</property>
</propertyGroup>
<propertyGroup caption="Header">
<property key="headerCaption" type="string" required="false">
<caption>Caption</caption>
<description />
</property>
<property key="expandIcon" type="icon" required="false">
<caption>Expand icon</caption>
<description>Icon used to indicate that the group box can be expanded.</description>
</property>
<property key="collapseIcon" type="icon" required="false">
<caption>Collapse icon</caption>
<description>Icon used to indicate that the group box can be collapsed.</description>
</property>
</propertyGroup>
<propertyGroup caption="Common">
<systemProperty key="Name" />
<systemProperty key="Visibility" />
</propertyGroup>
</propertyGroup>
</properties>
</widget>
结果展示
























 1522
1522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








