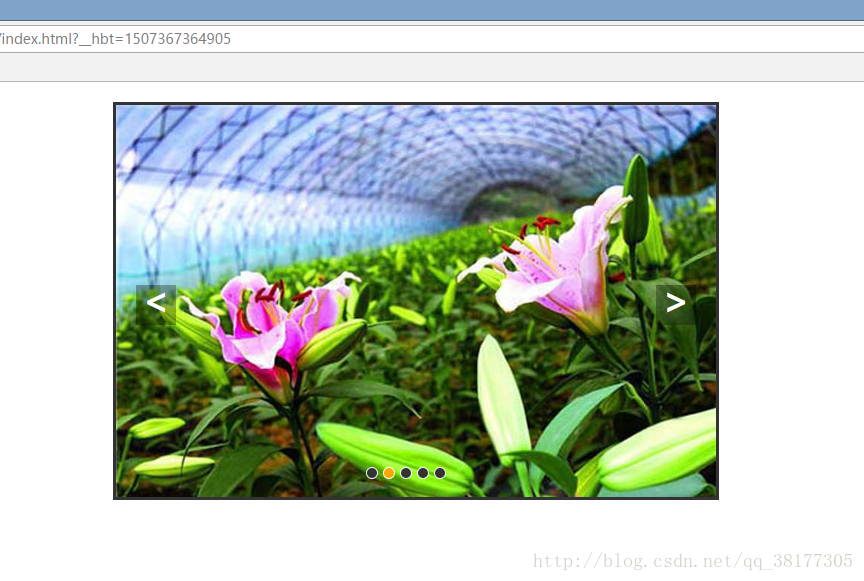
轮播图终于更完了,附上完整代码:
<html>
<head>
<meta charset="utf-8" />
<title>焦点轮播图</title>
<style type="text/css">
*{
margin: 0; padding: 0; text-decoration: none;
}
body{
padding:20px;
}
#container{
width:600px; height:392px; border:3px solid #333; overflow: hidden; position:relative;margin:0 auto;
}
#list{
width: 4200px; height: 400px; position: absolute; z-index: 1;
}
#list img{
float:left;
}
#buttons{
position: absolute; height: 10px; width: 100px; z-index: 2; bottom: 20px; left: 250px;
}
#buttons span{
cursor: pointer; float: left; border:1px solid #fff; width: 10px; height: 10px; border-radius: 50%; bac








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1402
1402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








