问题描述:
使用 TP5 当后端,VUE 前端,请求聚合数据接口: 笑话大全
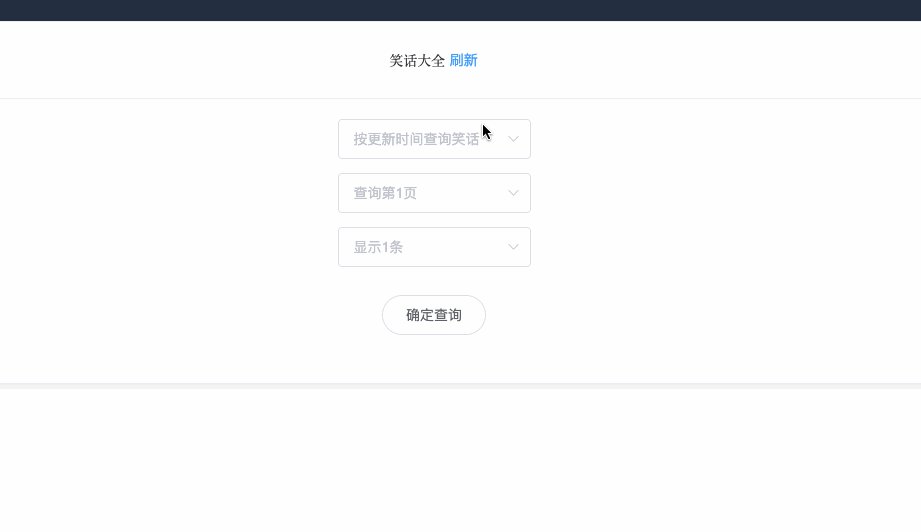
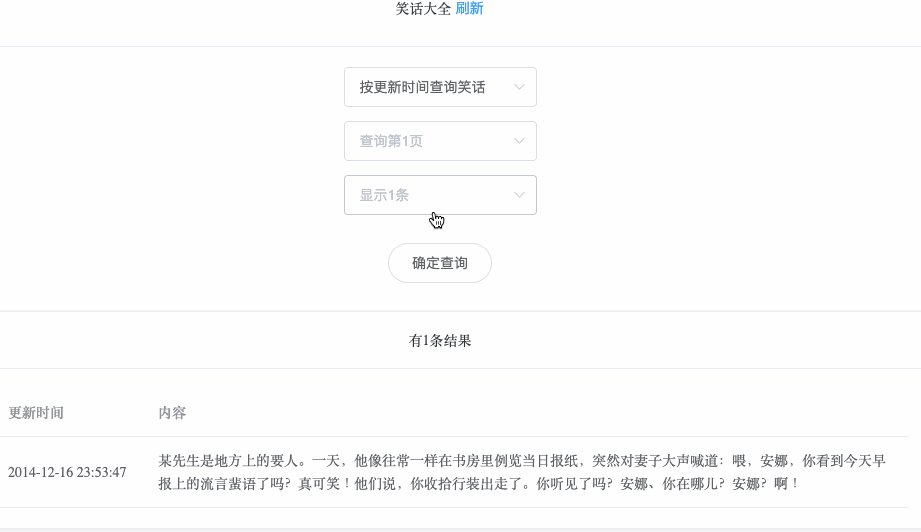
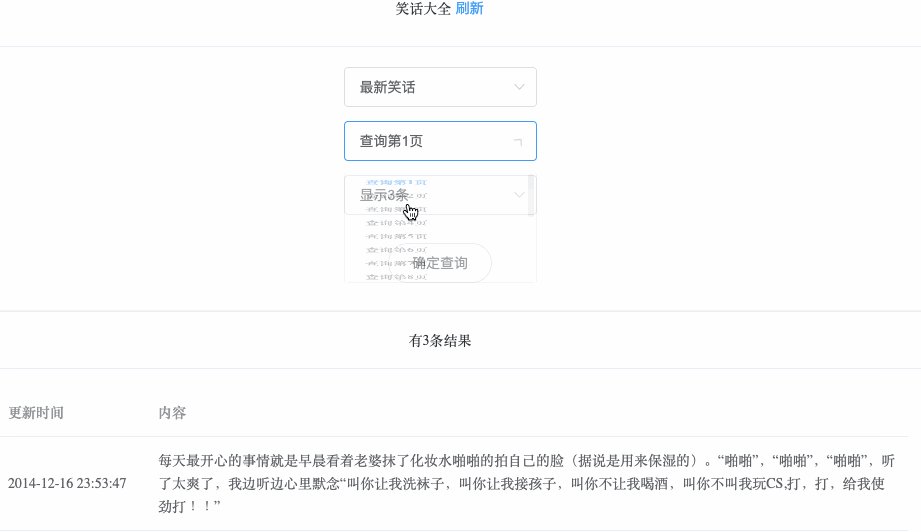
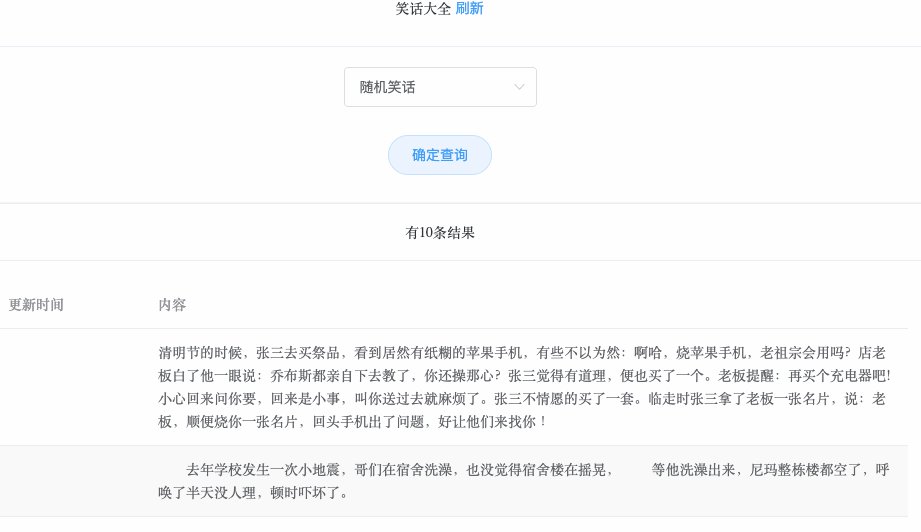
演示如下

因为聚合数据官网里面已经有写好的请求接口和数据:
https://www.sdk.cn/details/EN5yDkYQWxGNkx1RVY?s=api
我自己写的是 VUE 全部请求同一个接口,而把请求类型传递到后端,让后端返回相应的数据。
1: API_1.vue
<template>
<div class="api_interface content-box content-right">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>笑话大全</span>
<el-button type="text" @click="refresh">刷新</el-button>
</div>
<div class="joke">
<el-select v-model="value" placeholder="按更新时间查询笑话" @change="selectType($event)">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</div>
<!-- 按更新时间查询笑话 -->
<div class="type-one">
<div class="page_number">
<el-select v-model="page" placeholder="查询第1页">
<el-option v-for="i in 20" :key="i" :label="'查询第' + i + '页'" :value="i"></el-option>
</el-select>
</div>
<div class="pagesize">
<el-select v-model="pagesize" placeholder="显示1条">
<el-option v-for="i in 20" :key="i" :label="'显示' + i + '条'" :value="i"></el-option>
</el-select>
</div>
<div class="timestamp"></div>
</div>
<!-- 最新笑话 -->
<div class="type-two">
<div class="page_number">
<el-select v-model="page" placeholder="查询第1页">
<el-option v-for="i in 20" :key="i" :label="'查询第' + i + '页'" :value="i"></el-option>
</el-select>
</div>
<div class="pagesize">
<el-select v-model="pagesize" placeholder="显示1条">
<el-option v-for="i in 20" :key="i" :label="'显示' + i + '条'" :value="i"></el-option>
</el-select>
</div>
</div>
<!-- 随机获取笑话 -->
<div class="type-three"&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








