Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
最开始本开打算做一个Element的源码分析,但是感觉源码分析并不能深入,所以我打算从0开始仿(chao)写(xi)Element的源码。仿写Element源码是一个很大的工程,所以我们循序渐进,从0开始,一步步深入,不能操之过急。
环境搭建
我们使用vu-cli脚手架来初始化开发环境
- 安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli
- 创建一个项目
vue create lh-ui
- 选项
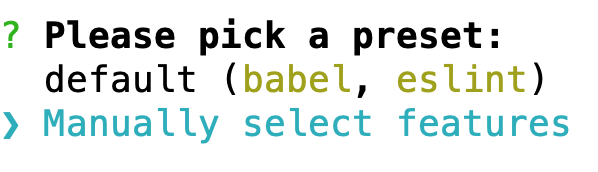
(1)在这里选择第二项

(2)然后选择以下几项

(3)接着选Sass/SCSS (with node-sass)
(4)选择测试工具

(5)选择配置

(6)完成
然后一路回车,就完成了基本的环境搭建。
目录说明
完成环境搭建之后,目录结构是下面这样的
- 组件目录
在跟目录下创建packages目录,用于存放之后开发的各种组件 - src目录用于存放各种工具函数,mixins等等,用到的时候再详细说明
- test目录存放测试文件(暂时不用)
到此为止,我们算是完成了环境搭建,有的同学可能有疑问了,好像什么也没做,对的,就是什么也没做,但是从此,我们迈出了开发组件库的第一步,后面逐渐从易到难,一个组件一个组件的模(chao)仿(xi),来实现所有的element-ui组件。
代码存放在github,欢迎star喔~





















 6507
6507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








