1使用
<el-checkbox-group v-model="departmentChecks" style="display:inline-block">
<el-checkbox
v-for="item in departmentList"
:key="item.id"
:label="item.id"
@change="checkChange"
>{{ item.name }}</el-checkbox>
</el-checkbox-group>
checkChange() {
const selectParams = {
'departmentChecks': this.departmentChecks
}
this.$parent.changeSelectParams && this.$parent.changeSelectParams(selectParams)
}
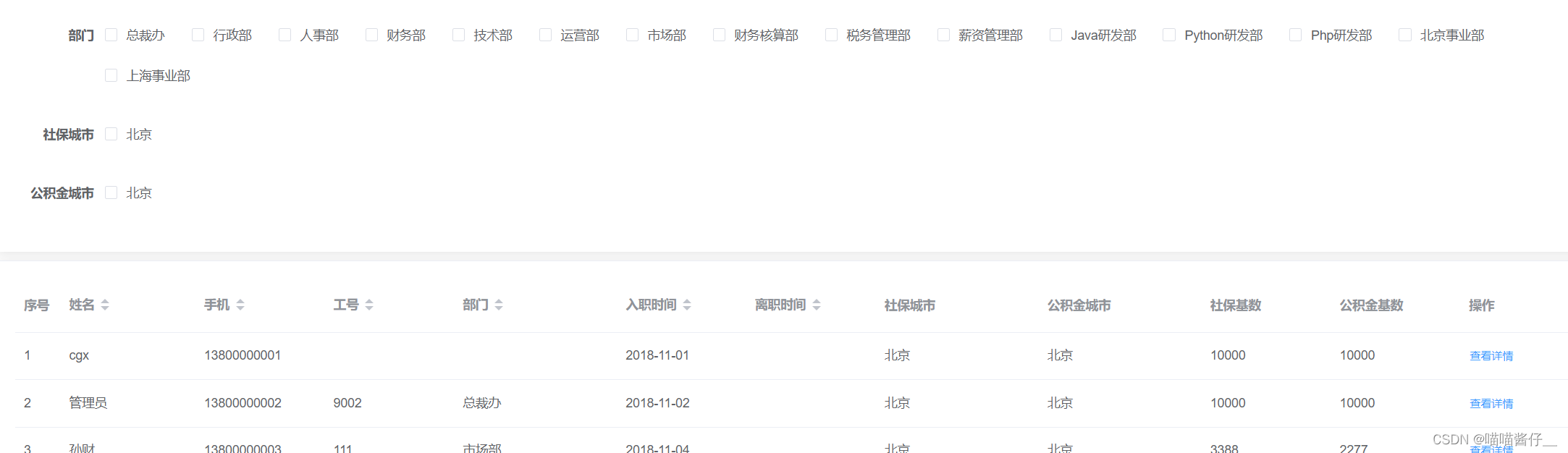
2 条件查询

el-form+ el-checkbox
<el-form label-width="100px">
<el-form-item label="部门">
<el-checkbox-group v-model="departmentChecks" style="display:inline-block">
<el-checkbox
v-for="item in departmentList"
:key="item.id"
:label="item.id"
@change="checkChange"
>{{ item.name }}</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="社保城市">
<el-checkbox-group v-model="socialSecurityChecks" style="display:inline-block">
<el-checkbox v-for="item in cityList" :key="item.id" :label="item.id" @change="checkChange">{{ item.name }}</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="公积金城市">
<el-checkbox-group v-model="providentFundChecks" style="display:inline-block">
<el-checkbox v-for="item in cityList" :key="item.id" :label="item.id" @change="checkChange">{{ item.name }}</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-form>==============================
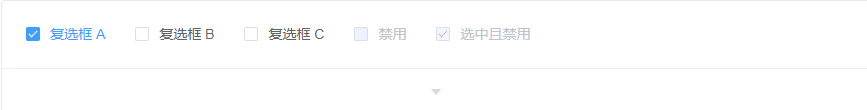
多选框组
适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。

checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
<template>
<el-checkbox-group v-model="checkList" >
<el-checkbox label="复选框 A"></el-checkbox>
<el-checkbox label="复选框 B"></el-checkbox>
<el-checkbox label="复选框 C"></el-checkbox>
<el-checkbox label="禁用" disabled></el-checkbox>
<el-checkbox label="选中且禁用" disabled></el-checkbox>
</el-checkbox-group>
</template>
<script>
export default {
data () {
return {
checkList: ['选中且禁用','复选框 A']
};
}
};
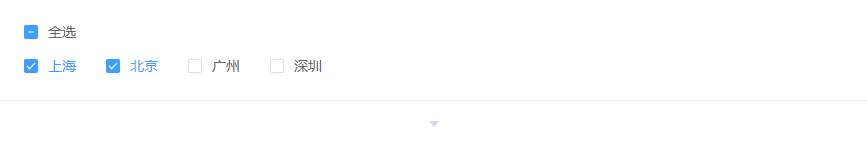
</script>indeterminate 状态
indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果

<template>
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange">
<el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox>
</el-checkbox-group>
</template>
<script>
const cityOptions = ['上海', '北京', '广州', '深圳'];
export default {
data() {
return {
checkAll: false,
checkedCities: ['上海', '北京'],
cities: cityOptions,
isIndeterminate: true
};
},
methods: {
handleCheckAllChange(val) {
this.checkedCities = val ? cityOptions : [];
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.cities.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;
}
}
};
</script>可选项目数量的限制
使用 min 和 max 属性能够限制可以被勾选的项目的数量。






















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








