一配置文件
1.1 .eslintrc.cjs
// @ts-check
const { defineConfig } = require('eslint-define-config')
module.exports = defineConfig({
root: true,
env: {
browser: true,
node: true,
es6: true
},
parser: 'vue-eslint-parser',
parserOptions: {
parser: '@typescript-eslint/parser',
ecmaVersion: 2020,
sourceType: 'module',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true
}
},
extends: [
'plugin:vue/vue3-recommended',
'plugin:@typescript-eslint/recommended',
'prettier',
'plugin:prettier/recommended'
],
rules: {
'vue/no-setup-props-destructure': 'off',
'vue/script-setup-uses-vars': 'error',
'vue/no-reserved-component-names': 'off',
'@typescript-eslint/ban-ts-ignore': 'off',
'@typescript-eslint/explicit-function-return-type': 'off',
'@typescript-eslint/no-explicit-any': 'off',
'@typescript-eslint/no-var-requires': 'off',
'@typescript-eslint/no-empty-function': 'off',
'vue/custom-event-name-casing': 'off',
'no-use-before-define': 'off',
'@typescript-eslint/no-use-before-define': 'off',
'@typescript-eslint/ban-ts-comment': 'off',
'@typescript-eslint/ban-types': 'off',
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/explicit-module-boundary-types': 'off',
'@typescript-eslint/no-unused-vars': 'off',
'no-unused-vars': 'off',
'space-before-function-paren': 'off',
'vue/attributes-order': 'off',
'vue/one-component-per-file': 'off',
'vue/html-closing-bracket-newline': 'off',
'vue/max-attributes-per-line': 'off',
'vue/multiline-html-element-content-newline': 'off',
'vue/singleline-html-element-content-newline': 'off',
'vue/attribute-hyphenation': 'off',
'vue/require-default-prop': 'off',
'vue/require-explicit-emits': 'off',
'vue/html-self-closing': [
'error',
{
html: {
void: 'always',
normal: 'never',
component: 'always'
},
svg: 'always',
math: 'always'
}
],
'vue/multi-word-component-names': 'off',
'vue/no-v-html': 'off',
'vue/require-toggle-inside-transition': 'off'
}
})1.2 prettier.config.js
export default {
printWidth: 100, // 一行最多多少字符
tabWidth: 2, // 缩进的宽度,2 个空格
useTabs: false, // 是否使用制表符,不使用制表符,使用空格
semi: false, // 语句结尾是否使用分号
bracketSpacing: true, // 大括号 {} 中开始和结束是否要空格,true — { foo: 1 },false — {foo: 1}
trailingComma: 'none', // 数组或对象或参数的最后一项是否尾随逗号,none — 没有尾随逗号,all — 尽可能使用尾随逗号,es5 — 在 ES5 中有效的尾随逗号(对象、数组等),TypeScript 和 Flow 类型参数中的尾随逗号。
arrowParens: 'always', // 只有一个参数的箭头函数是否带括号,always — 始终带括号,avoid — 不带括号
proseWrap: 'always', // 什么对代码进行折行,always — 如果超过 printWidth 指定的一行最多字符宽度,则进行折行;never — 将每块代码块展开成一行;preserve — 什么都不做,保持原样。
htmlWhitespaceSensitivity: 'strict', // 根据显示样式决定 html 要不要折行
endOfLine: 'auto', // 每行的结束符(回车符、换行符),取值请参考 https://www.prettier.cn/docs/options.html#end-of-line
// 每个文件格式化的范围是文件的全部内容
rangeStart: 0,
rangeEnd: Infinity,
// 不需要写文件开头的@prettier
requirePragma: false,
// 不需要自动在文件开头插入@prettier
insertPragma: false,
}1.3 本地setting
{
"workbench.colorTheme": "Visual Studio Dark",
"editor.accessibilitySupport": "off",
"git.autofetch": true,
"editor.tabSize": 2,
"security.workspace.trust.untrustedFiles": "open",
"gitlens.views.branches.branches.layout": "list",
"editor.fontSize": 15,
"GitCommitPlugin.ShowEmoji": false,
"workbench.editorAssociations": {
"git-rebase-todo": "gitlens.rebase"
},
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"liveServer.settings.donotShowInfoMsg": true,
"explorer.confirmDelete": false,
"window.zoomLevel": 1,
"breadcrumbs.enabled": false,
"editor.stickyScroll.enabled": false,
"cSpell.userWords": [
"consola",
"iconify",
"persistedstate",
"pinia",
"popconfirm",
"unplugin",
"vite"
],
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".ts",
".vue",
".jsx",
".tsx"
]
},
"eslint.codeActionsOnSave.rules": null,
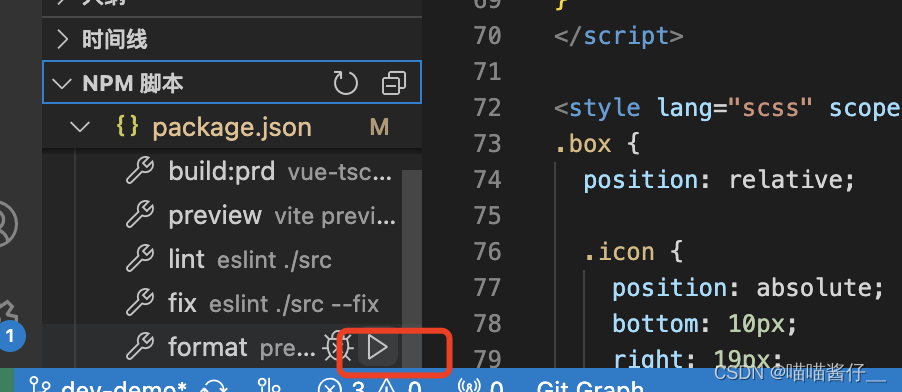
}1.4他自动保存关闭了,需要手动格式化
方式一:

方式二:
在代码上局部 格式化
======================
二 修改
总结:
Prettier (代码规范的插件,格式化 )---> 美观
Eslint (规范、纠错、检验错误 )-----> 纠错
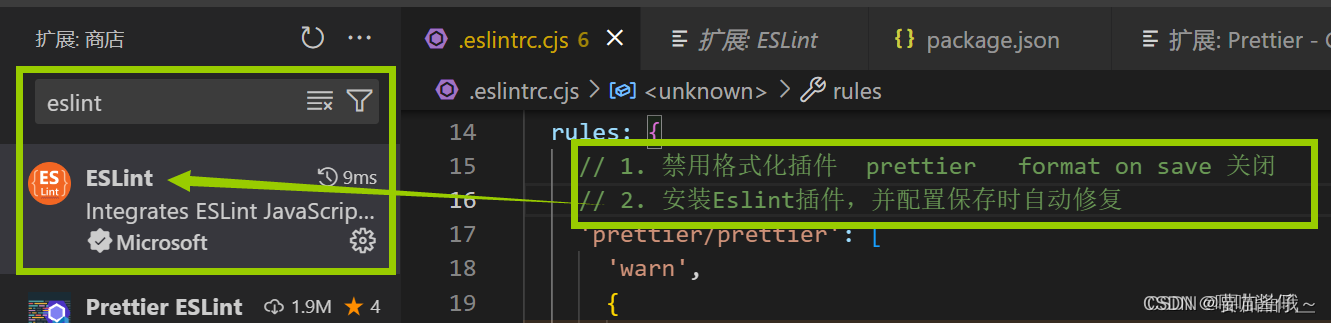
首先,禁用 Prettier 插件,安装 ESLint 插件,配置保存时自动修复
再 配置代码风格文件 .eslintrc.cjs(Prettier 配置 + ESLint 配置,附配置代码)
配置内容 如,
Prettier:单引号、无分号、每行宽度限制 80字符、不加对象/数组最后逗号、换行符号不限制(win mac不一样)
ESLint:vue组件名称多单词组成(忽略 index.vue)、props解构关闭、未定义变量错误提示
流程:
流程:
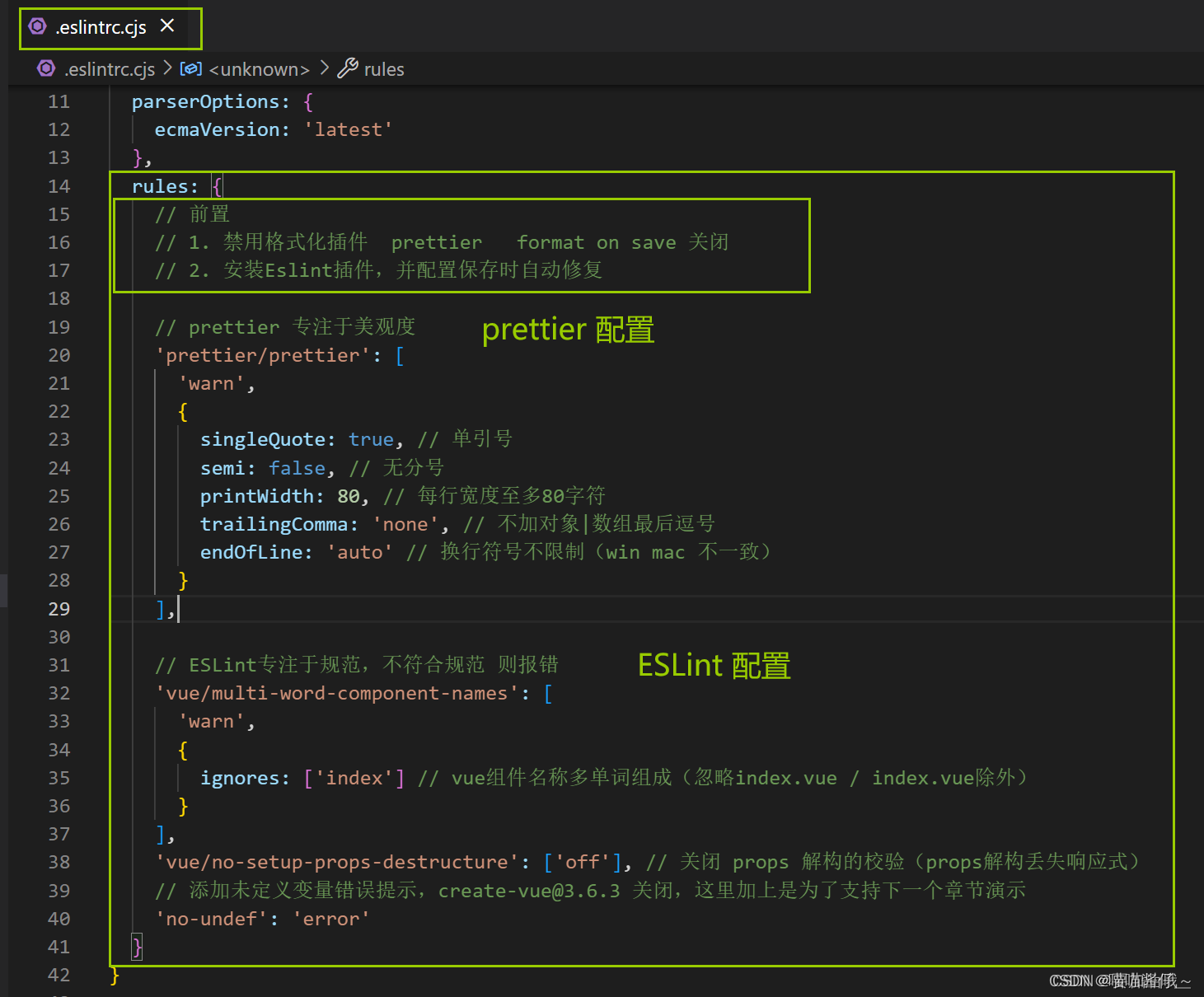
配置文件 .eslintrc.cjs 文件

rules: {
// 前置
// 1. 禁用格式化插件 prettier format on save 关闭
// 2. 安装Eslint插件,并配置保存时自动修复
// prettier 专注于美观度
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 80, // 每行宽度至多80字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制(win mac 不一致)
}
],
// ESLint专注于规范,不符合规范 则报错
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue / index.vue除外)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验(props解构丢失响应式)
// 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示
'no-undef': 'error'
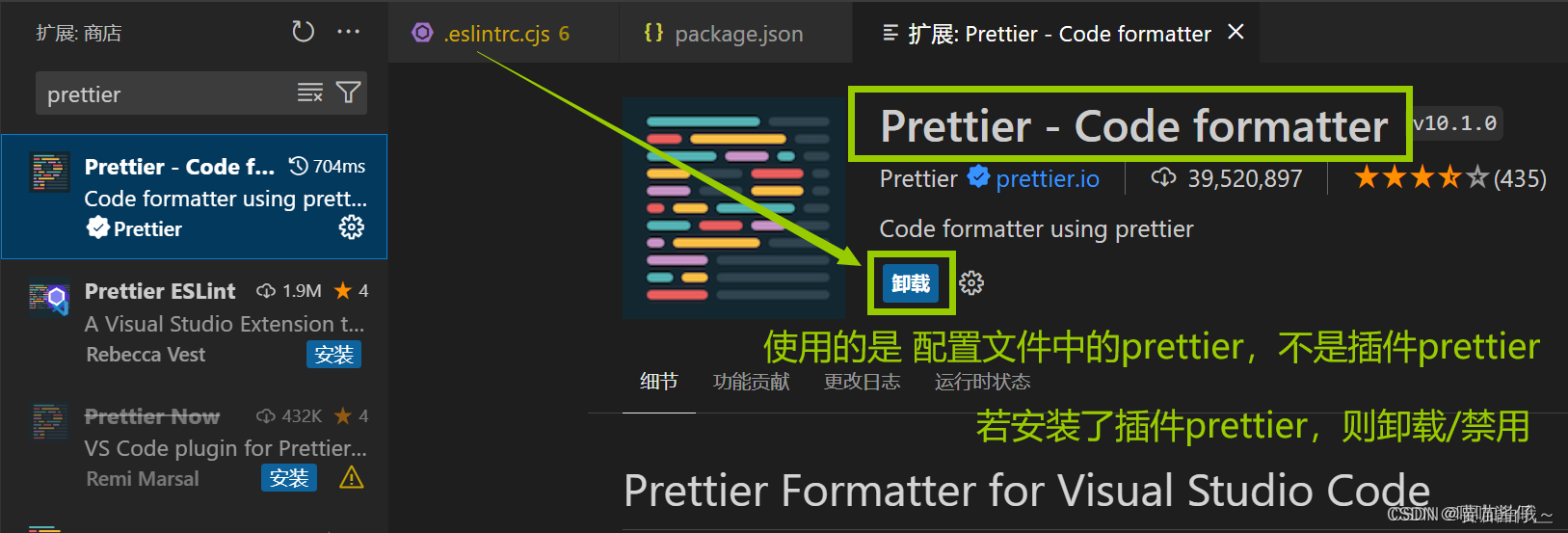
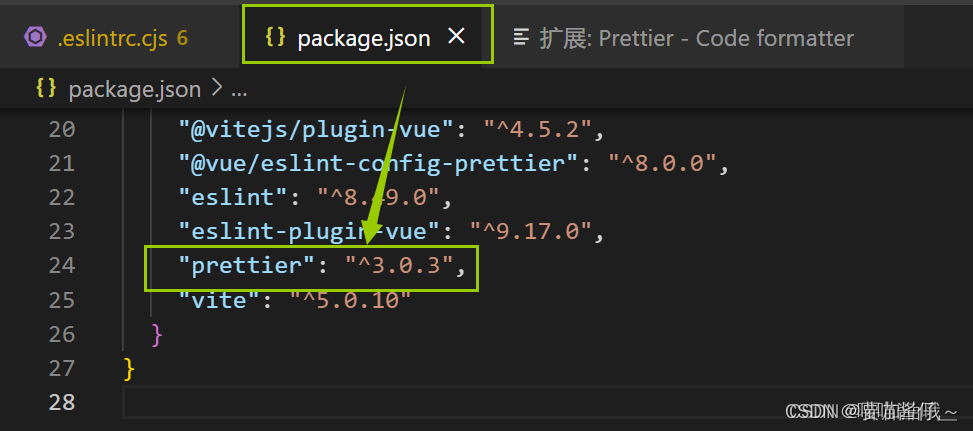
}检查,禁用 Prettier 插件,采用 package.json 中的 prettier


安装 ESLint 插件
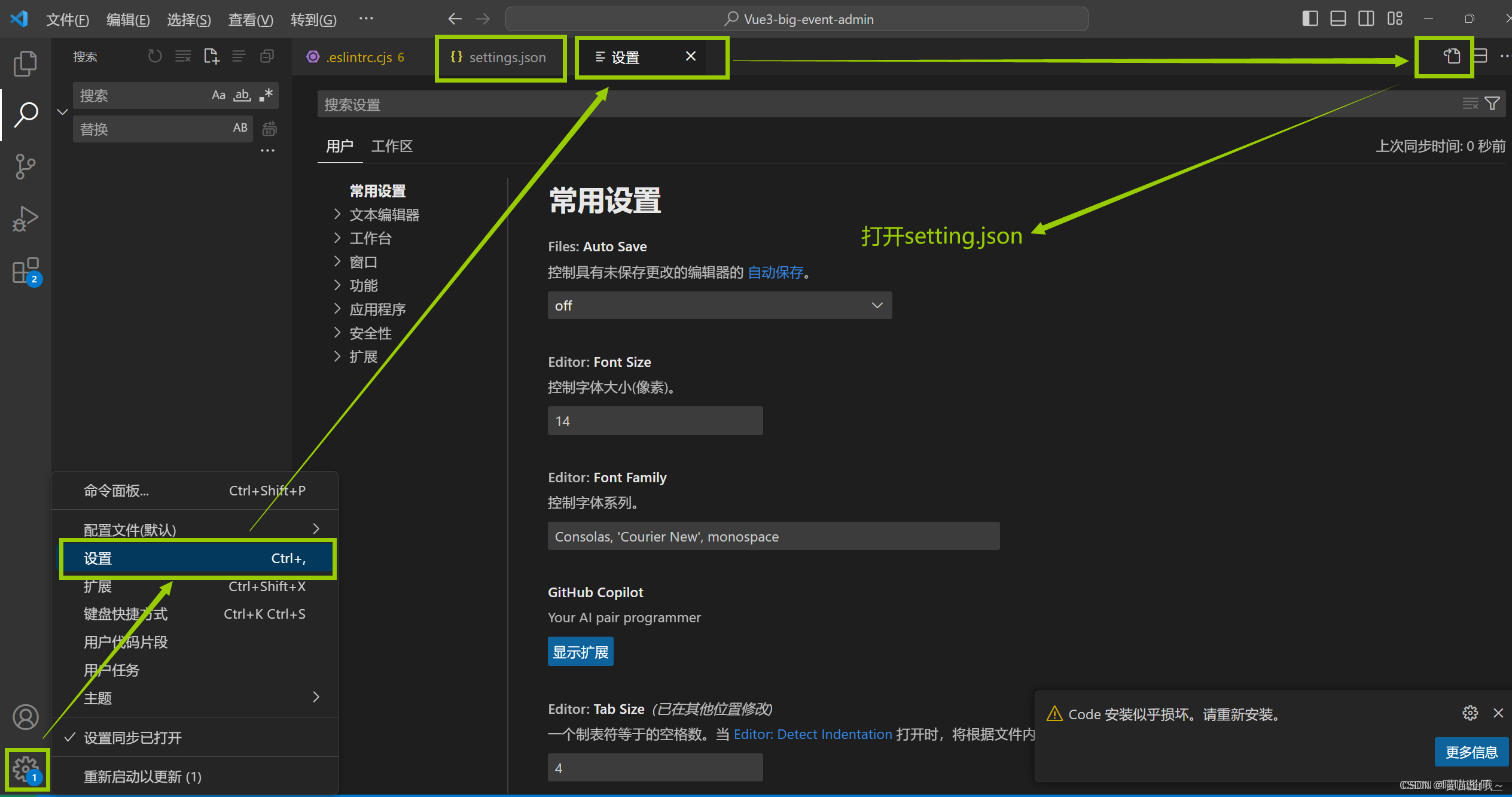
 在设置中,配置保存时自动修复,(不要开启默认的自动保存格式化)
在设置中,配置保存时自动修复,(不要开启默认的自动保存格式化)


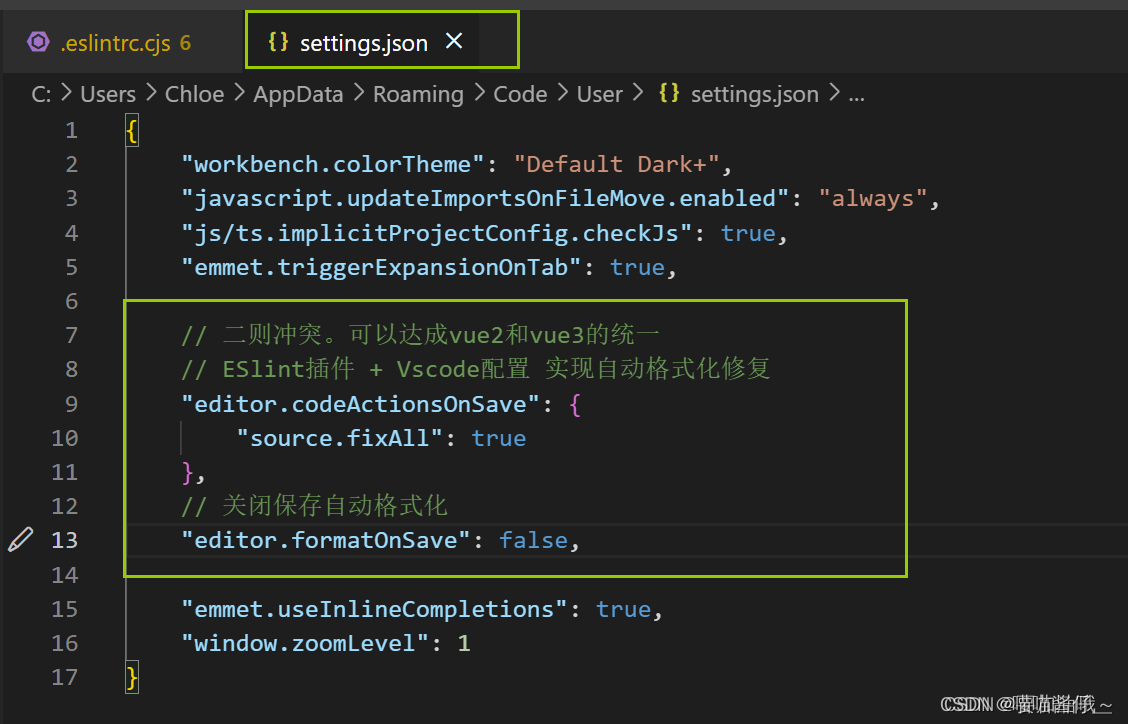
保存时自动修复,代码如下
// 二则冲突。可以达成vue2和vue3的统一
// ESlint插件 + Vscode配置 实现自动格式化修复
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 关闭保存自动格式化
"editor.formatOnSave": false,此时,保存 可自动根据规范 进行代码修复。
参考:vue3项目 - Eslint 配置代码风格_eslint配置模板-CSDN博客
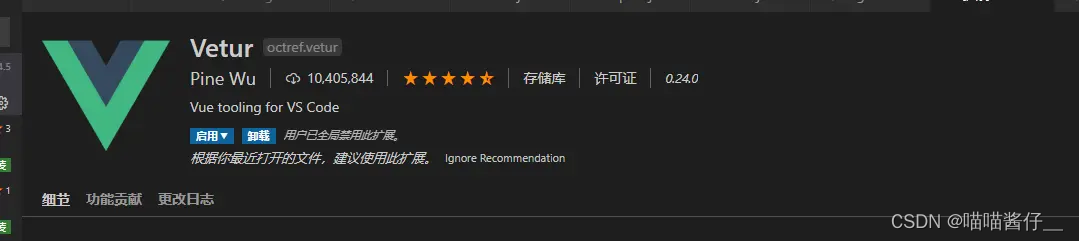
三 仍有爆红
禁用插件vetur

最后重启vscode就可以啦!!!
























 2472
2472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








