element el-cascader动态加载数据 (省市区三级联动)
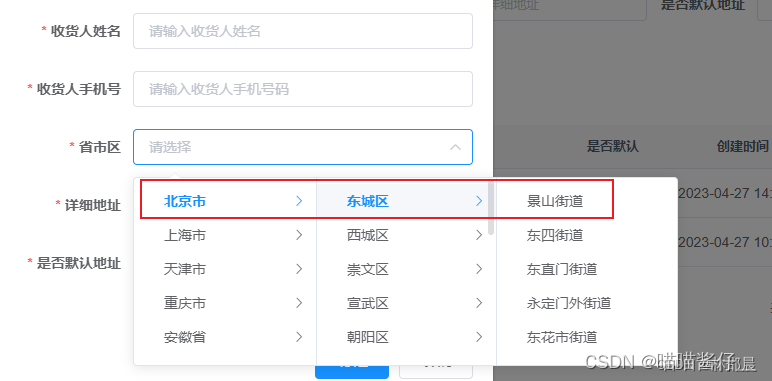
选择效果图
 选择完毕效果图
选择完毕效果图

前端代码
- v-model:选择保存的值
- :props:配置项
- clearable:可清除
<el-form-item label="省市区" prop="addrIdPath">
<el-cascader
style="width: 340px;"
v-model="form.addrIdPath"
:props="address"
clearable
>
</el-cascader>
</el-form-item>
data中数据配置,对应上方props
// 省市区
address: {
lazy: true, // 开启懒加载
checkStrictly: true, //可选择任意节点
lazyLoad (node, resolve) { //node为当前点击的节点,resolve为数据加载完成的回调(必须调用)
setTimeout(() => {
const nodes = [];
// 构造查询条件
let query = {
id: node.level == 0 ? 0:node.value,
level:node.level + 1
}
//查询接口
getTree(query).then(res=>{
res.data.map((item)=>{
let obj = {
value: item.value,
label: item.label,
//leaf: item.hasChildren // 节点级别,如果没有子节点就停止查询
}
nodes.push(obj);
})
//重新加载节点
resolve(nodes);
})
}, 500);
}
}
组件数据回填
- 配置 options 属性
- options 中存放数据
- this.$refs.cascader.panel.initStore() 初始化组件
<el-form-item label="省市区" prop="addrIdPath">
<el-cascader
style="width: 340px;"
v-model="form.addrIdPath"
:props="address"
:options="options"
clearable
>
</el-cascader>
</el-form-item>






















 1276
1276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








