原因:设计稿大小是固定的,在不同屏幕上显示体验不一样,尤其在润工作pc端,窗体较小,显示看起来就会比较拥挤,之前的处理方法是在最外层元素上获取屏幕分辨率来动态进行缩放,但是后期加入视频插件后,视频播放的进度条受到外层的缩放影响导致进度点击不准确,音量进度条也是同理,因此又想到用适配的方式来代替之前的全局缩放。
duangduangduang!!!上才艺!
这里使用的插件是postcss-px2rem
安装:
npm install postcss-px2rem px2rem-loader --save
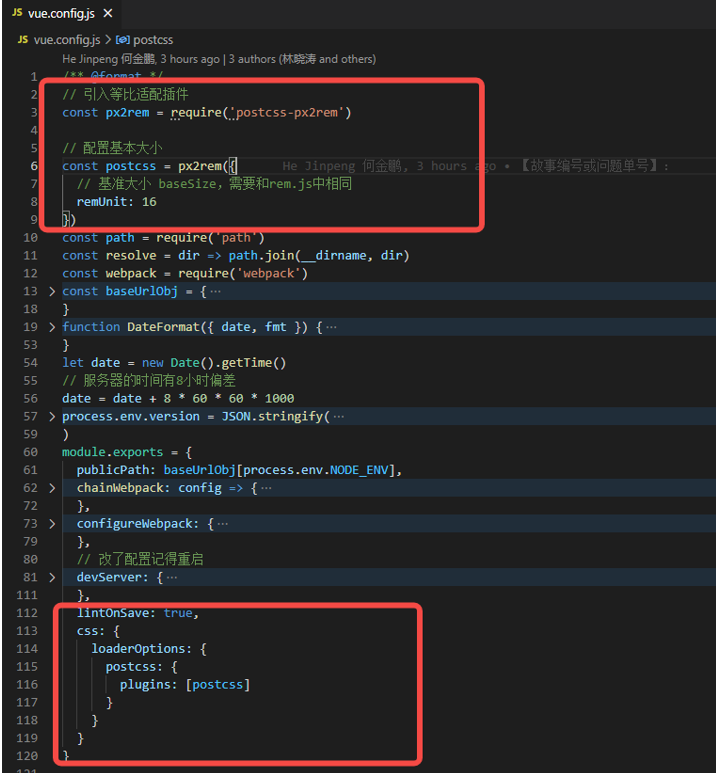
然后在vue.config文件引入:
remUnit: 16 代表 1rem = 16px; 所以当你一个16px值时,它会自动转成 (16px/16)rem
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
//配置rem基准值 基准大小 baseSize,需要和rem.js中相同
remUnit: 16
})
在vue.config配置:
lintOnSave: true,
css: {
loaderOptions: {
postcss: {
plugins: [postcss]
}
}
}

而项目全局当中其他样式的px单位都是通过postcss-px2rem插件自动转换的!转化完之后,你还需要在根元素设置他的font-size,因为rem是相对根元素来设置大小的。
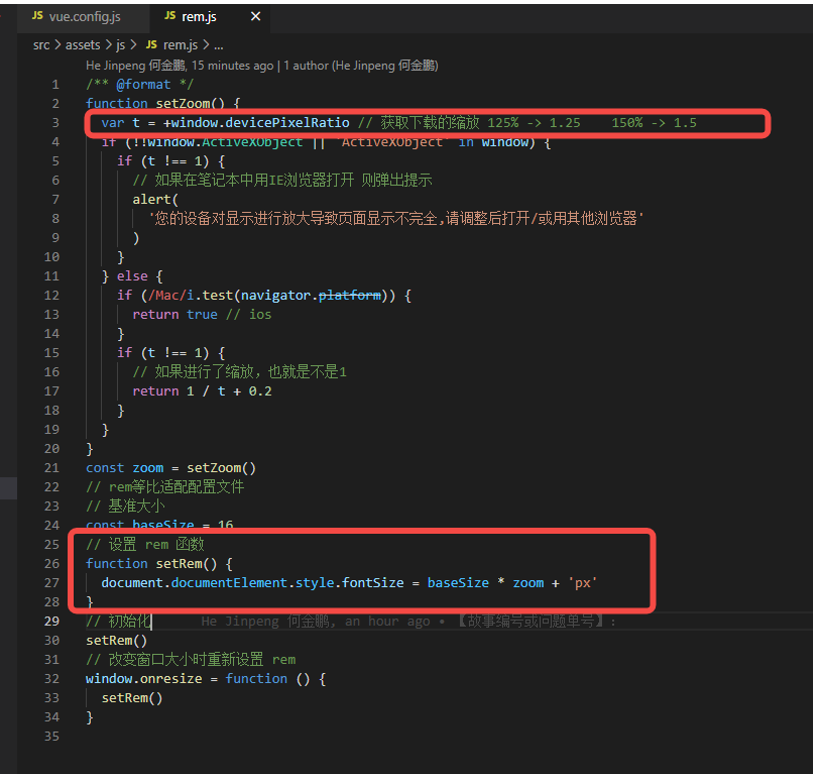
然后在自己定义一个方法,通过获取我们设备的分辨率(获取分辨率方法: window.devicePixelRatio),来进行适配,给一个基准值,我们这里设置的16(跟config里面保持一致),然后给根节点设置我们的基础字体大小,这样在不同屏幕上字体也会相应变化,pc端窗口大小也随时可以调整,因此当窗口改变时我们也需要重新计算并设置基准的rem单位。

然后在main.js文件引用即可。
到此,适配完毕!!!





















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








