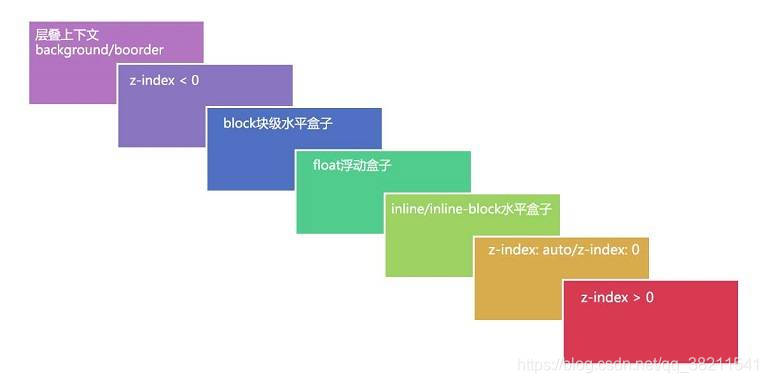
一、什么是“层叠顺序”
“层叠顺序”(stacking order)表示元素发生层叠时按照特定的顺序规则在Z轴上垂直显示。

记忆技巧:
装饰(background) < 布局(block、float) < 内容(inline-block)
二、特点
- 谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
- 后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
三、z-index:auto与a-index:0的区别
- auto为z-index的默认值,不产生层叠关系。并且它默认等于父级的z-index
- z-index一旦变成数值,哪怕是0,都会创建一个层叠上下文






















 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








