一、前言
本文将基于以下环境通过Dockerfile+Jenkinsfile+Nginx 以jenkins流水线的方式实现前端Vue自动化部署
Dockerversion 1.13.1, build 4ef4b30/1.13.1Jenkins2.235.2Nginx1.19.1node12.18.3npm6.14.7cnpm6.1.1
二、编写配置文件
在vue项目中新增如下配置文件
温馨小提示:这里的配置文件可以根据不同环境去进行编写,本文只是个demo,举例使用时,只会放单个环境配置示例!!!

1、nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
# include /etc/nginx/conf.d/*.conf;
server {
listen 80;
server_name localhost; # 服务器地址或绑定域名
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
# =========================================================
# ================== ↓↓↓↓↓↓ start ↓↓↓↓↓↓ ==================
# =========================================================
location / {
root /usr/share/nginx/html;
#try_files $uri $uri/ @router;
index index.html index.htm;
try_files $uri $uri/ /index.html; # 解决页面刷新 404 问题
#proxy_pass http://zhengqingya.gitee.io; # 代理的ip地址和端口号
#proxy_connect_timeout 600; #代理的连接超时时间(单位:毫秒)
#proxy_read_timeout 600; #代理的读取资源超时时间(单位:毫秒)
}
# =========================================================
# ================== ↑↑↑↑↑↑ end ↑↑↑↑↑↑ ==================
# =========================================================
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
2、Dockerfile
温馨小提示:
PROFILE为docker构建镜像时区分环境的传参数据 ex:test/dev/prod
FROM nginx:latest
MAINTAINER zhengqingya
# 传参数据
ARG PROFILE
# 将dist文件中的内容复制到 `/usr/share/nginx/html/` 这个目录下面
COPY dist/ /usr/share/nginx/html/
# 用本地配置文件来替换nginx镜像里的默认配置
COPY nginx/nginx-${PROFILE}.conf /etc/nginx/nginx.conf
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
3、Jenkinsfile
温馨小提示:
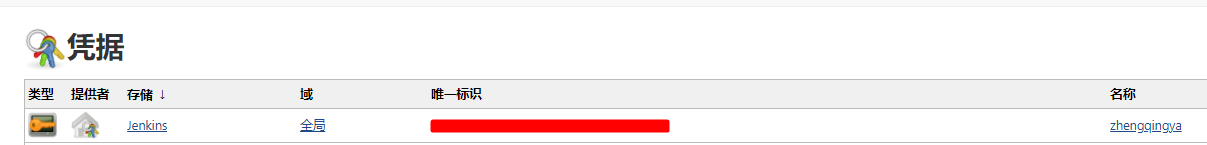
credentialsId参数值为jenkins凭据中的唯一标识
- 大概流程:
git拉取代码->vue打包->检查下之前docker中是否存在已有的容器和镜像,有则删除->构建新的docker镜像->运行容器
pipeline {
agent any
environment {
NAME = 'small-tools-web'
PROFILE = 'dev'
APP = 'registry.cn-hangzhou.aliyuncs.com/zhengqing/small-tools-web:dev'
APP_PORT = 80
}
stages {
stage('下载代码') {
steps {
echo '****************************** download code start... ******************************'
git branch: 'dev', credentialsId: 'xxxxxxxxxxxxxxxxx', url: 'https://gitee.com/zhengqingya/small-tools.git'
}
}
stage('vue环境准备') {
steps {
echo '****************************** vue start... ******************************'
sh 'cnpm install'
sh 'cnpm run build:dev'
}
}
stage('构建Docker镜像') {
steps {
echo '****************************** delete container and image... ******************************'
sh 'docker ps -a|grep $NAME|awk \'{print $1}\'|xargs -i docker stop {}|xargs -i docker rm {}'
sh 'docker images|grep $NAME|grep dev|awk \'{print $3}\'|xargs -i docker rmi {}'
echo '****************************** build image... ******************************'
sh 'docker build --build-arg PROFILE=dev -t $APP .'
}
}
stage('运行容器') {
steps {
echo '****************************** run start... ******************************'
sh 'docker run -d -p $APP_PORT:80 --restart=always --name $NAME $APP'
}
}
}
}
三、Vue自动化部署
在jenkins中新增任务选择流水线 确定

主要在高级项目选项中如下配置:

然后立即构建即可…

今日分享语句:
每个人的一生,都伴随着诸多的感受、体会和经历。
它们或好或坏,或对或错,或让你快乐,或使你痛苦,但正是这些过程,让你一步步走向了成熟。
也许曾经的我们,年少轻狂,锋芒毕露,有一股初生牛犊不怕虎的气势。可随着年龄的增长,我们慢慢学会了做一个温润、平和且安静的人。
























 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










