单行省略

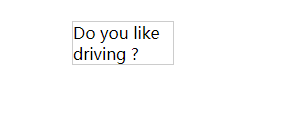
文字超出盒子大小时,会溢出自动换行

然而我们只想在一行上显示,多余部分变成省略号,需要如何处理呢?
css魔法师登场
设置一个长为100px的div
<div class="content">Do you like driving ?</div>
.content {
width: 100px;
border: 1px solid #ccc;
}
魔法师药剂
- overflow: hidden; // 超出部分隐藏
- white-space: nowrap; // 禁止换行
- text-overflow: ellipsis; // 省略号
完整css样式
.content {
width: 100px;
border: 1px solid #ccc;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
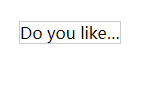
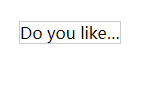
效果图

多行省略
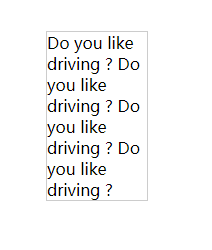
由于文字太多,把盒子撑大,影响布局。

省略多余部分,只展示指定的行数

css魔法师
.content {
width: 100px;
border: 1px solid #ccc;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
text-overflow: ellipsis;
}
-webkit-line-clamp: x
指定需要显示的行数






















 2496
2496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








