作者:不染心
时间:2023/3/20
源码地址: https://mbd.pub/o/author-aWaVlmpkYw==/work 或者 “面包多”平台搜索“基于局域网IP的考勤系统设计与实现”
一、项目总结

🍀 项目介绍:
这是一个局域网签到管理系统,包括签到端、管理端、数据库和软件设计文档,是一个集成度很高的项目。
- 教师登录模块:老师可以通过账户密码登录,登- 录成功的账号会被种到cookie中;
- 数据预览:概述项目中的人数、课程数、签到数以及签到课程对应人数的饼图和柱状图;
- 课程管理:教师可开设课程,设置课程信息;
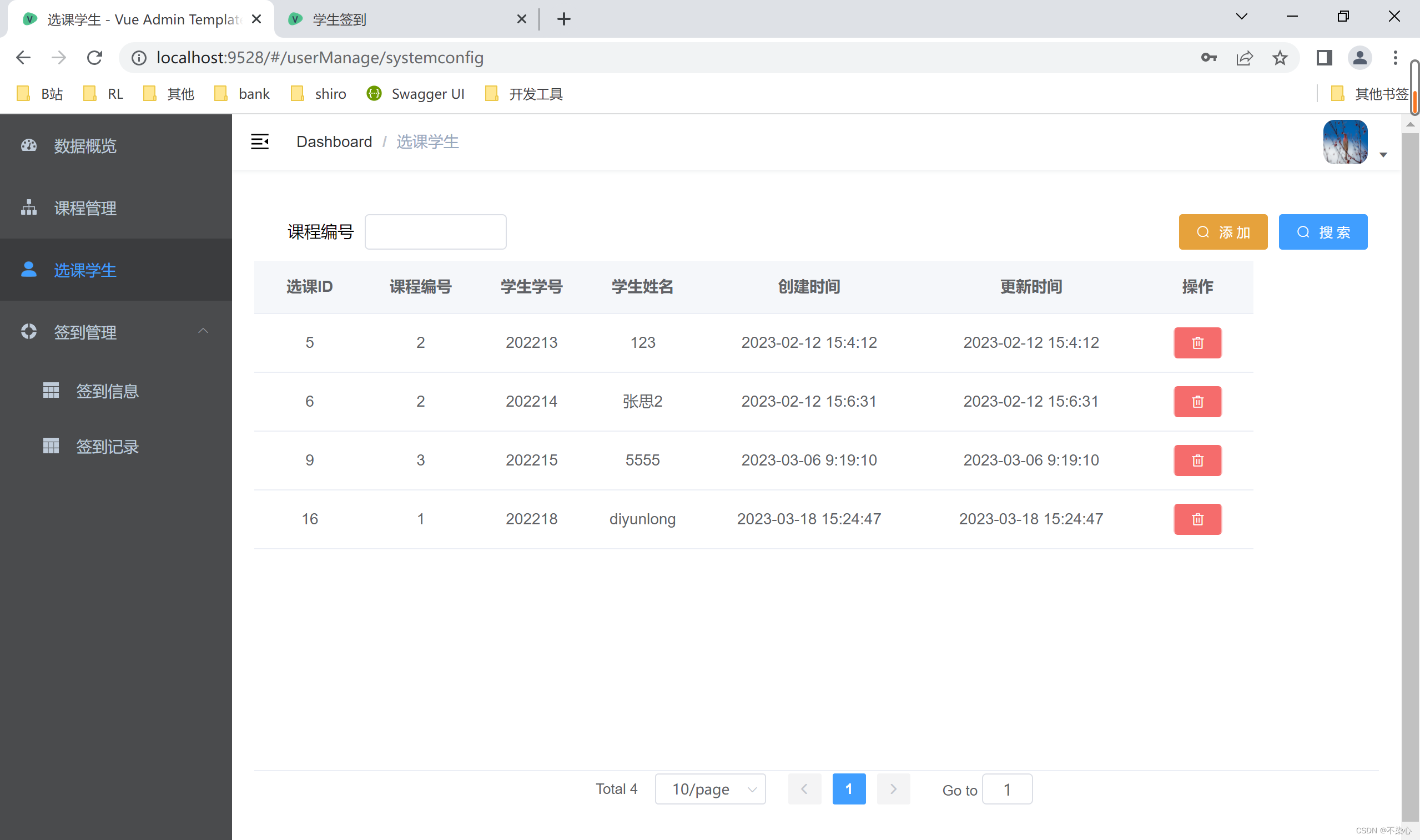
- 课程学生:这里可以看到选课学生的信息,也可添加学生;- 签到信息:教师可为课程发起签到,并设置签到的局域网ip,生成签到链接;
- 学生签到端:学生了通过上一步复制的签到链接,进取签到客户端,会自动获取当前的ip地址,学生输入学号即可发起签到;
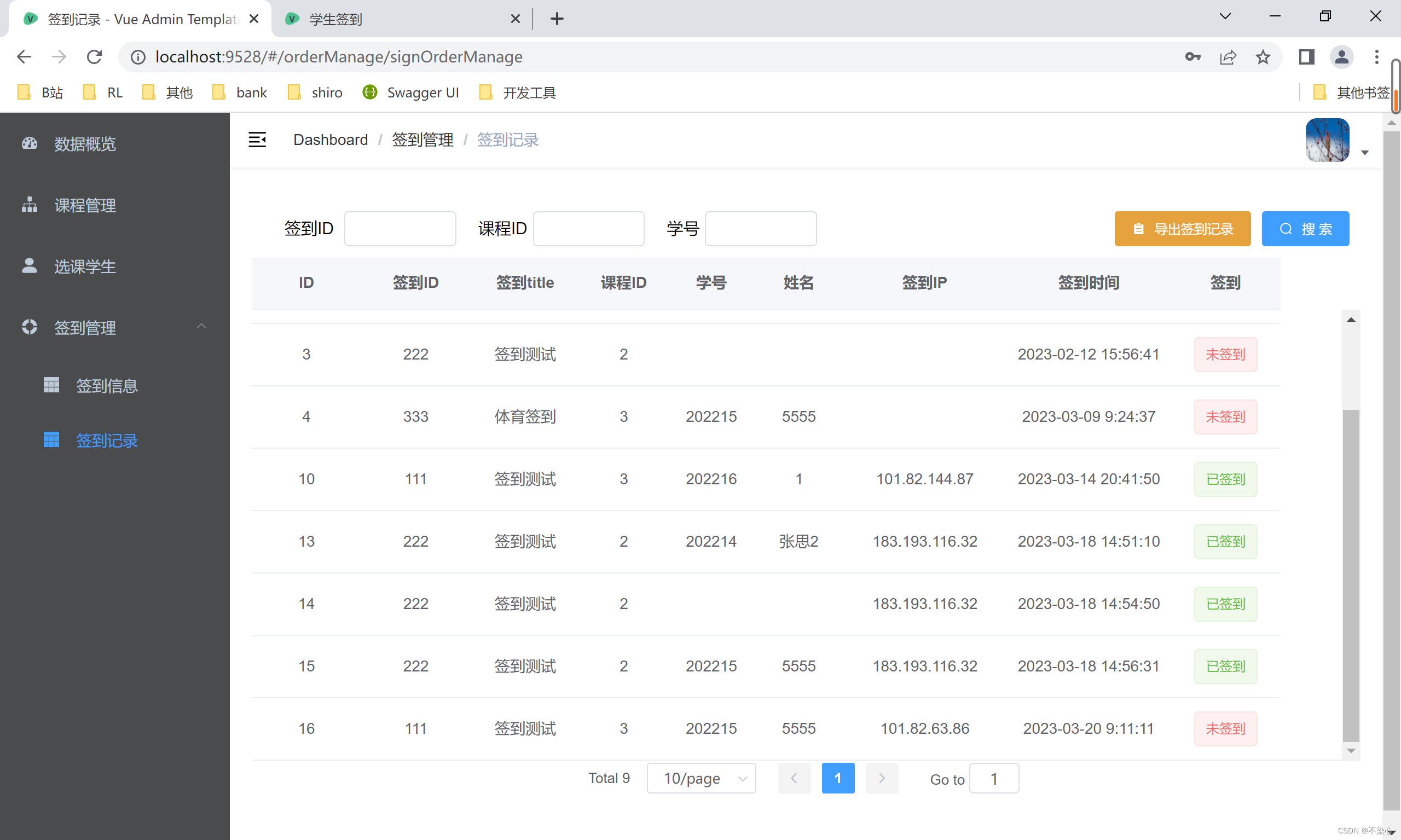
- 签到记录:可查看每个课程的所有签到记录,会根据签到的ip自动识别是否在同一个局域网,从而实现判断是否签到成功;
🍀 相关技术总结:
-
前端vue+elementUI;
-
后端java和springboot;
-
数据库mysql+mybatis;
🍀 开发工具:
-
IDEA用作开发SpringBoot:IDEA下载
-
VScode用作开发vue前端:VScode下载
-
Navicat作为MySql客户端:数据库、jdk相关下载
🍀 开发环境:
- Java开发环境
- Vue开发环境
- MySql数据库


管理端页面1 |

管理端页面2 |

管理端页面1 |

管理端页面2 |

移动端(学生签到页面) |

管理端(签到记录管理页面) |

系统详细设计文档(目录) |

系统详细设计文档(总图) |
二、项目结构

系统功能模块图 |

项目后端框架图 |
🍀 后端
allApi文件夹为后端
整个项目包含controller、dao、entity、service、utils包
controller层:是用来与前端进行交互的桥梁,用于调用接口时相关的业务,通过调用controller层,将去调用相关的业务层代码并将数据放回给前端。
entity层:一般是数据库中每一张表对应一个实体。
dao层:数据持久化层,就是将数据库的访问具体化为代码的形式,使用的数据持久化框架时Mybatis。
service层时所有的内部业务逻辑都是放到该层处理。
utils层中包含一些常用的函数,包括跨域访问模块和拦截器模块。
🍀 前端
admin文件夹为前端
src.api文件夹中存放调用后端接口的请求方法
src.views文件夹中存放编写的前端界面,login为登录界面、nourishManage为培养目标管理页面、professionManage为专业管理界面、userManage为用户管理界面、subjectManage为用户管理界面。
三、后端

后端代码结构
四、前端

前端代码结构 |

前端代码结构 |
五、数据库

数据库表
六、项目部署
1. allApi是springboot 后端代码(按照以下方法2导入项目)
2. vue-admin-template-IPadministrator 管理端(按照以下方法3导入项目)
3. ipsign2.sql是数据库文件,存储了项目中的数据(按照以下方法1导入数据)
1、导入数据库文件
-
直接在navicat中新建一个submanage的数据库
-
然后再用记事本打开
ipsign2.sql,复制其内容 -
在该数据库中执行脚本文件中的内容
2、导入Java后端
- 安装好IDEA
- 直接用IDEA打开allApi文件夹

直接用IDEA打开allApi文件夹
3、导入Vue前端
- vscode打开admin项目文件夹
- 新建terminal窗口
- 在窗口中输入命令
npm run dev

直接用vscode打开admin文件夹

输入命令即运行成功



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










