描述
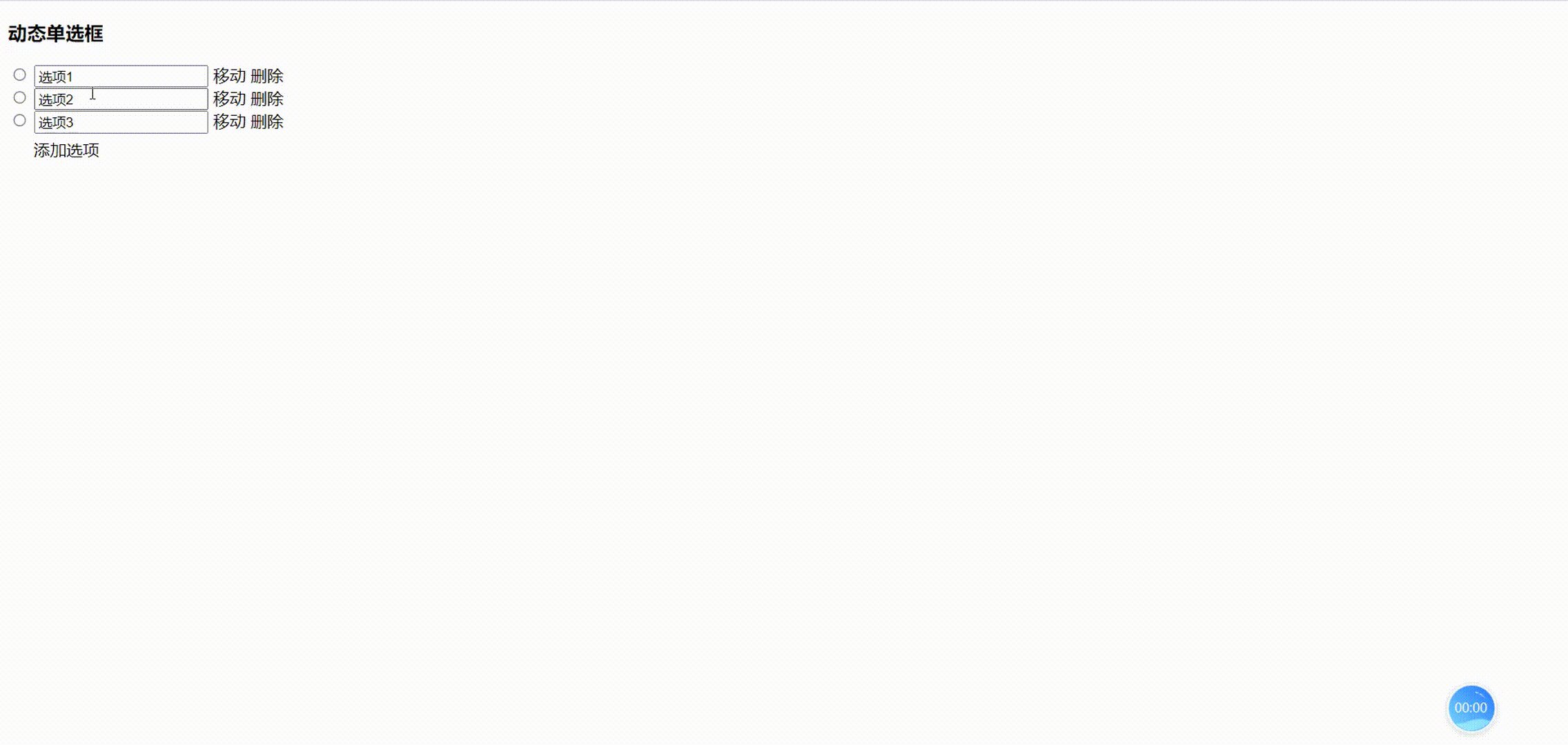
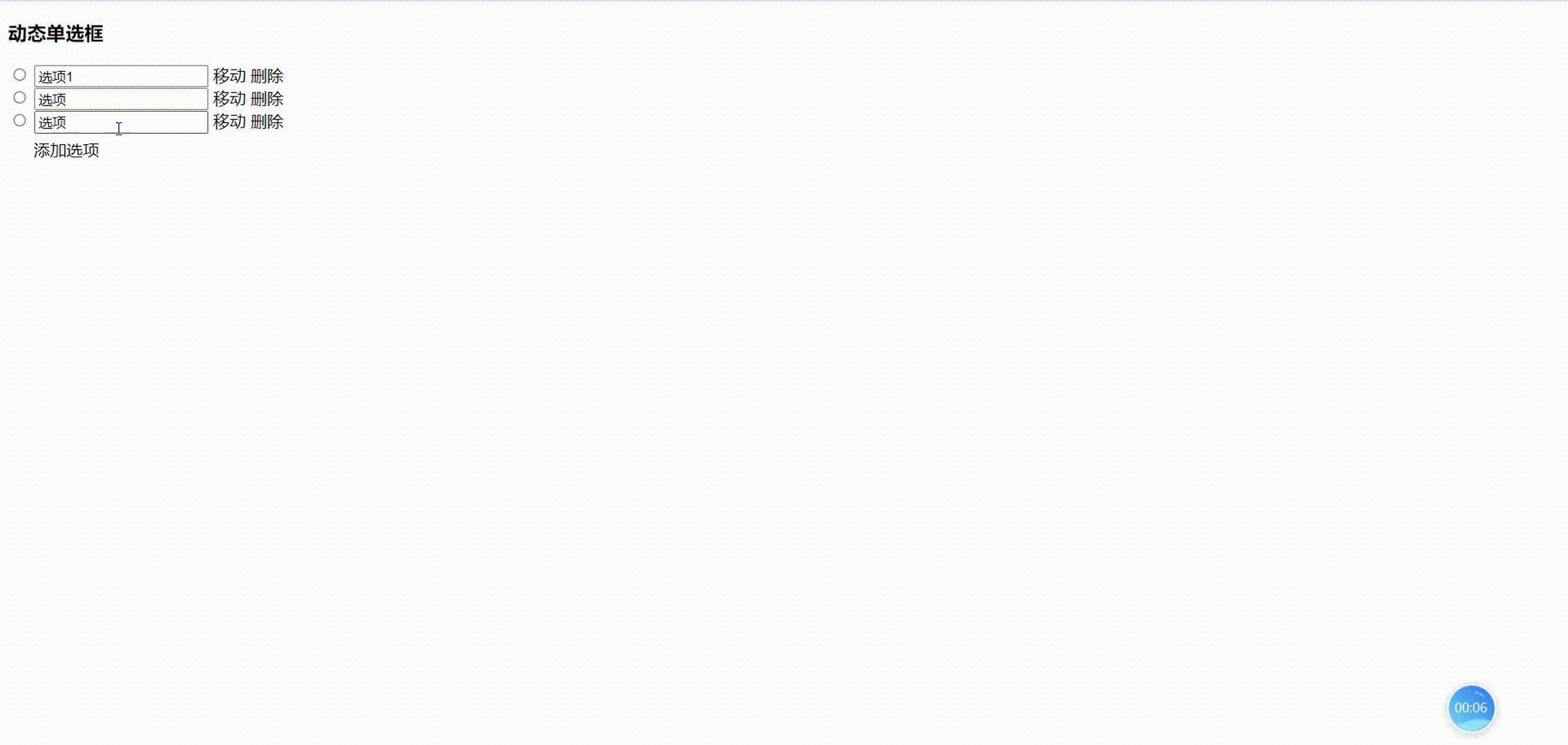
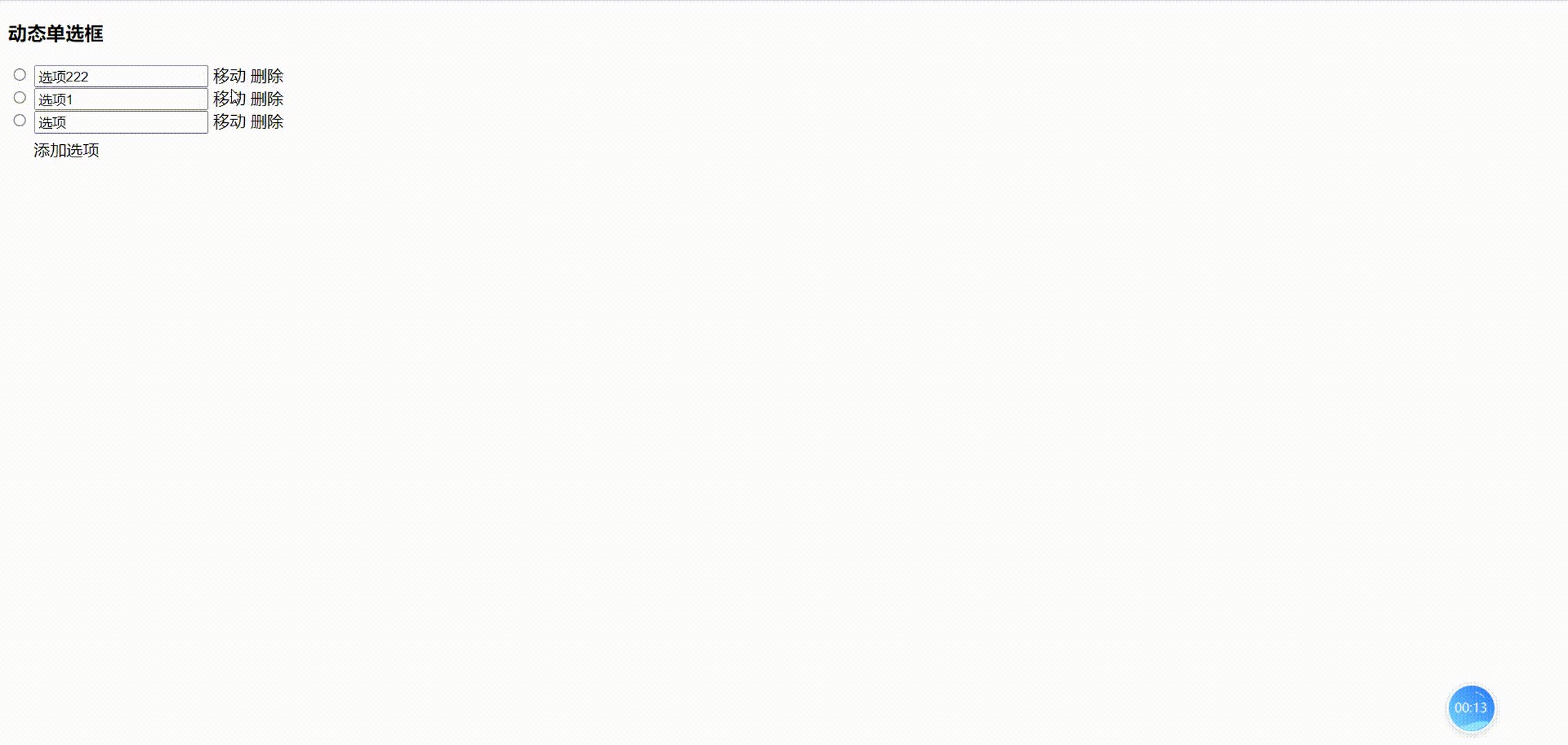
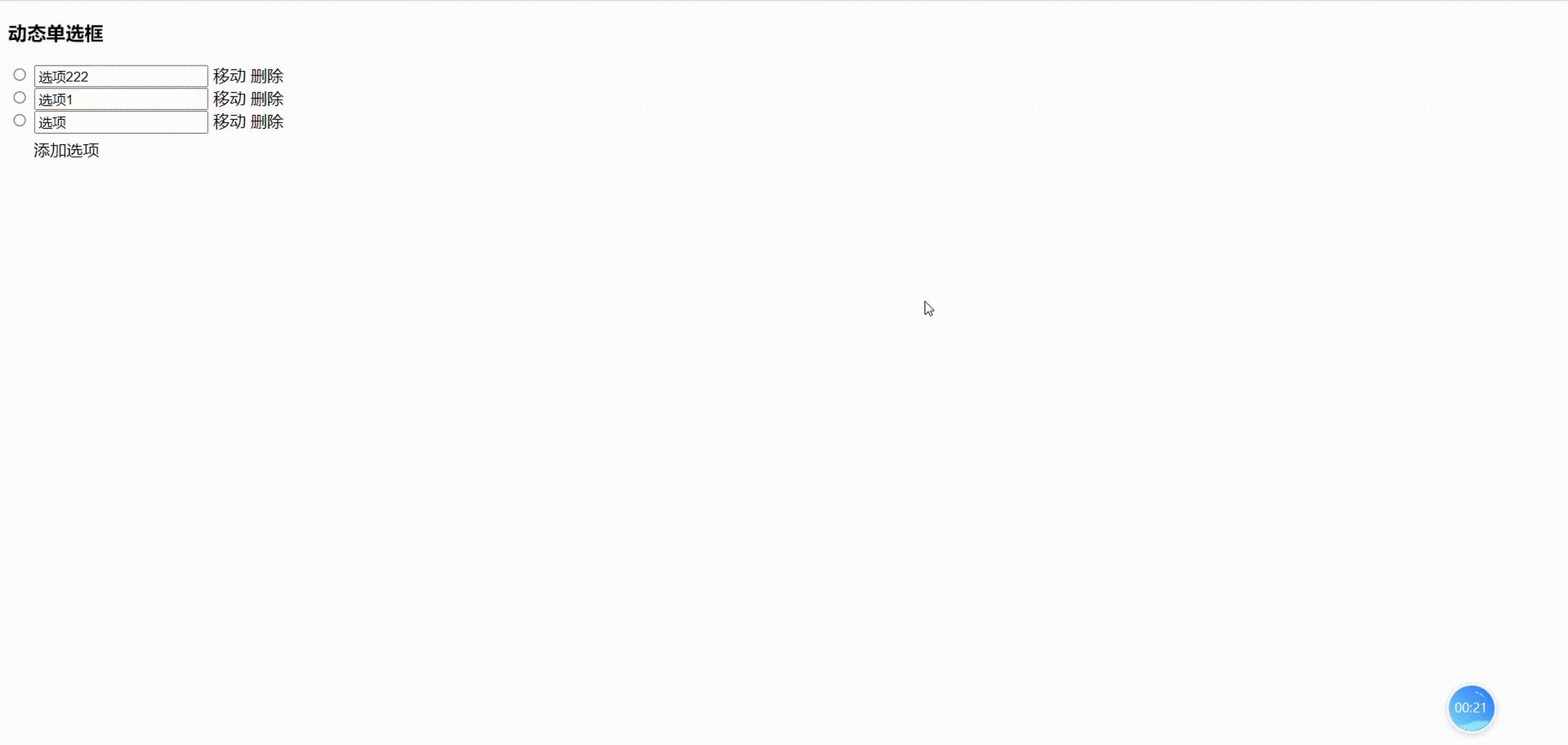
因为工作需要,模仿简道云的低代码平台写了这么一个组件,原生HTML+CSS+JavaScript写的,效果如下:

源代码
源代码放出来了自取吧!不过下面这个我把iconfont部分给删了,想要效果比较好又完整的可以到以下放出的仓库去取!
GitHub仓库  https://github.com/ObjectSheng/myComponent.git
https://github.com/ObjectSheng/myComponent.git
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>动态单选框</h3>
<div id="runRadioParent">
<div style="padding-left: 25px;padding-top: 5px;" id="addEl">
添加选项
</div>
</div>
<script>
let runRadioParent = document.getElementById("runRadioParent");
let addEl = document.getElementById("addEl");
let originDiv = null;
function addElFunction(i){
let newDiv = document.createElement("div");
newDiv.ondragstart = function(event){
let el = event.currentTarget;
originDiv = el;
event.dataTransfer.setData("html",el.innerHTML);
};
newDiv.ondragover = function(event){
event.preventDefault();
};
newDiv.ondrop = function(event){
let el = event.currentTarget;
if(originDiv != el){
originDiv.innerHTML = el.innerHTML;
el.innerHTML = event.dataTransfer.getData("html");
}
};
newDiv.innerHTML = `
<input type="radio" name="runRadio">
<input type="text" value="选项${typeof i =="number"? i:""}" oninput="updataValue(event)">
<span onmouseover="addDraggable(event)" onmouseout="removeDraggable(event)">移动</span>
<span onclick="removeEl(event)">删除</span>`;
runRadioParent.insertBefore(newDiv,addEl);
};
for (let i = 1; i <= 3; i++) {
addElFunction(i);
}
addEl.onclick = addElFunction;
function removeEl(event){
runRadioParent.removeChild(event.currentTarget.parentElement);
}
function addDraggable(event){
event.currentTarget.parentElement.setAttribute("draggable",true);
}
function removeDraggable(event){
event.currentTarget.parentElement.setAttribute("draggable",false);
}
function updataValue(event){
let el = event.currentTarget;
el.setAttribute("value", el.value);
}
</script>
</body>
</html>👍点赞,你的认可是我创作的动力 !
🌟收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










