文章目录
1.前言
由于在日常开发中会有一部分前端的开发任务,会涉及到Vue的项目的搭建、迭代、构建发布等操作,所以想系统的学习一下Vue相关的知识点,本专题会依照Vue的搭建、开发基础实践、进阶用法、打包部署的顺序进行记录。
历史文章链接如下:
《Vue3搭建、路由配置与基本语法》
《响应式变量、双向绑定、计算属性、监听器》
《优雅使用VUE3 组件特性:组件定义、组件注册、事件监听、双向绑定》
《优雅使用VUE3 组件特性:属性透传、依赖注入、组件插槽、动态组件》
《生命周期函数、组合式函数的使用》
本篇主要是解释生命周期函数与组合式函数的封装与使用。
2.生命周期
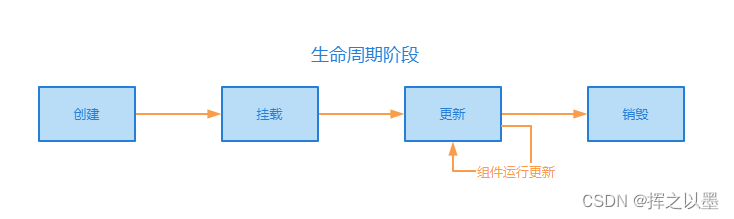
组件的生命周期,就是指的组件从创建到销毁的过程,一共包含4个阶段:

- 创建阶段:用于创建和初始化组件实例的数据、方法等。
- 挂载阶段:用于将组件挂载到 DOM 上,并执行一些需要访问 DOM 的操作。
- 更新阶段:用于监听组件数据的变化,并且在数据发生变化后执行一些需要更新 DOM 的操作。
- 销毁阶段:用于销毁组件实例和清理一些与组件相关的资源。
创建阶段和挂载阶段的区别在于:挂载阶段是DOM已经初始化并绑定完成,可以在这个阶段做一些DOM操作,而创建阶段无法操作DOM。
在上图中可以看到更新阶段会不断的循环,这是因为组件挂载完成之后,到卸载之前,组件的运行过程就是不断的在更新和渲染,我们任意一个导致DOM重新渲染和更新的操作,都属于更新阶段。
销毁阶段是我们主动调用vm.$destroy()时触发的。
2.1.生命周期函数
往往也被叫做生命周期钩子,是Vue3提供的一些特殊的函数,组件运行到某个生命周期节点的时候就会调用这些函数。因此,我们可以在这些函数中编写一些自定义的代码逻辑,在固定的阶段触发以完成一些业务流程。
例如:打开一个管理系统的列表页面,进入的时候就会自动查询一次当前功能的数据,并展示在页面中,我们就可以通过绑定生命周期钩子在做自动处理。
上述的生命周期阶段中,每个阶段都会对应两个钩子函数,分别是:
- 创建阶段:
beforeCreate和created - 挂载阶段:
beforeMount和mounted - 更新阶段:
beforeUpdate和updated - 销毁阶段:
beforeUnmount和unmounted
我们在日常开发中最常用的是created和mounted。我们一般会通过created发起远程请求,初始化页面上的数据,如:列表数据、详情数据,下拉数据源等等,上面的打开列表页面的例子就可以通过created函数处理。mounted主要用于初始化一些监听器等操作。
2.2.生命周期函数使用
生命周期函数使用非常简单,可以在开发过程中选择合适的钩子函数,如下所示:
<script setup>
import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated } from "vue";
onBeforeMount(() => {
console.log("触发BeforeMount钩子");
});
onMounted(() => {
console.log("触发Mounted钩子");
});
onBeforeUpdate(() => {
console.log("触发BeforeUpdate钩子");
});
onUpdated(() => {
console.log("触发Updated钩子");
});
onBeforeUnmount(() => {
console.log("触发BeforeUnmount钩子");
});
onUnmounted(() => {
console.log("触发Unmounted钩子");
});
</script>
相信大家已经注意到了,上的钩子函数中没有包含create相关的钩子,这是因为在Vue 3 中取消了 beforeCreate 和 created 两个钩子函数,转而使用setup函数,我们可以通过setup的语法糖来实现这个钩子。
<script setup>
// 定义函数
const queryList = () => {
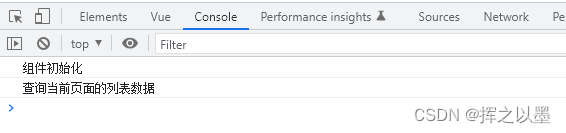
console.log("查询当前页面的列表数据");
};
console.log("组件初始化");
// 执行函数
queryList();
</script>

也就是说,我们放在setup块中的功能代码会被直接运行,所以我们不需要在setup块中定义create的钩子函数了。
3.组合式函数
组合是函数是利用Vue的组合式API进行封装的一种特殊的函数。
3.1.与普通函数的区别
组合式函数与普通函数的区别在于,普通函数无状态,而组合式函数函数有状态。
无状态指的是,函数只提供运算的功能,获取一个参数,运算后返回一个参数,甚至直接就是没有参数传递,只运行一次特性的功能。而有状态就是指的函数与组件会建立响应式的关系,会参与到组件的生命周期中。
在组合式函数的函数体中,可以使用ref创建响应式变量,也可以函数体中定义新的子函数,甚至可以引入其他的组合式函数。这意味着当响应式变量发生变化时,组合式函数会自动重新运行以更新组件状态,这是普通函数不具备的功能。
3.2.封装localStorage操作
先理一下需求,我们希望某个属性发生变化的时候,能够自动同步到localStorage中缓存起来,在刷新页面的时候,又能将之前放到localStorage的数据取出来渲染到页面,如果localStorage没有数据,则使用默认值。
综上,可以整理为如下的设计:
- 提供一个
set方法,接收key和value用于保存数据 - 提供一个
get方法,接收key用于取出数据,同时提供一个默认值,如果没有数据就返回默认值
3.2.1.普通函数的封装方式
// localStorageUtil.js
const get = (key, defaultValue) => {
return JSON.parse(localStorage.getItem(key)) || defaultValue;
};
const set = (key, value) => {
localStorage.setItem(key, JSON.stringify(value));
};
export default { get, set };
在组件中的调用方式,这里我使用了一个简单的表单做验证,在表单中提供了两个输入框分别输入姓名,性别,并通过watchEffect监听form字段的修改(watchEffect默认{deep:true}可以监听深层对象属性的修改)。
<template>
<div class="hello">
<el-form>
<el-form-item label="姓名:">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="性别:">
<el-input v-model="form.gender"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
import localStorageUtil from "../utils/localStorageUtil.js";
import { ref, watchEffect } from "vue";
let defaultFormValue = {
name: "",
gender: ""
};
const key = "test1";
const form = ref(localStorageUtil.get(key, defaultFormValue));
watchEffect(() => {
localStorageUtil.set(key, form.value);
});
</script>
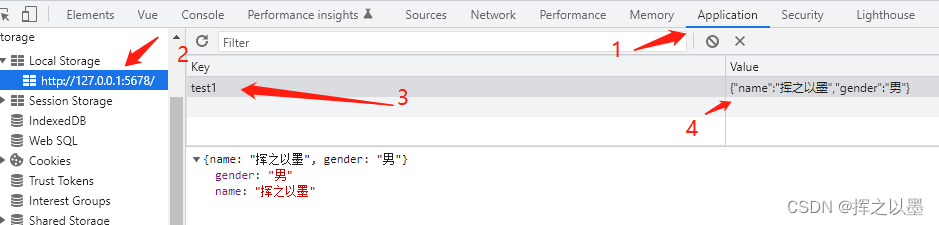
在input中输入数据之后,可以在localStorage查看到缓存数据,如下图所示:


3.2.2.组合式函数的封装方式
普通函数的封装方式虽然可以满足功能上的需求,但是引入使用其实是比较麻烦的,我们在每个组件中都需要写watchEffect来触发数据的保存。
如果使用组合式函数的方式,就方便多了,我们可以将组件中的form字段还有watchEffect方法都抽取到函数中,并直接返回一个响应式变量,下面是改写的代码(组合式函数的命名规则一般是use开头):
// useStorage.js
import { ref, watchEffect } from "vue";
export function useStorage(key, defaultValue) {
const data = ref(JSON.parse(localStorage.getItem(key)) || defaultValue);
watchEffect(() => {
localStorage.setItem(key, JSON.stringify(data.value));
});
return data;
}
在组件中可以直接使用组合式函数返回的响应式变量:
<script setup>
import { useStorage } from "../utils/useStorage.js";
let defaultFormValue = {
name: "",
gender: ""
};
const key = "test2";
const form = useStorage(key, defaultFormValue);
</script>
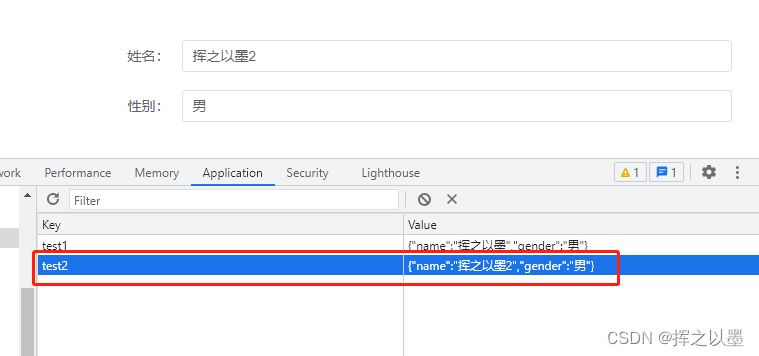
运行结果如下图所示,组合式函数得到了相同的结果,但在代码上简洁了不少。

4.总结
本篇主要讲了生命周期函数、组合式函数需要关注以下几点:
- 生命周期函数:
- 生命周期分为4个阶段:创建、挂载、更新、销毁
- 最常用的钩子函数是
created和mounted - Vue3中
onMounted处理挂载阶段的钩子函数,通过setup处理创建阶段
- 组合式函数:
- 是使用Vue的组合式API封装的函数
- 与普通函数的区别在于,组合式函数有状态,即这个函数中会定义响应式变量,参与到组件的生命周期中










 文章详细介绍了Vue3的组件生命周期,包括创建、挂载、更新和销毁四个阶段,重点讲解了生命周期函数的使用,如created和mounted,以及Vue3中setup函数的作用。此外,文章对比了组合式函数与普通函数的区别,并通过实例展示了如何封装和使用组合式函数,如useStorage,以简化代码并提高复用性。
文章详细介绍了Vue3的组件生命周期,包括创建、挂载、更新和销毁四个阶段,重点讲解了生命周期函数的使用,如created和mounted,以及Vue3中setup函数的作用。此外,文章对比了组合式函数与普通函数的区别,并通过实例展示了如何封装和使用组合式函数,如useStorage,以简化代码并提高复用性。















 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










