问题描述:最近遇到一个坑,在写element中的form表单验证的时候,因为涉及到多个不同的表单,所有用v-if控制显示某个表单。但是遇到一个问题,就是最后一个字段,总是无法被校验。
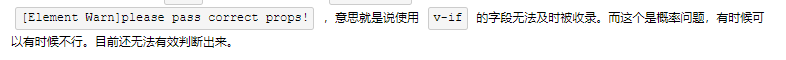
原因分析:【参考其他大神】
-

解决方法:
- 把v-if改成v-for
- 在v-if的元素上添加唯一key值
问题描述:最近遇到一个坑,在写element中的form表单验证的时候,因为涉及到多个不同的表单,所有用v-if控制显示某个表单。但是遇到一个问题,就是最后一个字段,总是无法被校验。
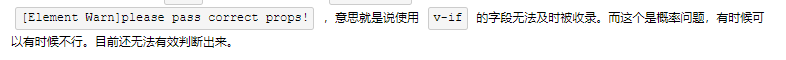
原因分析:【参考其他大神】
-

解决方法:
 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


