- 在react项目中安装ant design
yarn add antd
2.出现报错
ERROR in [eslint] Failed to load plugin ‘jest’ declared in ‘package.json » eslint-config-react-app/jest’: Cannot find module ‘/Users/macintosh/Documents/git/react-learning/node_modules/eslint-scope/dist/eslint-scope.cjs’

发现是因为node版本过低,此时我的node是v14.17.1,通过安装node版本管理工具n,安装命令行为yarn add n -g,在通过命令sudo n stable,安装最新版本的node,此处sudo是Mac使用最高权限去操作文件,有些文件如果不使用最高权限,不允许写操作,故加上。
参考文章:https://blog.csdn.net/weixin_43824116/article/details/124020810
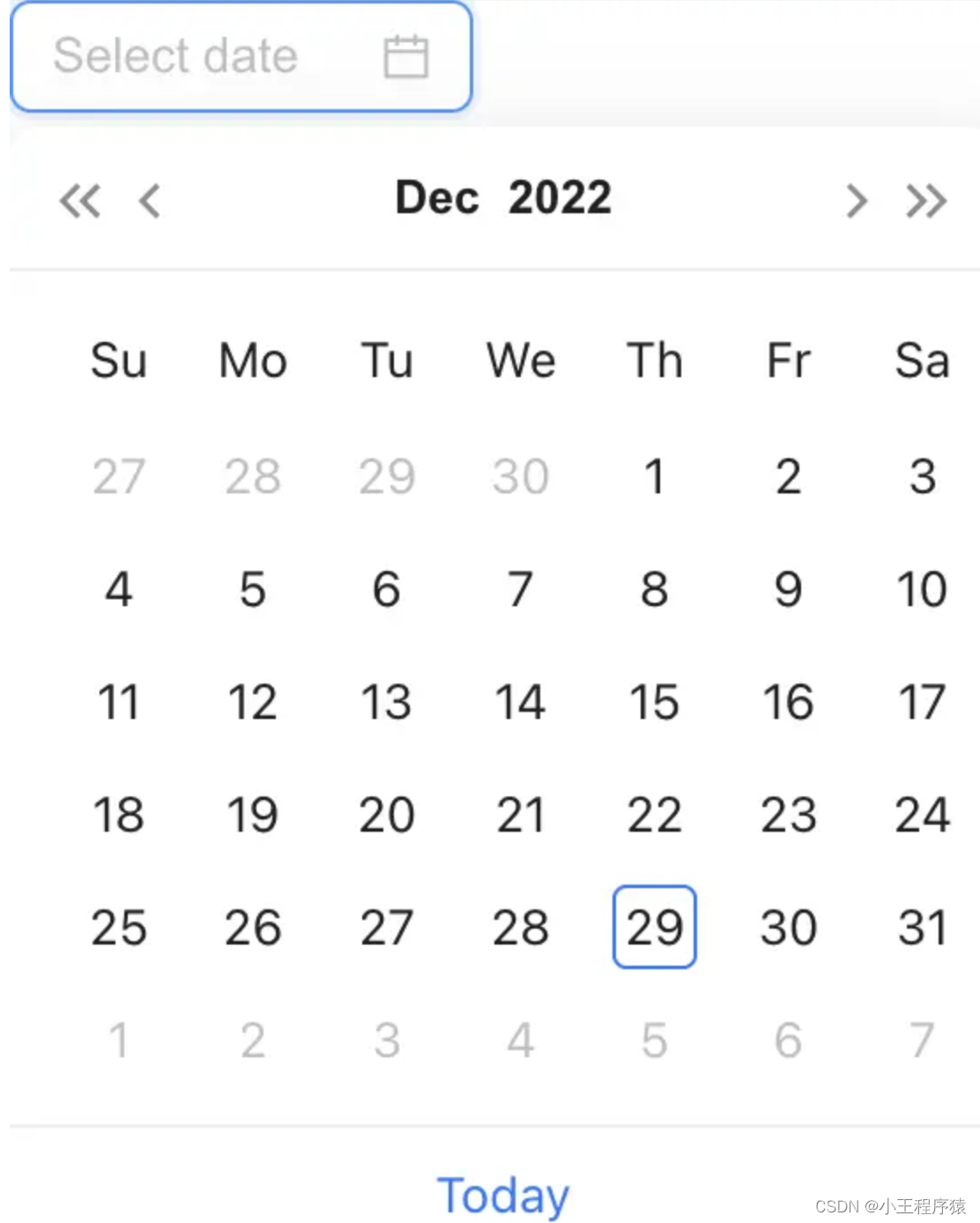
3、在项目中使用
import React, {Component} from 'react';
import { DatePicker } from 'antd';
class Date extends Component {
render() {
return (
<DatePicker />
);
}
}
export default Date;

PS:官网使用教程 https://2x.ant.design/docs/react/introduce-cn






















 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








