<link rel="stylesheet" href="{{asset('plugin/layui/css/layui.css')}}" media="all"/>
<script type="text/javascript" src="{{asset('plugin/layui/layui.js')}}"></script>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form><script>
//Demo
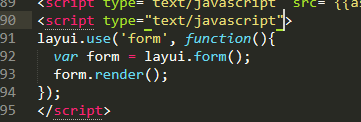
layui.use('form', function(){
var form = layui.form();
form.render();
});
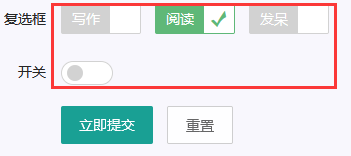
</script>引入css和js,表单里存在layui-form样式,use了form组件,同时也form.render()渲染了,但点击复选框或者开关都没有反应,没改变状态值,点击重置之后就可以改变了

后来发现是use组件重新渲染的那段js代码放置的地方导致的,放在最后,问题解决了
可参考:https://fly.layui.com/jie/18094/






















 4519
4519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








