
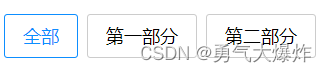
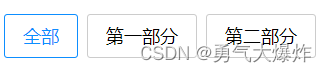
<div class="button-group">
<input type="radio" id="button1" name="button" checked onclick="dianji(1)">
<label for="button1">全部</label>
<input type="radio" id="button2" name="button" onclick="dianji(2)">
<label for="button2">第一部分</label>
<input type="radio" id="button3" name="button" onclick="dianji(3)">
<label for="button3">第二部分</label>
</div>
<style>
.button-group {
display: flex;
gap: 8px; /* 可以根据需要调整间隔 */
}
.button-group input[type="radio"] {
display: none; /* 隐藏默认的Radio样式 */
}
.button-group label {
padding: 8px 16px;
border: 1px solid #ccc; /* 默认边框样式 */
cursor: pointer;
user-select: none;
border-radius: 3px;
}
.button-group input[type="radio"]:checked + label {
background-color: #fff; /* 选中时的背景颜色 */
color: #0D8EFF; /* 选中时的文本颜色 */
border-color: #0D8EFF; /* 选中时的边框颜色 */
}
</style>






















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








