一、Ajax
1.1、跨域问题
一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。
1.2、常用解决方案
- JsonP
- Nginx反向代理
- CORS
1.2.1、Jsoup
利用script标签可以跨域的原理实现。
- 需要服务的支持
- 只能发起GET请求
1.2.2、Nginx反向代理
- 利用nginx把跨域反向代理为不跨域,支持各种请求方式
- 需要在nginx进行额外配置,语义不清晰
1.2.3、CORS
规范化的跨域请求解决方案,安全可靠。
优势:
- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点:
- 会产生额外的请求
二、CORS解决跨域
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
2.1、两种请求
浏览器器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
简单请求:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
非简单请求:
不满足以上条件的都属于非简单请求。
2.2、简单请求
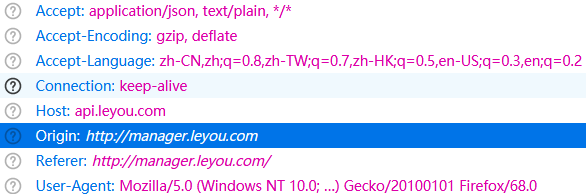
当浏览器发现发起的ajax请求是简单请求时,会自动在请求头中携带一个字段:Origin。

Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果Origin指定的域名在许可范围内,服务器返回的响应,并会在响应头多出几个头信息字段。
Access-Control-Allow-Origin: http://localhost.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: name
Content-Type: text/html; charset=utf-8(1)Access-Control-Allow-Origin
指定允许跨域的域名,它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
(2)Access-Control-Allow-Credentials
是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
(3)Access-Control-Expose-Headers
该字段表示要暴露的头信息。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
上面说到,CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
Access-Control-Allow-Credentials: true//是否允许发送Cookie,值只能为true,不需要删除该字段即可
另一方面,开发者必须在AJAX请求中打开withCredentials属性。
var xhr = new XMLHttpRequest(); xhr.withCredentials = true;
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
但是,如果省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials。
xhr.withCredentials = false;
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
2.3、非简单请求
不符合简单请求的条件,会被浏览器判定为特殊请求,特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
预检请求(多出两个字段):
Access-Control-Request-Method //会用到的请求方式,比如PUT
Access-Control-Request-Headers //会额外用到的头信息预检响应:
Access-Control-Allow-Methods: //允许访问的方式
Access-Control-Allow-Headers: //允许携带的头
Access-Control-Max-Age: //本次预检的有效时长
Access-Control-Allow-Credentials://是否允许发送Cookie,值只能为true,不需要删除该字段即可
一旦服务器通过了"预检"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
三、SpringMvc的跨域过滤器
3.1、CORS的过滤器配置
package cn.waggag.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.http.HttpMethod;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter crosFilter(){
//1.添加CORS的配置信息
CorsConfiguration corsConfiguration = new CorsConfiguration();
//2.添加允许的域
corsConfiguration.addAllowedOrigin("http://manager.leyou.com");
corsConfiguration.addAllowedOrigin("http://api.leyou.com");
//3.是否发送Cookie信息
corsConfiguration.setAllowCredentials(true);
//3.允许的请求方式
corsConfiguration.addAllowedMethod(HttpMethod.OPTIONS);
corsConfiguration.addAllowedMethod(HttpMethod.PUT);
corsConfiguration.addAllowedMethod(HttpMethod.GET);
corsConfiguration.addAllowedMethod(HttpMethod.DELETE);
corsConfiguration.addAllowedMethod(HttpMethod.HEAD);
corsConfiguration.addAllowedMethod(HttpMethod.PATCH);
corsConfiguration.addAllowedMethod(HttpMethod.POST);
//4、允许的头信息
corsConfiguration.addAllowedHeader("*");
//预检的有效时间
corsConfiguration.setMaxAge(3600L);
//添加映射路径,拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**",corsConfiguration);
//5、返回新的CoreFilter
return new CorsFilter(configSource);
}
}
3.2、响应结果

























 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








