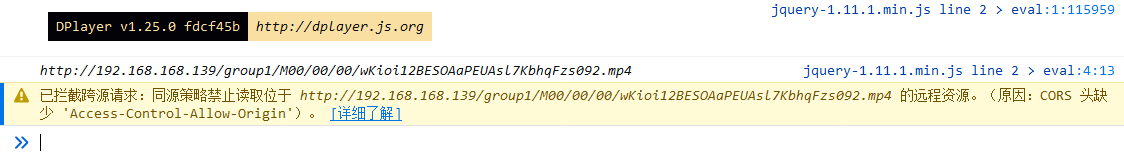
使用DPlayer遇到跨域问题,最简单的解决办法,直接在在服务端Nginx配置允许跨域。

一、在Nginx配置文件中配置
http {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}二、配置解释
2.1、Access-Control-Allow-Origin
指定允许跨域的域名,它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
2.2、Access-Control-Allow-Credentials
是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true。
2.3、Access-Control-Expose-Headers
该字段表示要暴露的头信息。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
三、重启Nginx
//重启Nginx
nginx -s reload四、Access-Control-Allow-origin插件
使用允许CORS的4个理由:访问控制-允许-起源
-
使用ON | OFF开关弹出工具栏。
-
插件处于活动状态或非活动状态时,工具栏按钮都会更改图标。
-
一个精简的插件,具有最低的RAM和CPU使用率。
-
适用于所有操作系统上的Firefox,Chrome和Opera浏览器。
 谷歌插件地址:https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf?hl=zh-CN,能不能访问就看大家了
谷歌插件地址:https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf?hl=zh-CN,能不能访问就看大家了
























 1149
1149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








