我这边使用得是vue+element

vue得状态组成
actions 这个是异步请求 通过异步请求得话 然后在调用 mutations.js
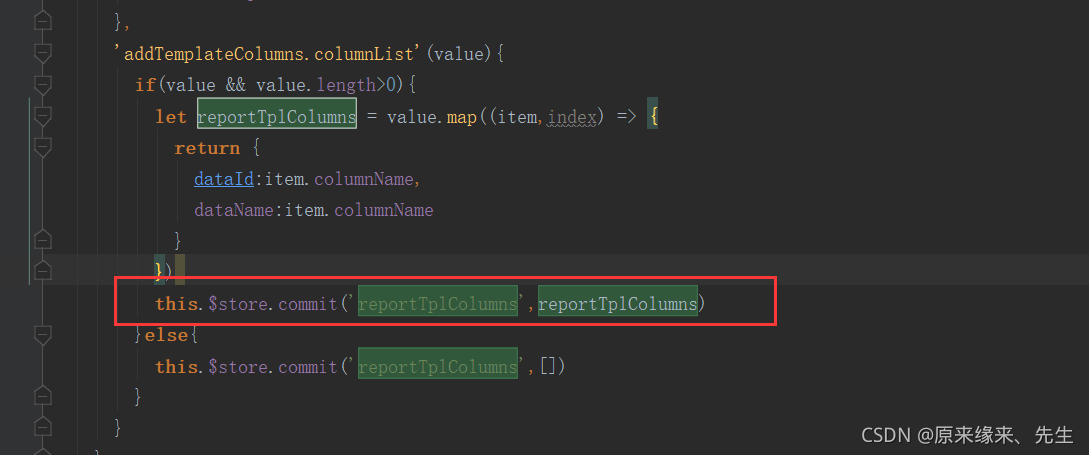
mutations.js 将数据提交到这里 this.$commit(‘test’,testTemp)
index.js 这个是将数据初始化
getters 这个是将 this.$store.getters.test 就能获取到了 testTemp

写法是这个写法

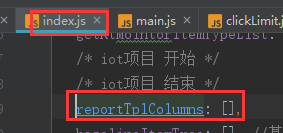
最后得原因是因为我这在 index.js 和mutation.js 未定义
在index.js初始化


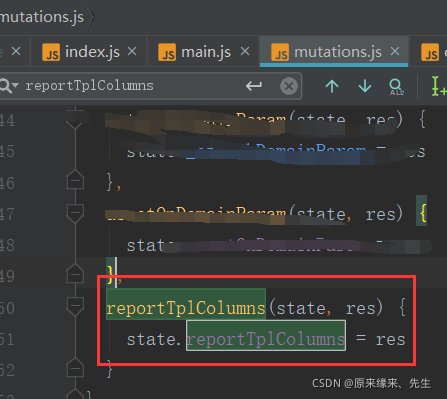
在mutation中定义
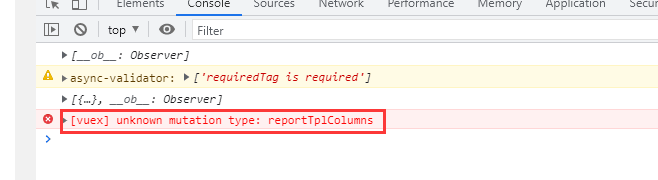
到这里报错就解决 unknown mutation type:
其它文章又说到在
this.(美元符号)store.commit(‘reportTplColumns’,[])
在前面加模块名称 都可试试
this.(美元符号)store.commit(‘reportTplColumns’,[])
this.$store.commit()






















 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








