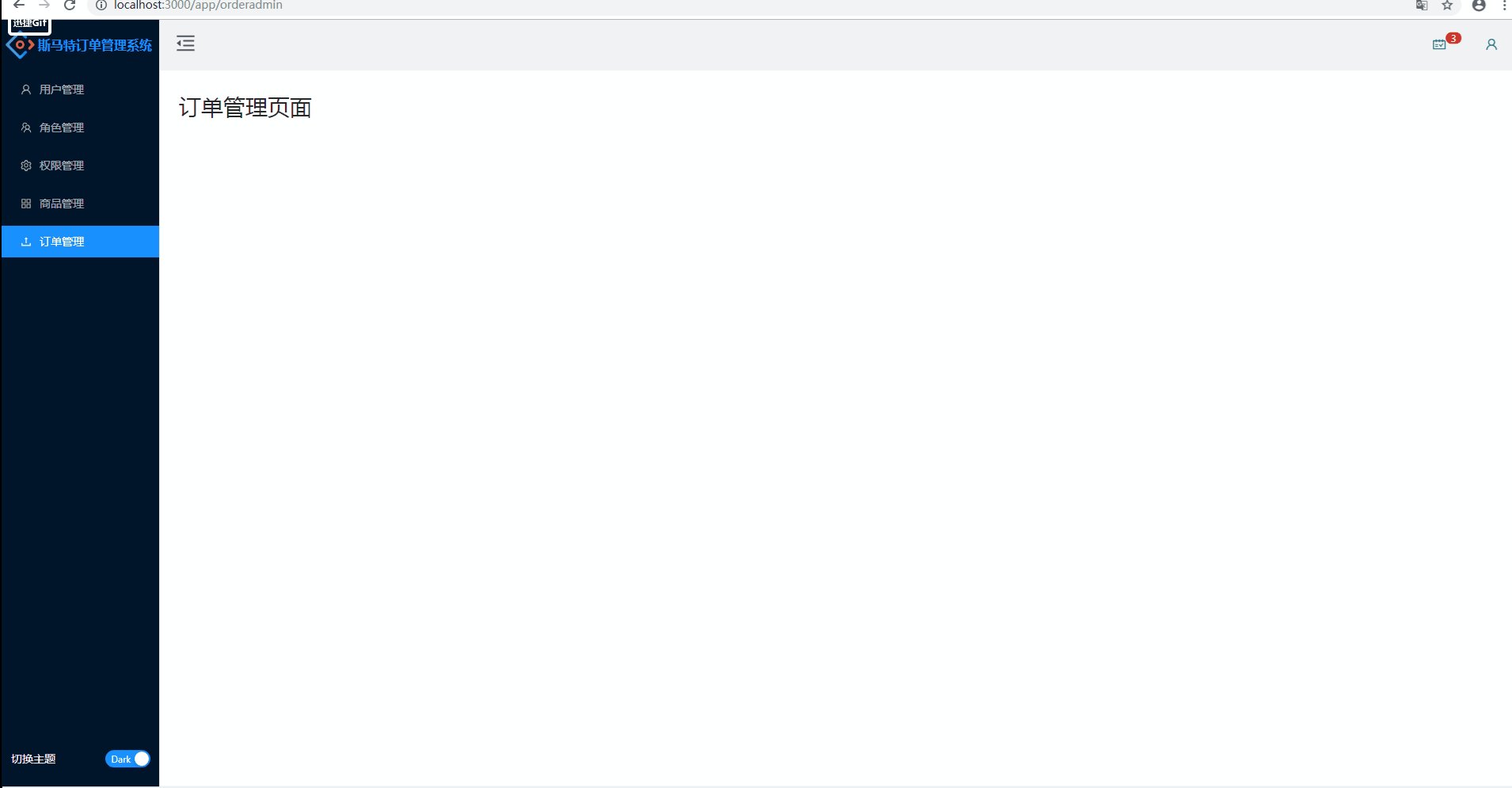
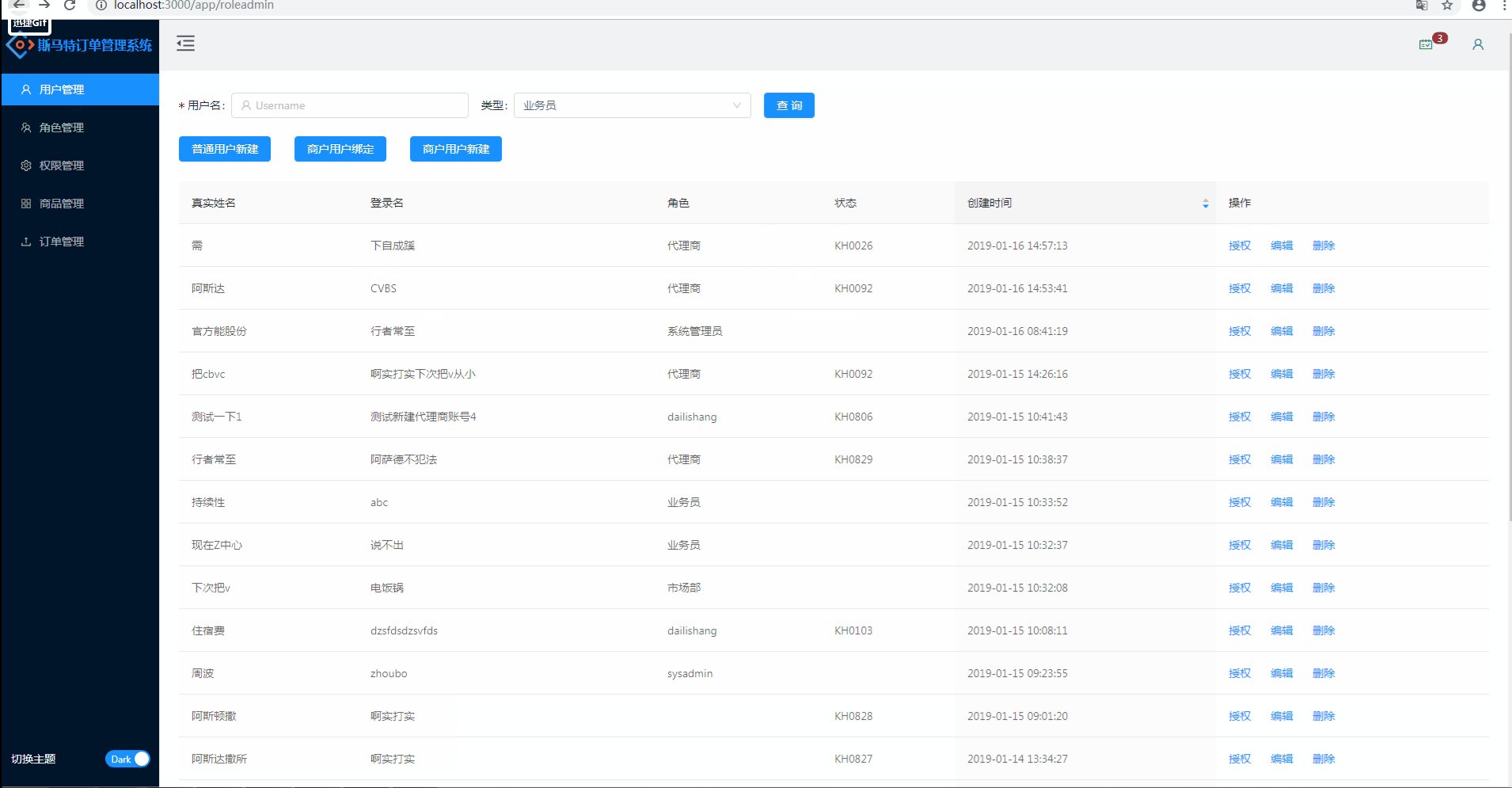
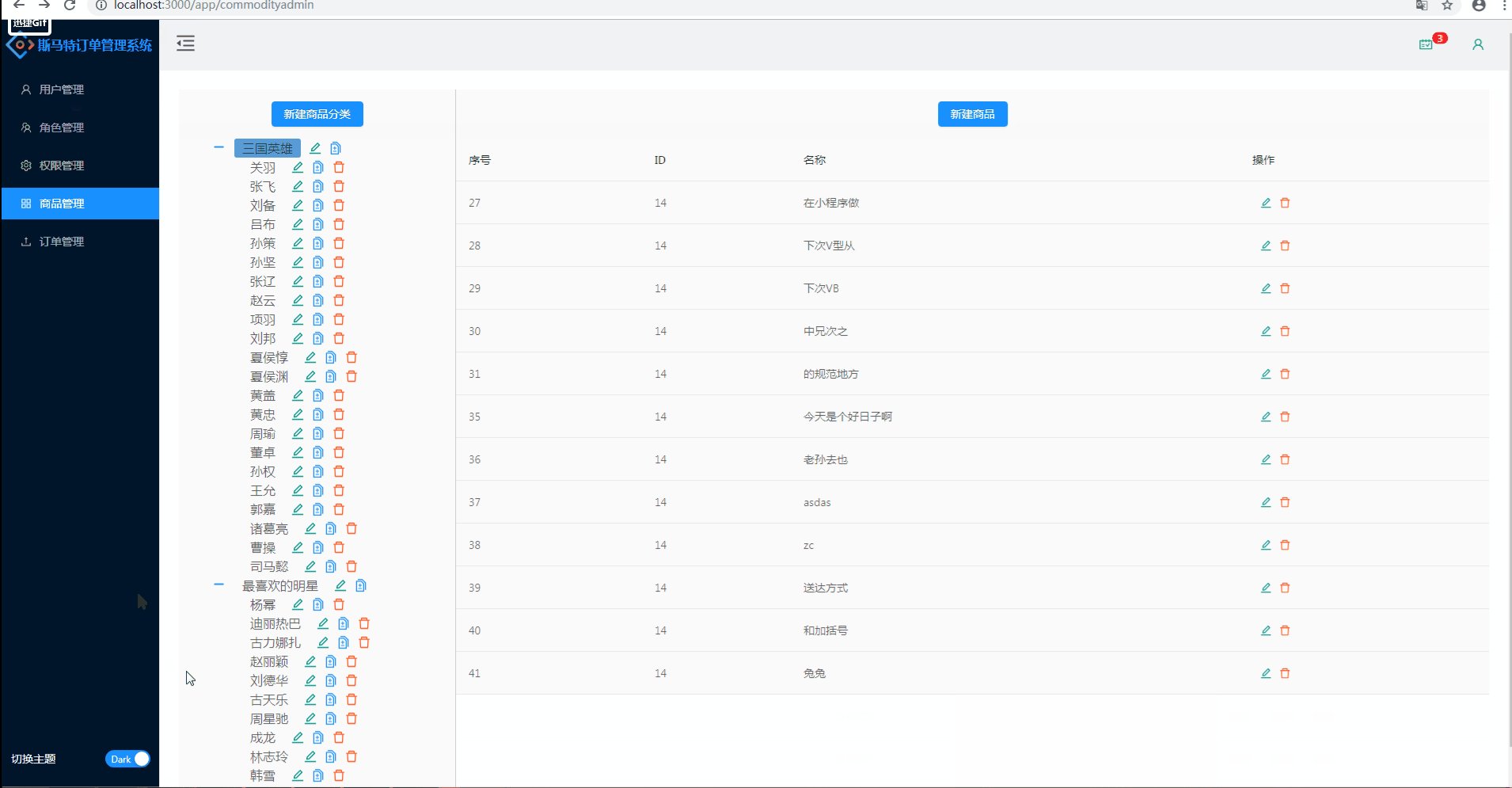
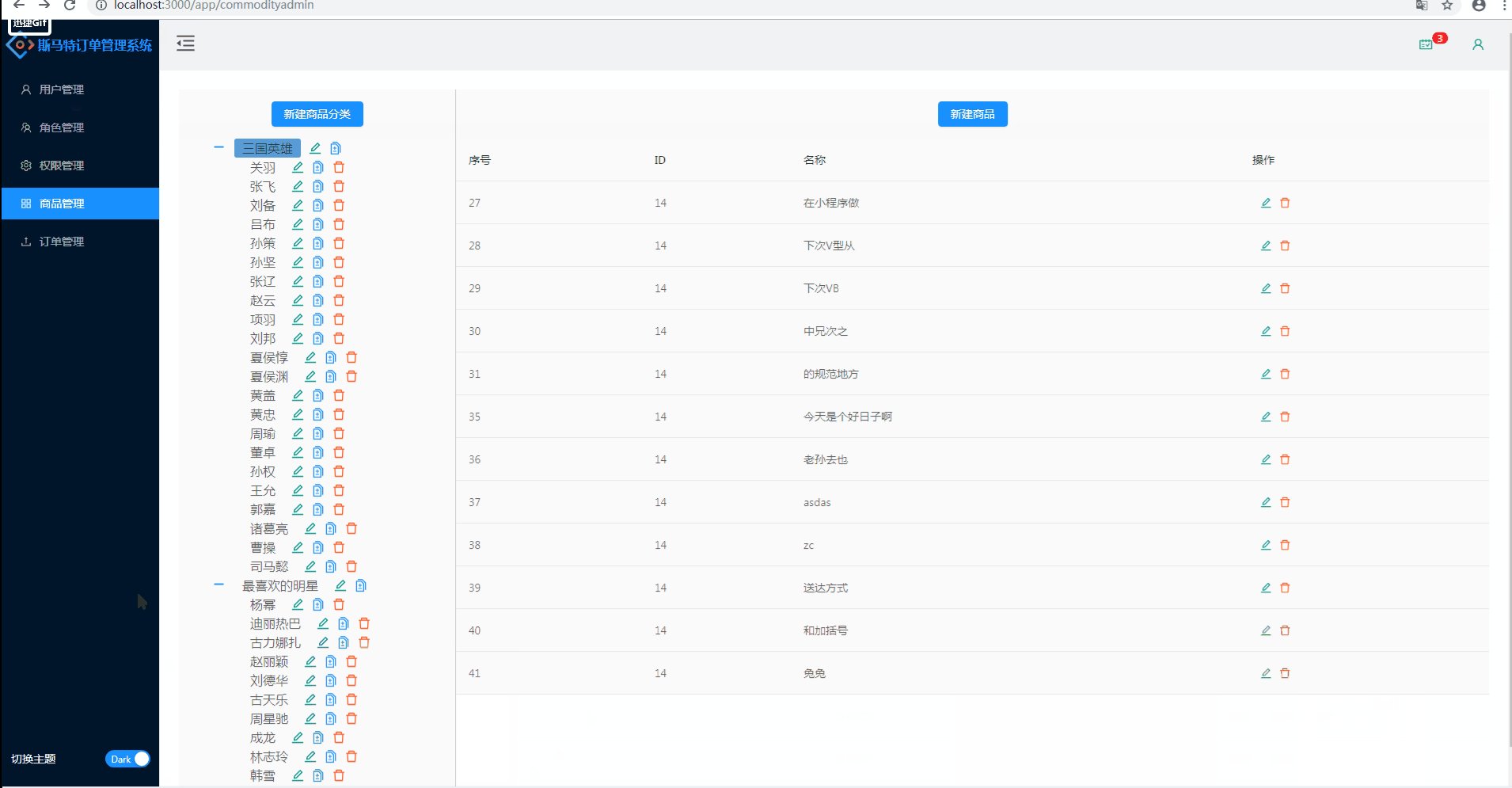
在react开发中,路由是react中最强大的功能,我们在做一些导航切换内容的时候,页面不会刷新,但是有的人就会问,我们在切换页面时如何选中高亮显示,在切换浏览器左上角的上一级于下一级的按钮时怎么让高亮显示的颜色跟随对应所显示的内容呢,下面将是你想要的效果。


定义一个状态current,给他一个初始值,这个初始值就是获取的当前地址的名字,之后切换地址是会触发这个history函数,他会接受一个参数,而event.pathname这个参数就是点击当前link链接的地址,获取到后更改current状态。

然后给这个导航组件的selectedkeys赋值,点击导航就会显示当前高亮,刷新也不会消失,切换页面也不会消失,会跟随内容显示
react 路由导航选中高亮显示,切换页面高亮跟随
最新推荐文章于 2024-03-25 01:46:48 发布





















 2341
2341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








