1.问题触发
vue使用element-ui时发生样式不匹配的问题,需要去修改,但是调整css样式,都不生效

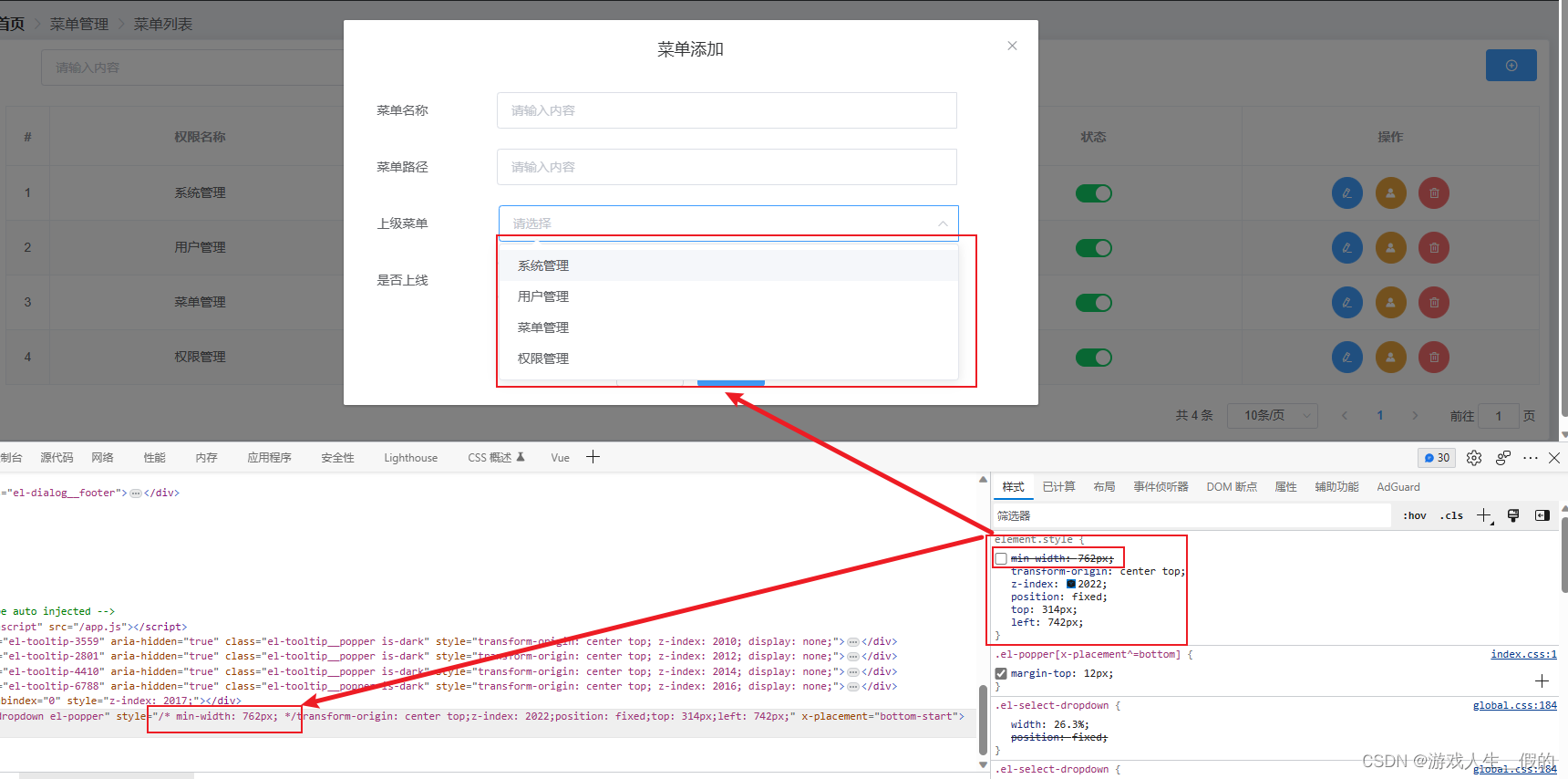
如上图所示,select选择框和下面的下拉框的大小不匹配,通过F12定位,element.style里面的min-width属性导致的,在前端将其去除,可以恢复下拉框
element.style {
min-width: 762px;
transform-origin: center top;
z-index: 2022;
position: fixed;
top: 314px;
left: 742px;
}

2.问题修复
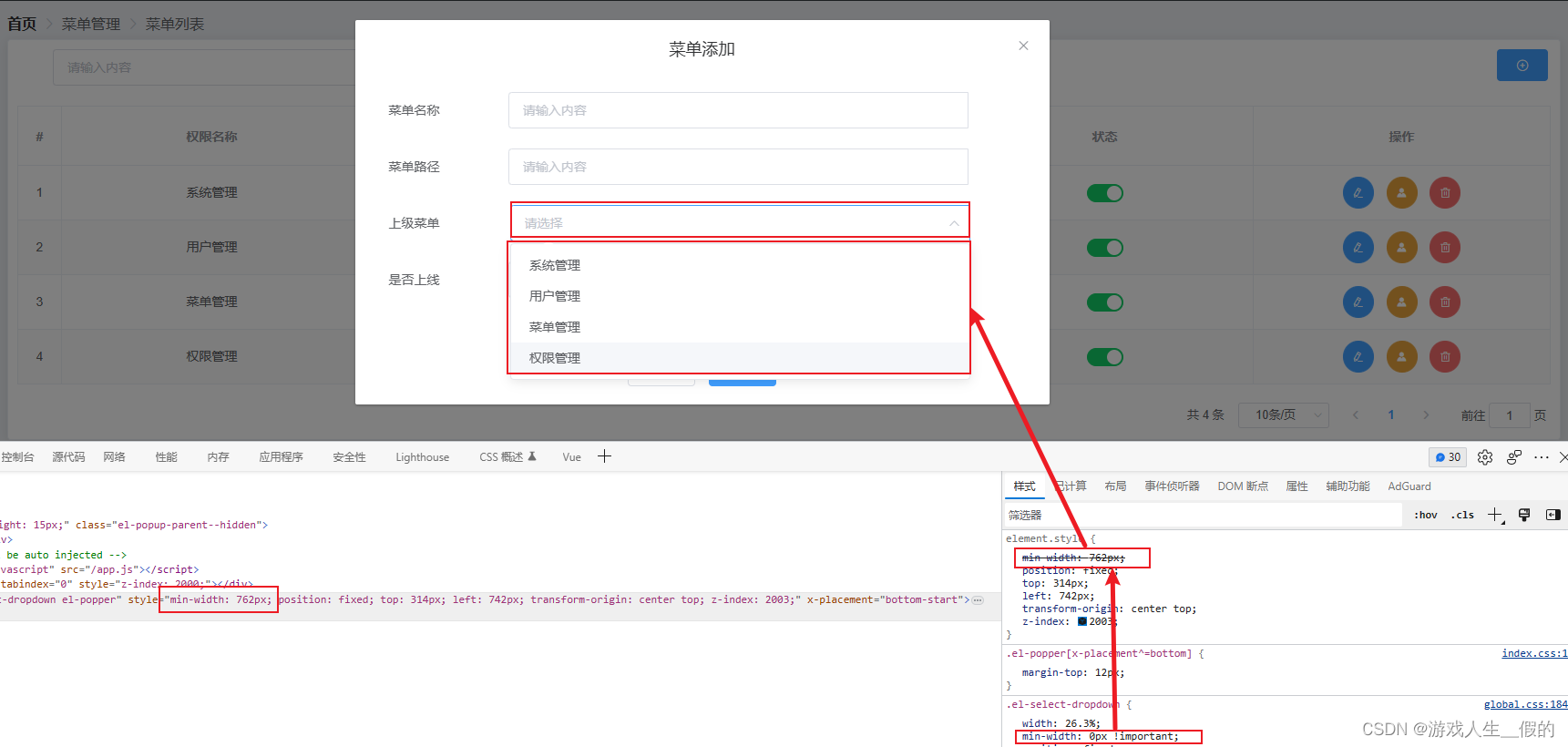
上图是前端去除后的效果,但是在vue的css样式里面修改,min-width属性总是去除不了,通过查询资料可知,需要使用!important即可覆盖element.style
.el-select-dropdown{
width: 26.3%;
min-width: 0px !important;
position: fixed;
}
修复后的图片

F12下查看div里面的style里面的min-width属性还在,但是已经不影响下拉框的展示了,记录一下问题,以免忘记
查询的资料链接
https://blog.csdn.net/weixin_50666902/article/details/121531181?ops_request_misc=&request_id=&biz_id=102&utm_term=element.style%E6%80%8E%E4%B9%88%E4%BF%AE%E6%94%B9&utm_medium=distribute.pc_search_result.none-task-blog-2allsobaiduweb~default-0-121531181.142v86insert_down28,239v2insert_chatgpt&spm=1018.2226.3001.4187






















 2097
2097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








