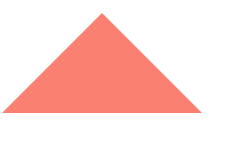
1、效果:

2、代码:
.delta {
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid salmon;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}3、原理:
一个盒子的宽高为0时,由其边框粗细和颜色决定盒子的状态。盒子的四个边框组合成为一个正方形的盒子。如图:

发现border的四个边都是一个三角形,要实现三角形只需将其中几个边
background设置为transparent,即可得到三角形
.delta {
width: 0;
height: 0;
border-color:red green orange blue;
border-style: solid;
border-width: 60px;
}更多效果可参考: CSS三角形的实现原理及运用-前端开发博客























 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








