1、结论先行
组件的加载顺序是自上而下的,也就是先加载父组件,再递归地加载其所有的子组件。
而组件渲染顺序是按照深度优先遍历的方式,也就是先渲染最深层的子组件,再依次向上渲染其父组件。
2、案例
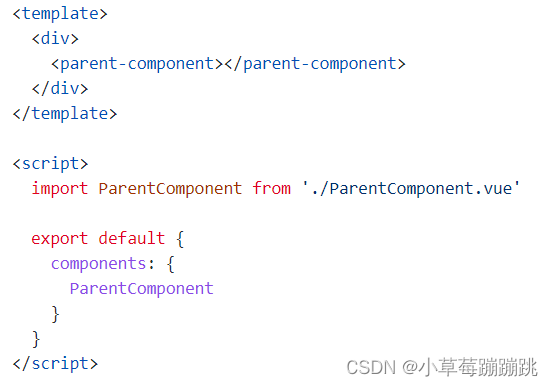
下面是一个简单的示例代码,展示了组件的加载和渲染顺序:
在 ParentComponent 中,又引入了一个名为 ChildComponent 的子组件:
当 ParentComponent 被加载时,它会递归地加载 ChildComponent 组件,并优先渲染ChildComponent,再渲染 ParentComponent
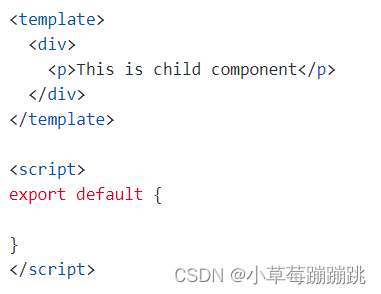
下面是ChildComponent的代码:
在 ChildComponent 中,只有一个简单的 <p> 标签,用来显示一个文本信息。当ChildComponent被加载时,它会被直接渲染出来。
3、总结
综上所述,Vue 中组件的加载和渲染顺序是先加载父组件,再递归地加载子组件,然后按照深度优先遍历的方式渲染子组件,再依次向上渲染父组件。




























 5077
5077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








