项目场景:
说起来layui前端框架,做后端开发的也是再熟悉不过了,模块开发,友好的UI界面,对前端后端人员都十分友好,当然,文档和示例也算是相当完备了。但是在开发项目时会遇到这样一种情况,就是想实现一种布局:左边是一个树,带有图标,右边展示表格。但是在layui组件中的树组件并不支持自定义图标,在百度上翻了很多的博客,也没有见到自己比较理想的,因此准备自己来扩展
解决方案:
1、下载layui源码
layui码云地址
克隆源码
git clone https://gitee.com/sentsin/layui.git

打开layui目录

我们这里只用到src 和examples两个目录
2、分析树组件案列源码
2.1、找到树组件的案列源码,并打开

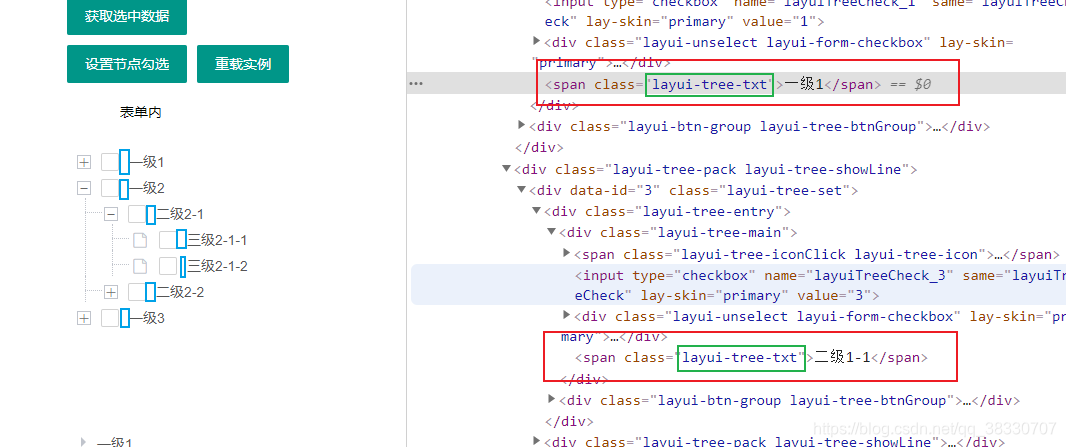
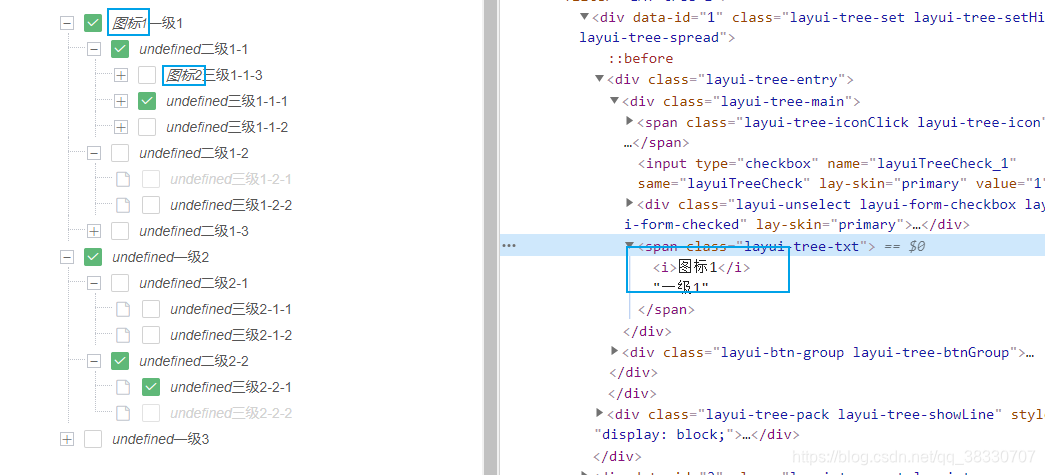
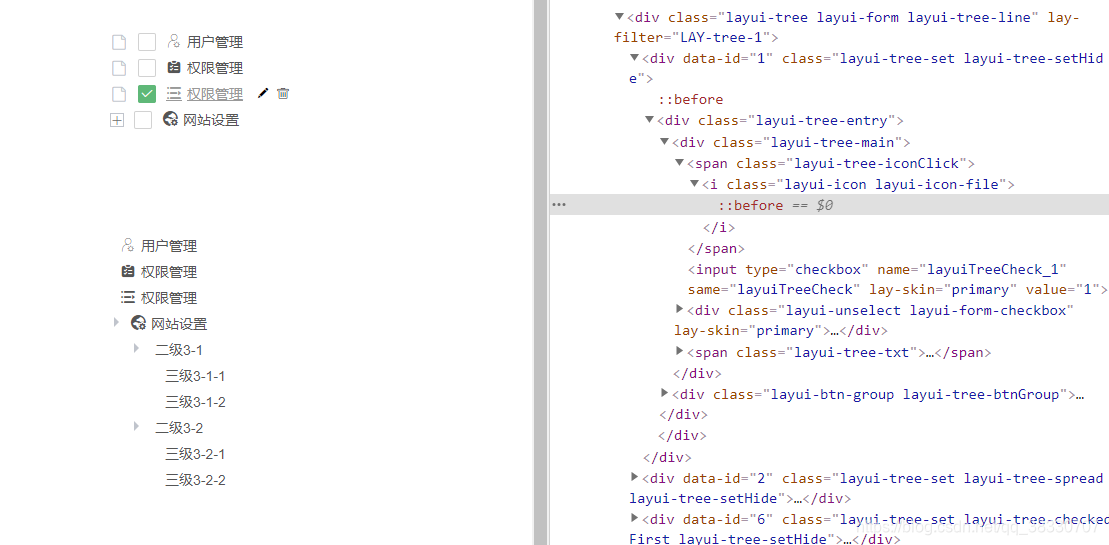
1、双击打开后,我们可以很明确一件事是,我们的图标是需要放在标题的前面,也就是图中蓝色方框的位置。
2、打开开发者工具,我们可以发现标题都拥有统一的样式layui-tree-txt,而图标就应该放在带有layui-tree-txt样式的span标签中。
2.2、打开树组件的源码

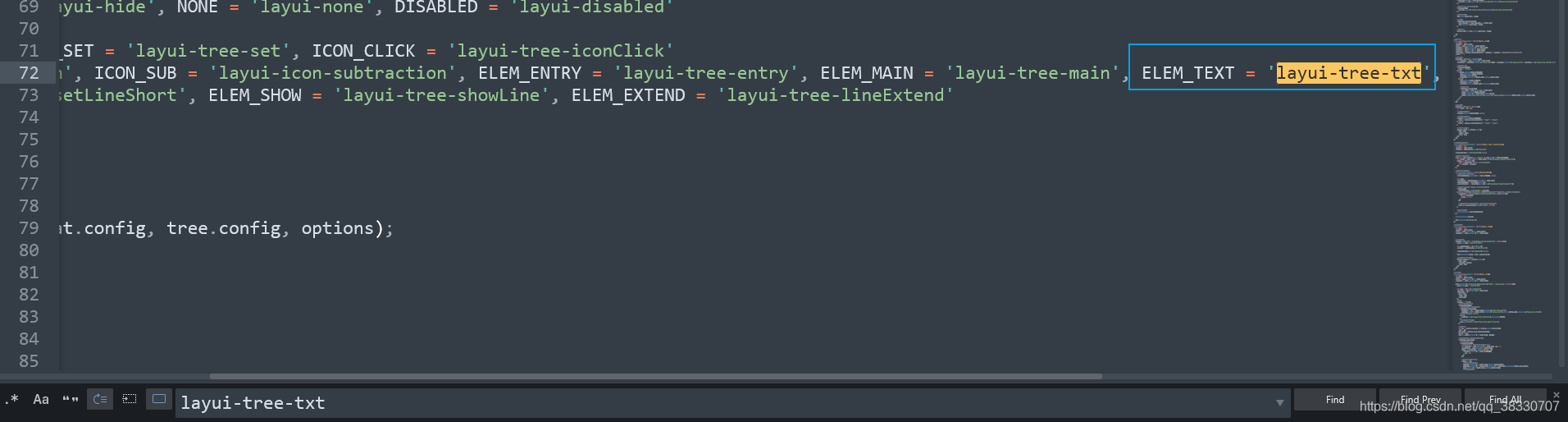
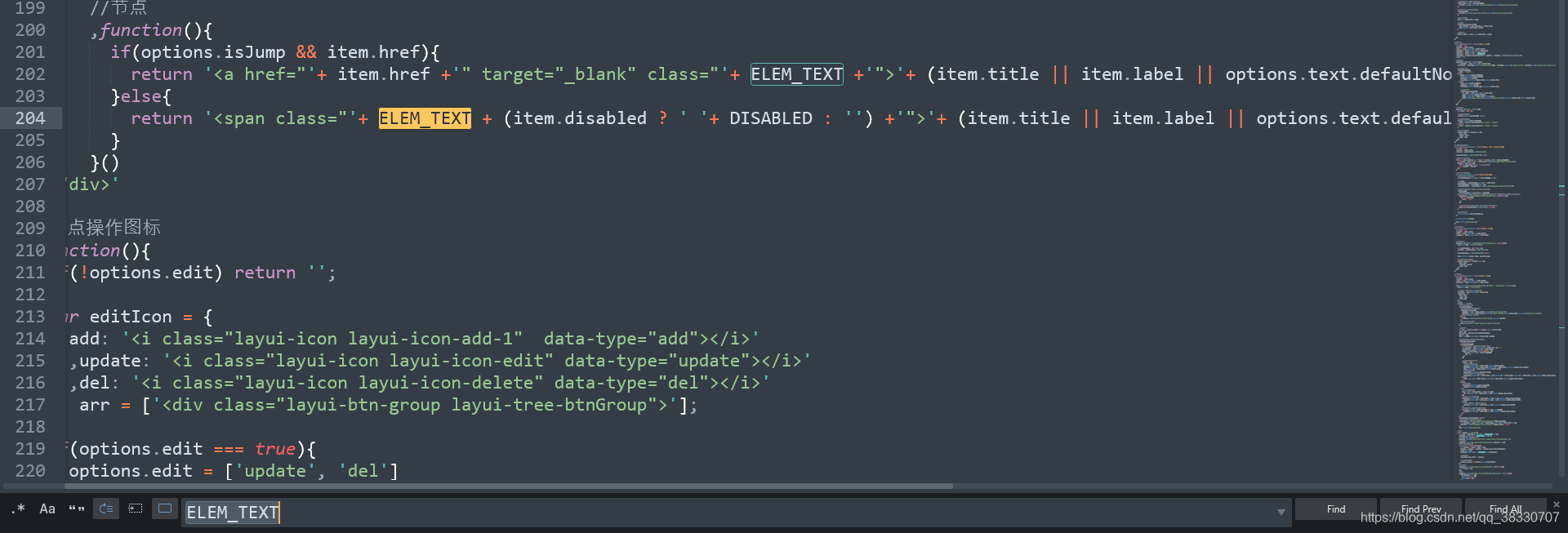
找到layui-tree-txt

可以发现 这里的样式名用变量ELEM_TEXT来保存,因此我们要顺着源码来找ELEM_TEXT

在204行,我们找到了,span标签的生成函数。看源码span标签里面只可能包着的是标题,那么item.title就是标题,那么item就是传进来的对象,这下大致明了了。
return '<span class="'+ ELEM_TEXT + (item.disabled ? ' '+ DISABLED : '') +'">'+ (item.title || item.label || options.text.defaultNodeName) +'</span>';
我们先试试创建一个i标签和item.icon
return '<span class="'+ ELEM_TEXT + (item.disabled ? ' '+ DISABLED : '') +'"><i>'+item.icon+'</i>'+ (item.title || item.label || options.text.defaultNodeName) +'</span>';
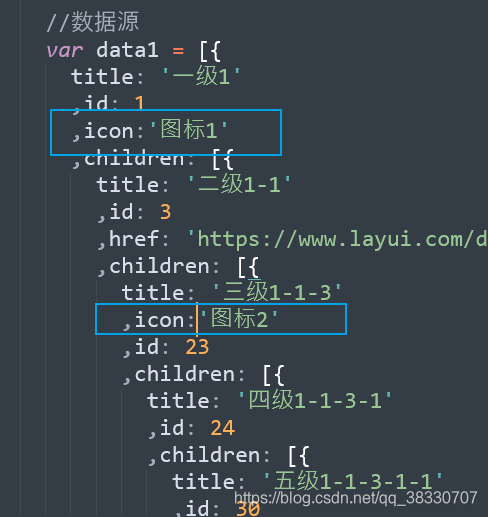
修改案例文件,添加icon属性

打开页面tree.html

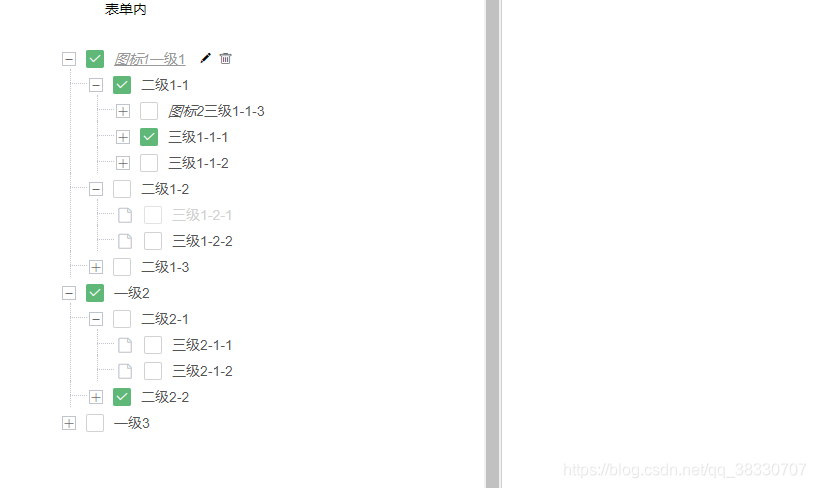
基本效果已经出来了
完善:
1、没有图标应该不展示,也不应该是undefined
2、现在只是文字,如果是真图标应该用iconfont来实现
3、完善组件扩展
3.1 undefined不展示
这里只是一个判断问题只要存在icon的配置就展示,如果不存在就不展示
return '<span class="'+ ELEM_TEXT + (item.disabled ? ' '+ DISABLED : '') +'"><i>'+(item.icon||'')+'</i>'+ (item.title || item.label || options.text.defaultNodeName) +'</span>';
item.icon||’’,||是有阻断作用的,当item.icon存在时,不会执行后面,当item.icon不存在时,则会执行后面,运行tree.html

3.2 展示图标
iconfont-阿里巴巴矢量图标库
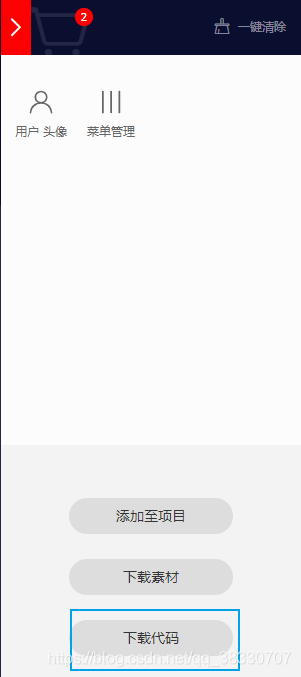
在图标库中添加,图标生成,下载代码

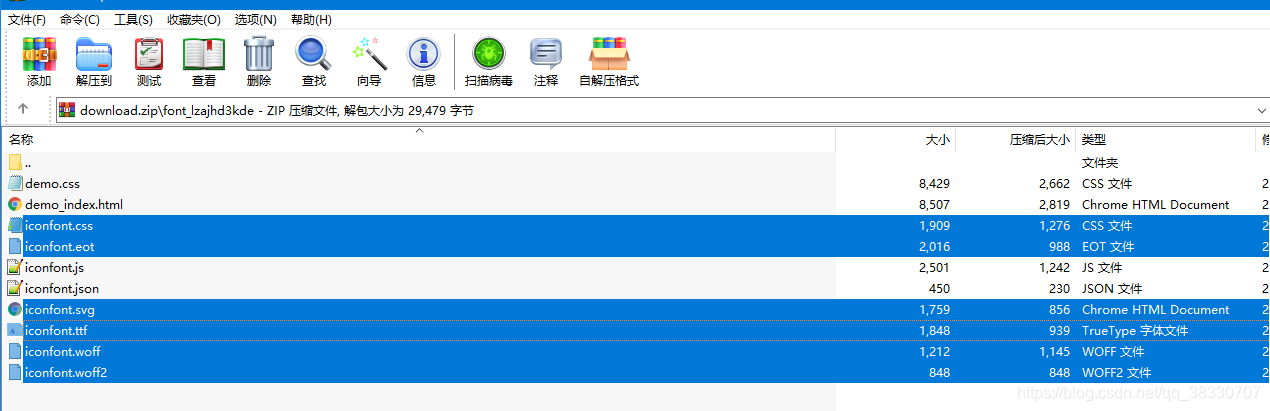
复制代码到examples下面的font目录

修改tree.js
return '<span class="'+ ELEM_TEXT + (item.disabled ? ' '+ DISABLED : '') +'"><i class="iconfont '+(item.icon||'')+'"></i>'+ (item.title || item.label || options.text.defaultNodeName) +'</span>';
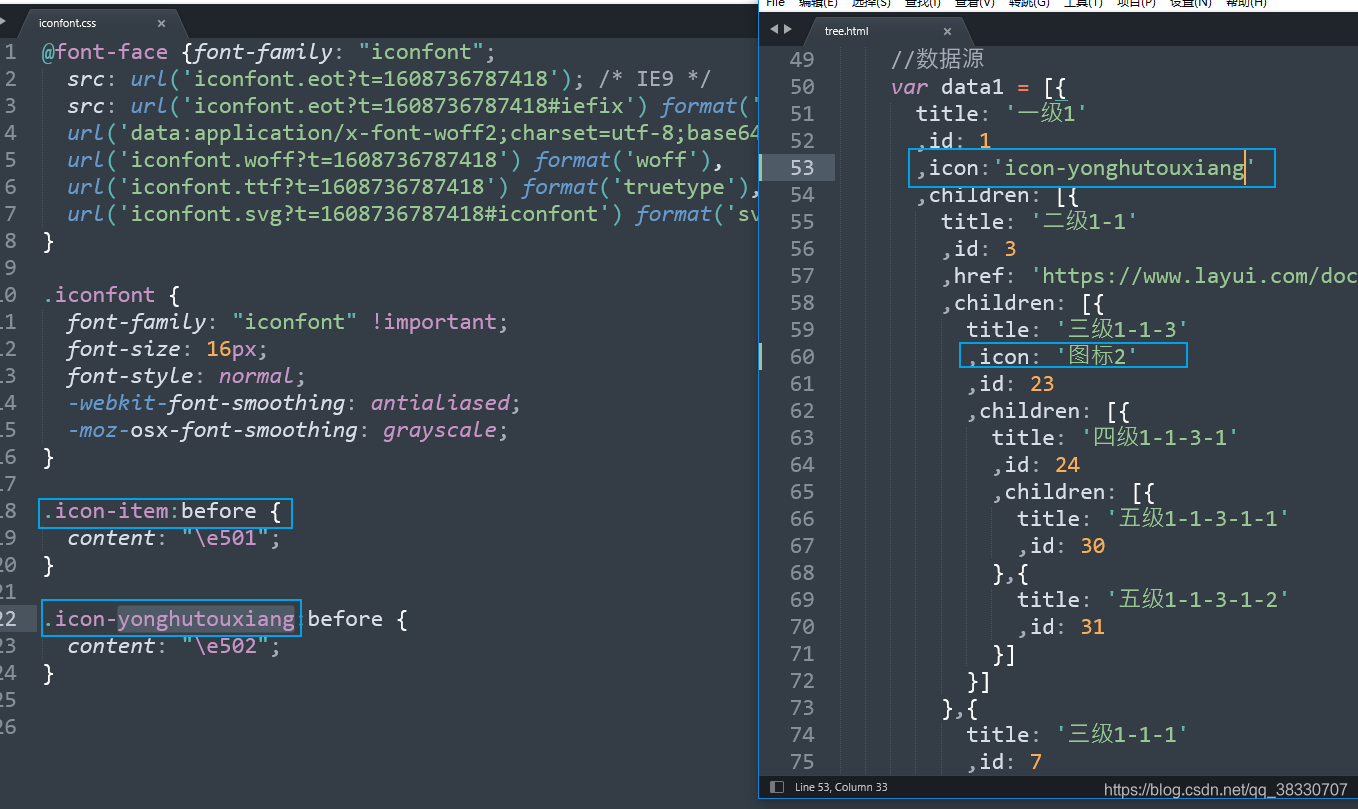
tree.html中引入iconfont.css,修改tree数据

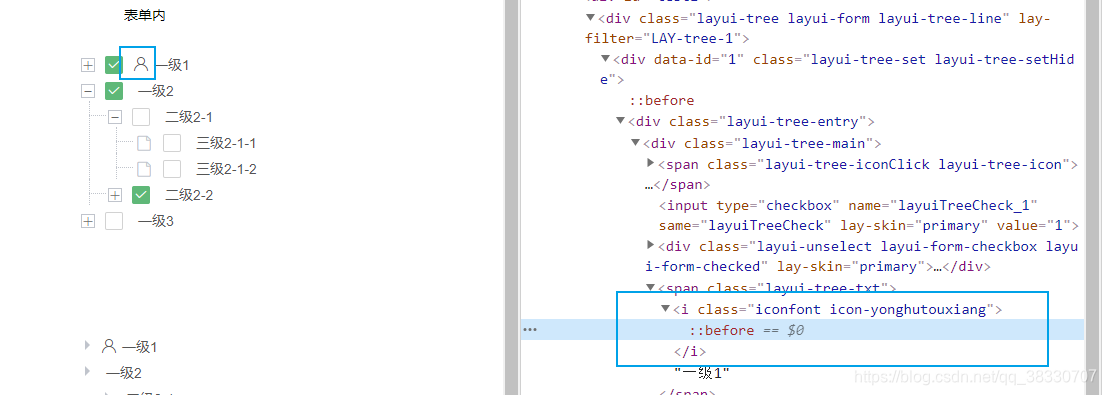
引入图标样式即可,运行tree.html

效果达成,其实这里还是差了一点

扩展图标也就是实现了,不用图标时,只要选择不设置icon属性或者为空就好!
感谢贤心,iconfont






















 3003
3003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










