

有点小瑕疵,勉强能用,安卓机使用下面的样式有缝,只能加了0.01、0.02的高度去缝,不完美半圆不圆,苹果机测试没问题。
代码:
<!-- 卡片详情 -->
<template>
<div class="pages">
<div class="bg-img" :style="'background: url('+require('@/assets/images/biaozhi_kapian.png')+') no-repeat;background-size: 100% 100%;'"></div>
<div class="detail-box">
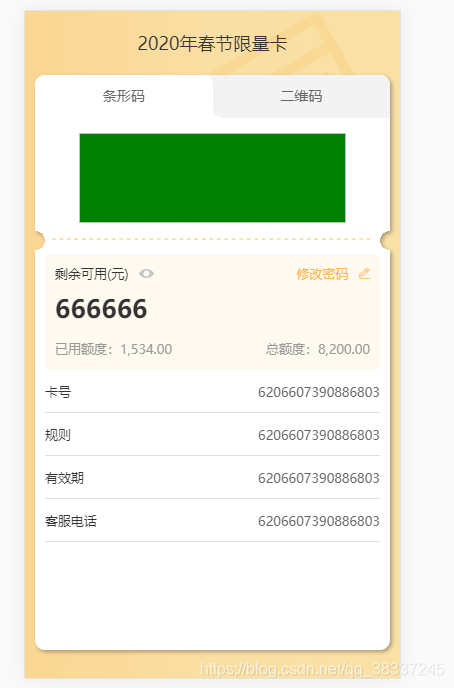
<div class="title">2020年春节限量卡</div>
<div class="child-box" :class="isActive?'coupon2':'coupon1'">
<div class="tab-box">
<div class="tab1" :class="isActive == 0?'active2':'active1'">
<p @click="tabClick(0)" :class="isActive == 0?'active1 act1':'active2 act4'">条形码</p>
</div>
<div class="tab2" :class="isActive == 1?'active2':'active1'">
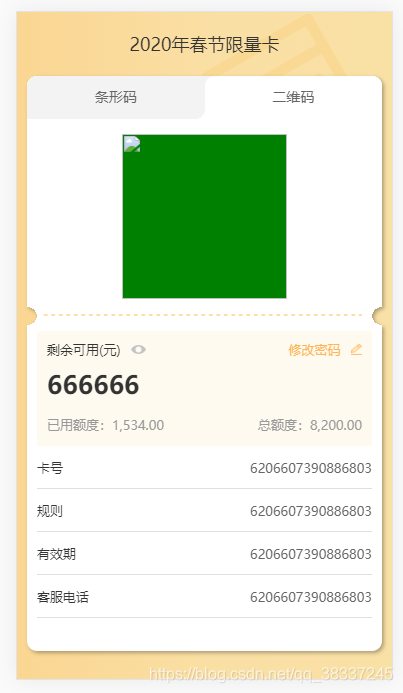
<p @click="tabClick(1)" :class="isActive == 1?'active1 act2':'active2 act3'">二维码</p>
</div>
</div>
<div class="qr-box2" v-if="isActive">
<!-- 条形码 -->
<img src="" alt=""/>
</div>
<div class="qr-box1" v-else >
<!-- 二维码 -->
<img id="barcode"/>
</div>
<div class="content-info" :style="isActive == 1?'top: 5.1rem;':'top: 3.6rem;'">
<div class="detail-price">
<div class="price1">
<div class="txt1">
<span>剩余可用(元)</span>
<div class="txt-img" :style="'background: url('+require('@/assets/images/yj.png')+') no-repeat;background-size: 100% 100%;'"></div>
</div>





 本文介绍如何使用CSS创建类似优惠券的卡片样式,并在Vue项目中应用。虽然存在小瑕疵,如在安卓设备上出现缝隙问题,但通过调整高度解决。在苹果设备上测试效果理想。
本文介绍如何使用CSS创建类似优惠券的卡片样式,并在Vue项目中应用。虽然存在小瑕疵,如在安卓设备上出现缝隙问题,但通过调整高度解决。在苹果设备上测试效果理想。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1513
1513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








