新手上路:我想要实现的是搭建的后台系统,子页面中点击刷新按钮就会刷新该组件页面,不会闪烁空白
参考该博主的博客:https://blog.csdn.net/qq_16772725/article/details/80467492
我直接参考第三种方法:
provide / inject 组合 方式
官方文档:https://cn.vuejs.org/v2/api/#provide-inject(文档我是只看得懂一点点了,没救了,上代码)
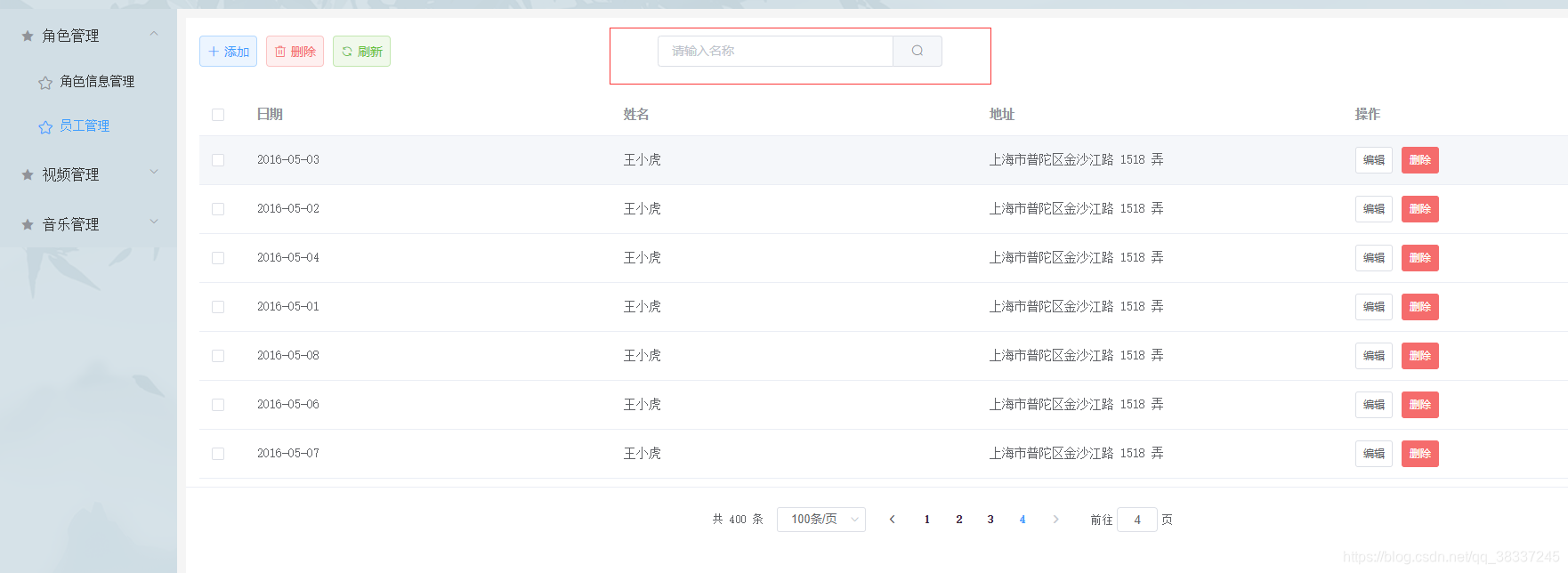
首先我将我的index.vue作为父组件,该页面显示的效果是这样的:

然后子页面是员工管理,点击刷新按钮就会把这个子页面刷新,父页面不会有任何变化:

刷新之后,不会全部刷新页面,子页面刷新了,并不会闪烁:

代码实现:
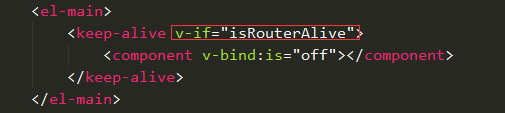
在index.vue父组件中添加如下代码:
html:

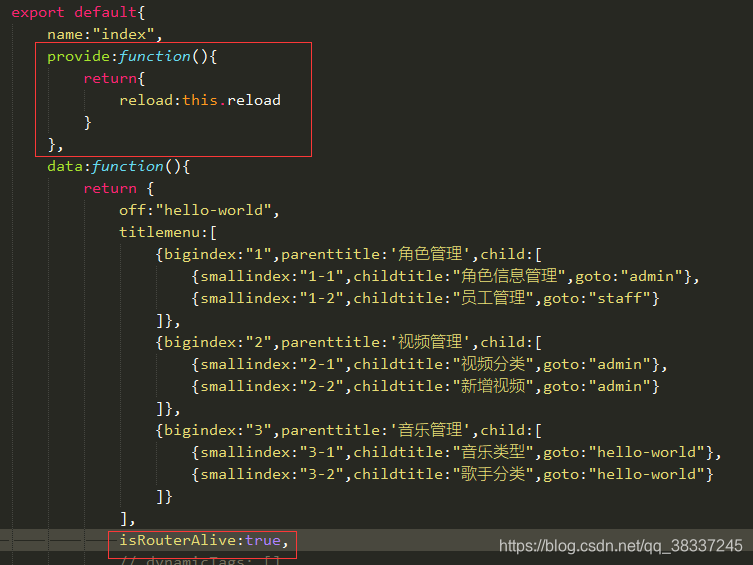
srcript:

和

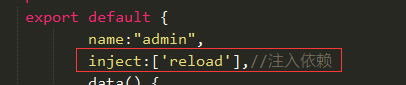
然后在员工Staff.vue 子组件中注入:
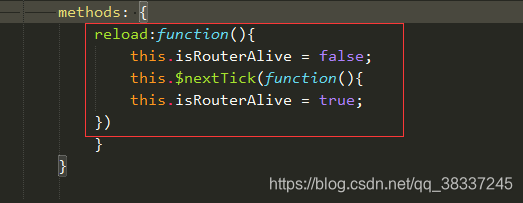
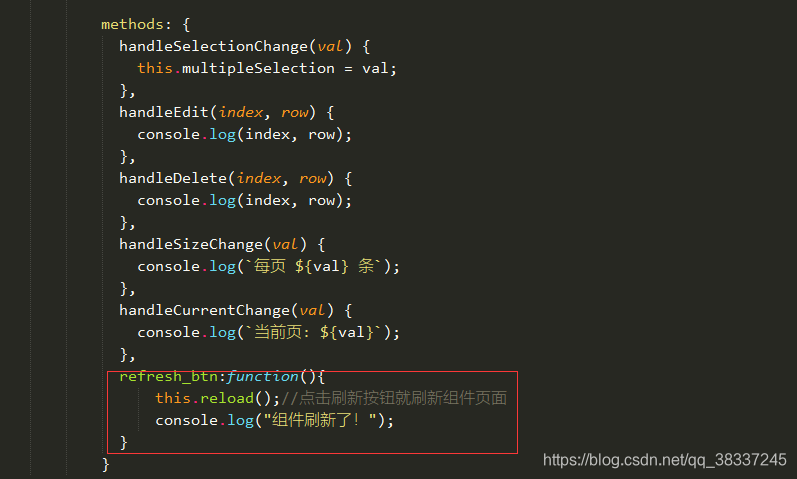
写一个点击方法,并实现效果
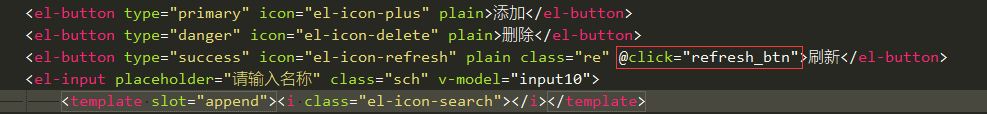
html:

script:


以上的方法就可以实现点击按钮无闪烁空白只刷新当前子页面 了。
 Vue实现子组件局部刷新
Vue实现子组件局部刷新




 在后台系统中,本文介绍了如何使用Vue的provide/inject组合方式实现子组件页面的刷新功能,点击刷新按钮仅刷新当前子组件,避免页面闪烁和整体刷新。详细步骤包括在父组件(index.vue)中配置provide,子组件(Staff.vue)中注入并实现刷新方法。
在后台系统中,本文介绍了如何使用Vue的provide/inject组合方式实现子组件页面的刷新功能,点击刷新按钮仅刷新当前子组件,避免页面闪烁和整体刷新。详细步骤包括在父组件(index.vue)中配置provide,子组件(Staff.vue)中注入并实现刷新方法。
















 743
743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








