- Webpack.config.js文件,是运行在Node环境中的JS文件,按照commonJS的方式去编写代码
- 该文件可以导出一个对象:module.exports
- 通过导出对象的属性,就可以完成相应的配置选项
- webpack整个流程:入口、出口加处理3个部分

常用的loader如下图所示:

虽然plugins有很多,不过平时使用到的plugins不超过10种:

HtmlWebpackPlugin是必备的plugin
devServer
主要配置如下图:

webpack四大核心概念:
- 入口entry - 程序的入口JS
- 输出output - 打包后存放的位置
- 加载器loader - 用于对模块的源代码进行转换
- 插件plugins - 解决loader无法解决的问题
参考了:https://www.bilibili.com/video/BV1cQ4y1D7AN/?spm_id_from=333.999.0.0&vd_source=790b0cc0d8dc023a75f32ca7e3d3c660
异步loader的实现,如下图所示:

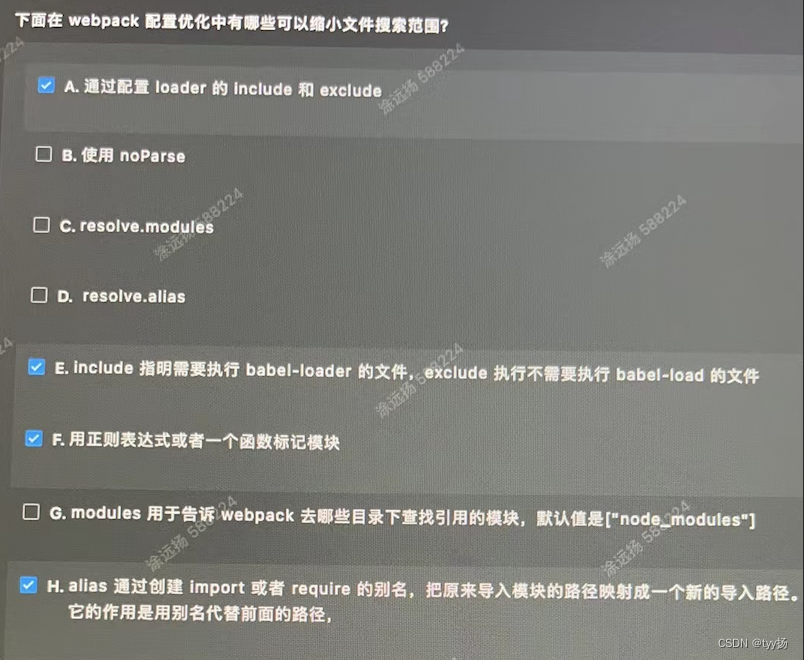
下面在webpack配置优化中有哪些可以缩小文件搜索范围?






















 3760
3760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








