问题
npm install,之前是成功的,最近不成功。
原因
之前的npm.taobao.org镜像源已经停用
解决方法
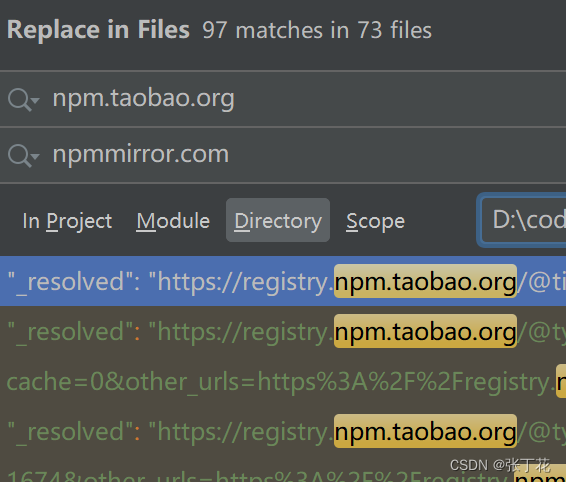
把所有的npm.taobao.org替换成npmmirror.com,这个新的淘宝镜像地址
如果使用nvm(没有忽略)需要修改如下:
nvm node_mirror http://npmmirror.com/mirrors/node/
nvm npm_mirror https://npmmirror.com/mirrors/npm/
nodejs源修改如下:
npm config set registry https://registry.npmmirror.com/
最后值得注意的一点,老项目里面如果配置了package-lock.json,里面很有可能还使用的淘宝老镜像,这里直接将项目中所有npm.taobao.org替换成npmmirror.com即可。

解决完成。






















 1950
1950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








