upload 上传图片并实现拖拽功能
1、npm i -S vuedraggable
2、//页面引入
import draggable from "vuedraggable"
components: {
draggable
}
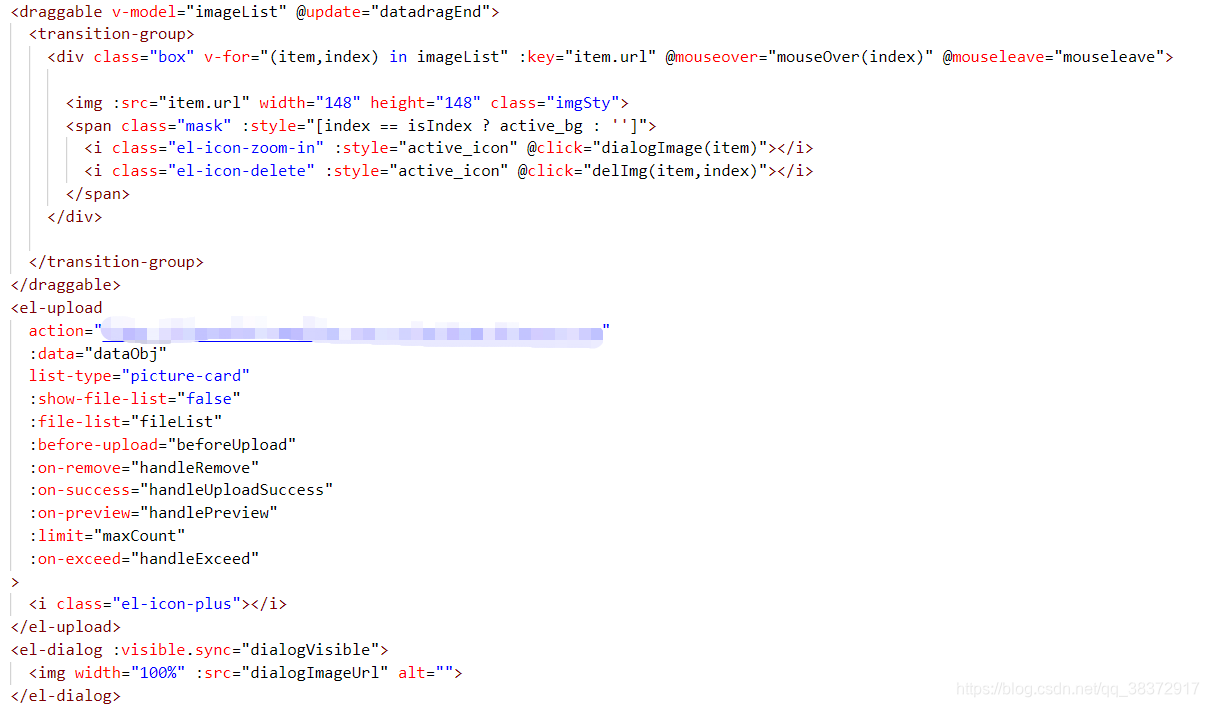
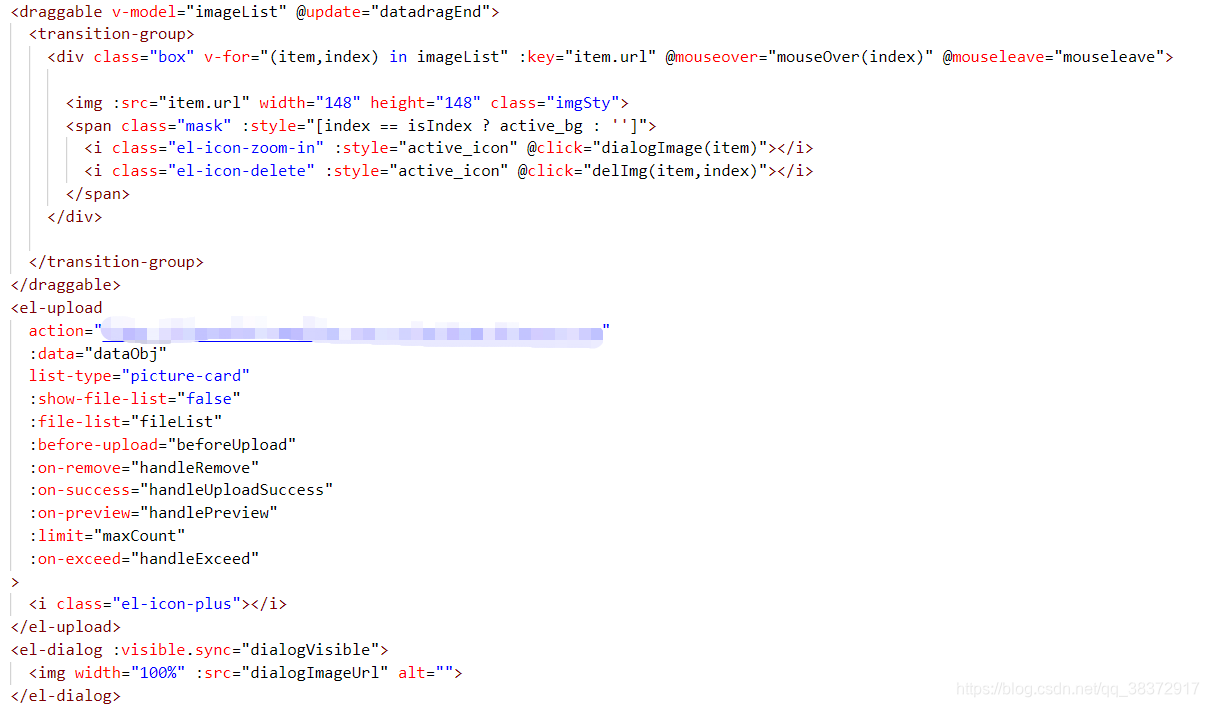
3、
4、拖拽的事件就是update
datadragEnd (evt) {
evt.preventDefault();
//file-list 就是可展现的image 的数组
},
upload 上传图片并实现拖拽功能
1、npm i -S vuedraggable
2、//页面引入
import draggable from "vuedraggable"
components: {
draggable
}
3、
4、拖拽的事件就是update
datadragEnd (evt) {
evt.preventDefault();
//file-list 就是可展现的image 的数组
},
 537
537
 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


