0x01 初始化VUE项目
在终端执行vue ui

访问web页面
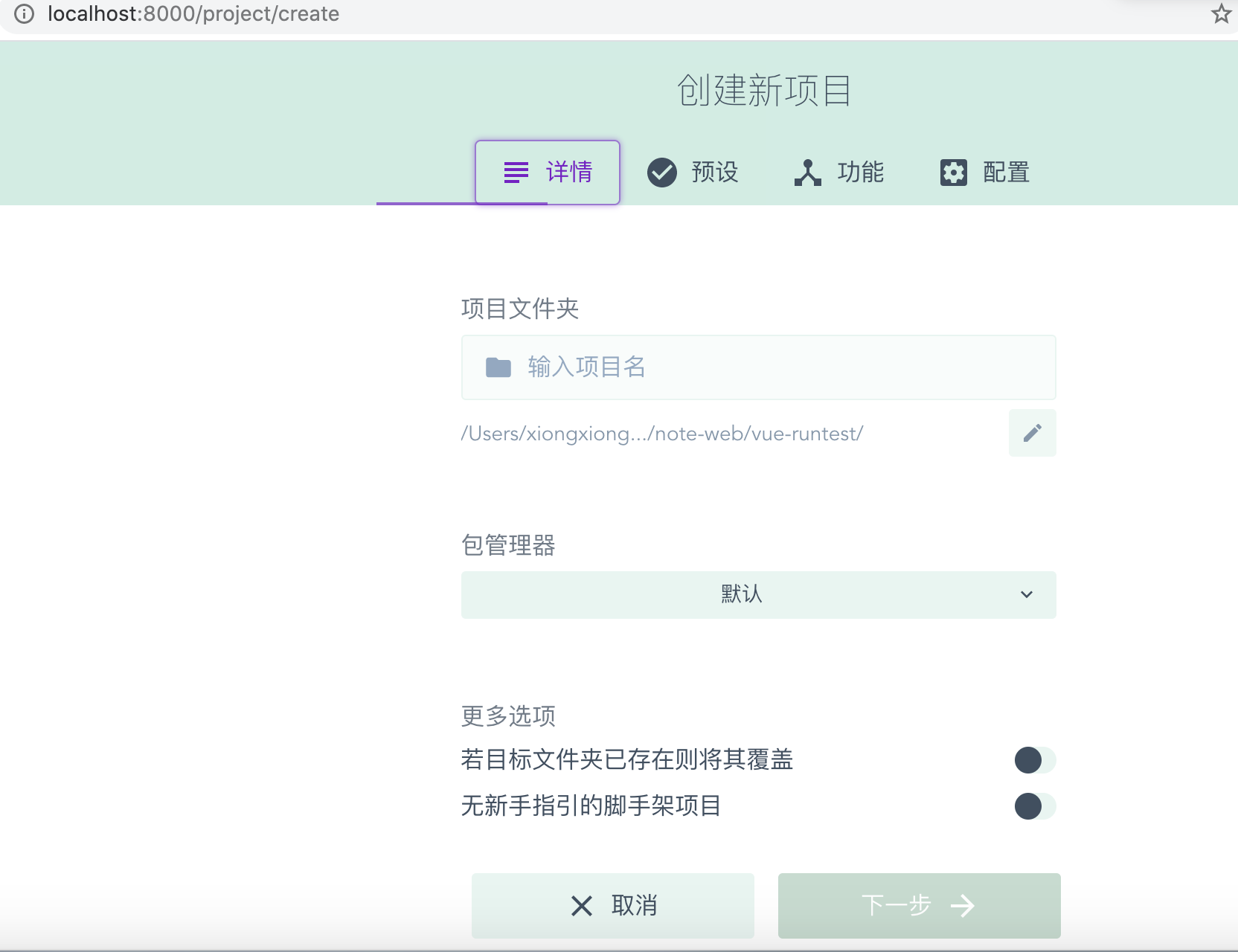
http://localhost:8000/project/create

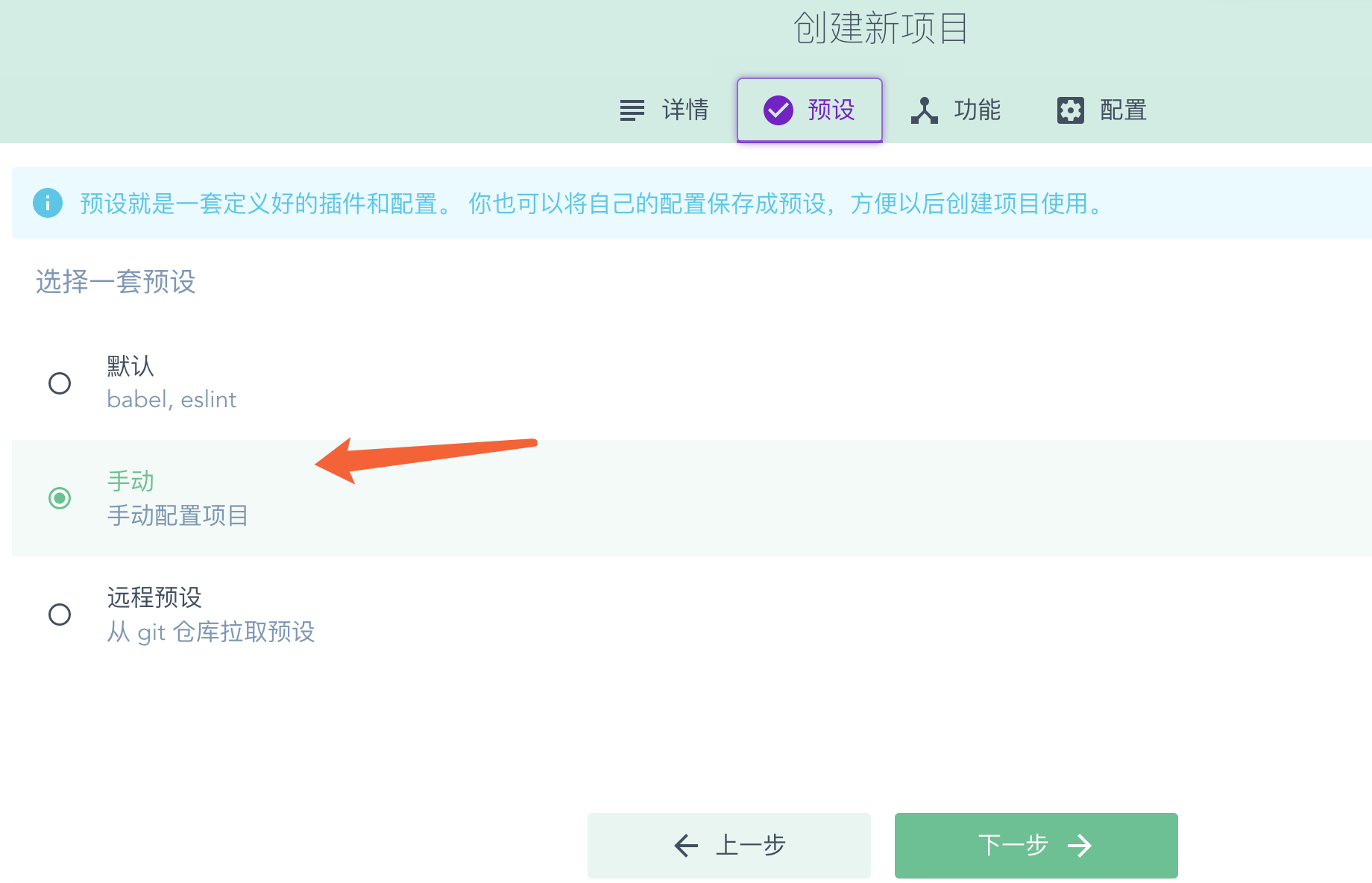
可以选择手动

勾选上路由Router、状态管理Vuex,去掉js的校验
接着下一步中,也选上【Use history mode for router】,点击创建项目,然后弹窗中选择按钮【创建项目,不保存预设】,就进入项目创建啦。
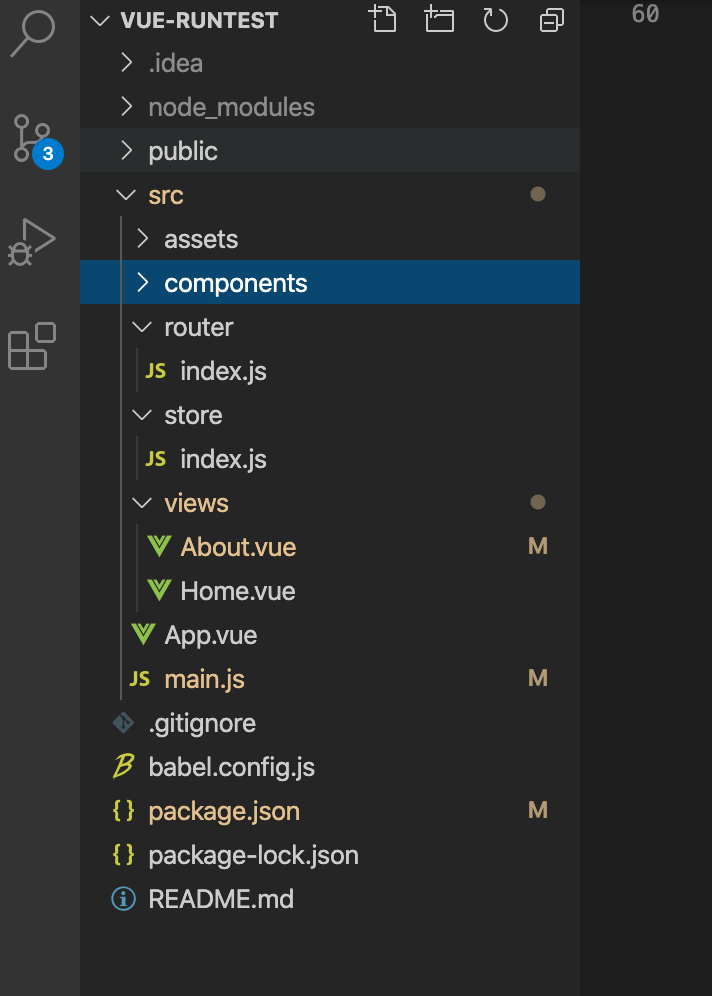
项目结构

0x02 通过cnpm或者npm安装axios和element-ui组件
cnpm install axios --save

cnpm install element-ui --save

0x03测试
1 修改文件 src/main.js(入口配置文件),通过下面几行引入axios以及组件
import Element from 'element-ui'
import "element-ui/lib/theme-chalk/index.css"
import axios from 'axios'通过
Vue.use(Element)
Vue.prototype.$axios = axios
初始化
最终的入口的配置文件为
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Element from 'element-ui'
import "element-ui/lib/theme-chalk/index.css"
import axios from 'axios'
Vue.config.productionTip = false
Vue.use(Element)
Vue.prototype.$axios = axios
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')2 修改文件:views/About.vue文件,根据https://element.eleme.cn/#/zh-CN/component/button 官网提供的ui组件,引入一个组件作为测试
<template>
<div class="about">
<h1>This is an about page</h1>
<el-button type="primary">主要按钮</el-button>
</div>
</template>
npm run serve运行VUE

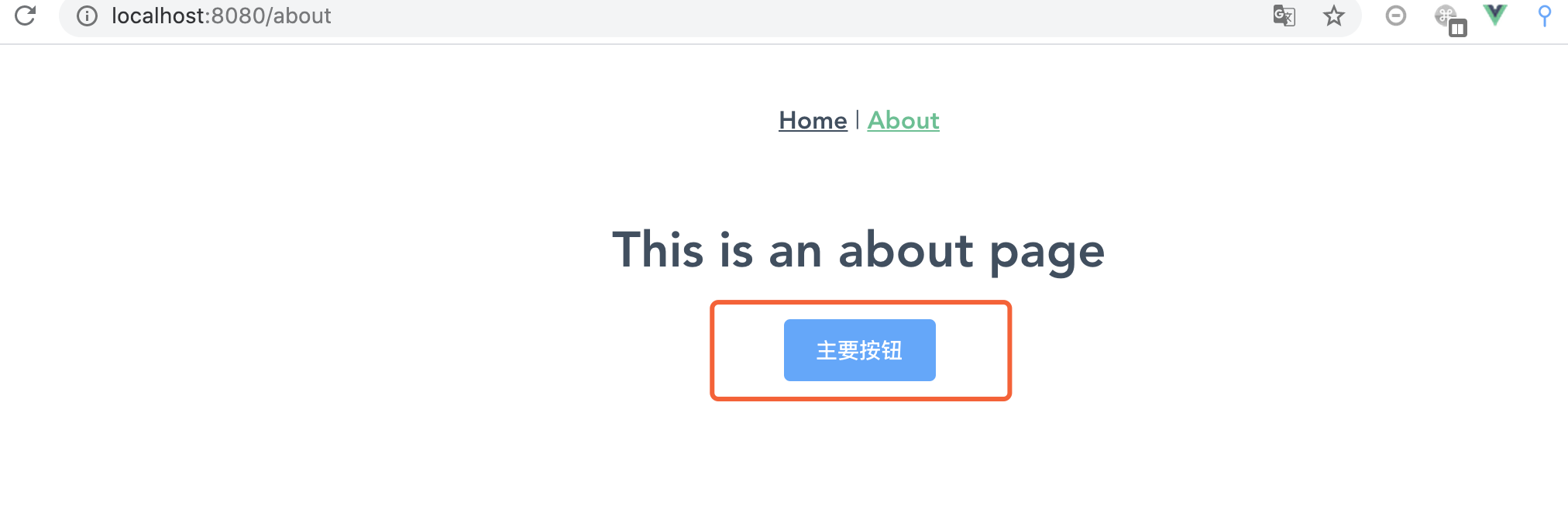
点击about,进入about路由,发现按钮组件已经渲染完成























 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








