看完教程自己写一遍简单的获取数据库demo
案例目标:使用SpringBoot,thymeleaf,mysql,mybatis-plus实现一个展示数据库内容的demo
使用idea,SpringBoot2.4,navicat12
如果不太清楚目录结构和用处建议先看最后的总结
代码在这里:https://github.com/NoNmin98/boottest03
1.创建项目
使用idea中的Spring Initializr
使用阿里的源会很快


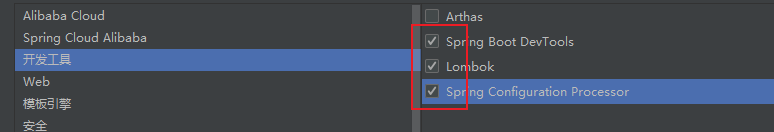
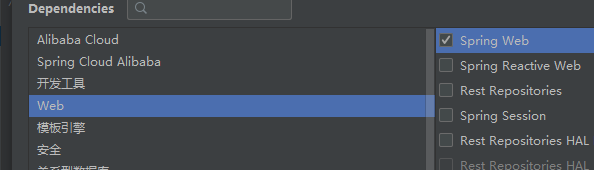
勾选常用配置(lombok需要在idea中安装插件才可使用)




勾选自动导包









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1255
1255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








