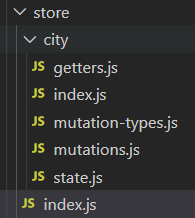
项目目录

city/index.js
import state from "./state";
import mutations from "./mutations";
import getters from "./getters";
export default {
namespaced: true,
state,
getters,
mutations,
};
在store/index.js中引入city模块的index
不可以写成
import city from './city'
会报错说没有city.js,因为没写到具体文件名的时候,会默认索引到文件名下的index.js,所以名字city会找不到
解决办法1:
import city from './city/index'
解决办法2:
把index.js重命名为city.js






















 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








