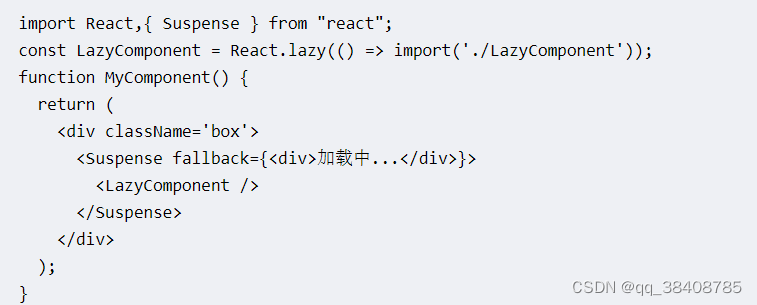
(1) Suspense的使用:

1、LazyComponent是通过懒加载加载的组件,所以渲染页面的时候可能会有延迟,但使用了Suspense之后,可优化交互。
2、在外面使用Suspense标签,并在fallback中声明LazyComponent加载完成前做的事,即可优化整个页面的交互。
3、fallback 属性接受任何在组件加载过程中,展示的 React 元素。你可以将 Suspense 组件置于懒加载组件之上的任何位置。也可以用一个 Suspense 组件包裹多个懒加载组件。
(2) EventEmitter的使用
在react中如果有不同的组件需要有事件传递的话,就可以用到这个EventEmitter,EventEmitter依赖于events.
1.下载events模块
npm install events
2.引入EventEmitter
import { EventEmitter } from 'events';
const NoticeEmitter = new EventEmitter();
3.在需要传递数据的组件事件中,使用 NoticeEmitter.emit(‘事件名’,传递的数据1,…,传递的数据n)发射一个事件并传递数据.
import { EventEmitter } from 'events';
const NoticeEmitter = new EventEmitter();
function Children(){
return (
<Button onClick={() => {NoticeEmitter.emit(''transmit','传递的数据') }}>传递数据</Button>
)}
4.在需要接收数据的组件通过NoticeEmitter.addListener(‘事件名’,事件处理函数)来接收数据
import React,{ Suspense } from "react";
import { EventEmitter } from 'events';
const NoticeEmitter = new EventEmitter();
class receive extends React.component{
componentDidMount(){
//进行事件监听
NoticeEmitter.addListener("transmit",this.handleTransmit)
}
componentWillMount(){
//取消事件监听
NoticeEmitter.removeListener("transmit",this..handleTransmit)
}
handleTransmit(message){
console.log(message)
}
}






















 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








