折腾了几个小时,开始看了好多博客都没弄出来,最后看的是官方文档才弄好,不得不说官方文档是真心强大,官网地址:HEXO官方文档。
我是在mac上边操作的,所以一直在终端里边安装。
准备工作:
- node.js安装
安装git是为了直接部署到github上边。
首先是安装node.js,我是直接在node.js官网下载然后进行安装,官网地址,我的是mac版,所以一路安装下来都没什么问题。
node.js安装完之后就可以正式开始hexo的安装了。
npm install -g hexo-cli
sudo npm install -g hexo-cli
安装完成之后就可以正式开始搭博客了,安装官网的文档一步一步来建立。
$ hexo init <folder>
$ cd <folder>
$ npm install<folder>是你自己的目录名称,安装npm的时候最好在前边加上sudo。
完成之后你的目录下会有如下文件:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
每个文件的具体功能官网文档都有说明,有兴趣的可以自己去看一下。
然后执行如下指令生成静态文件:
$ hexo generate
$ hexo g
之后就可以启动服务器了
$ hexo server
默认端口是 4000,如果端口被占,可以先改一下端口,再启动服务器
hexo server -p 5000 至此,你就可以通过 http://0.0.0.0:4000/来访问生成的博客了,此时的博客是默认样式。
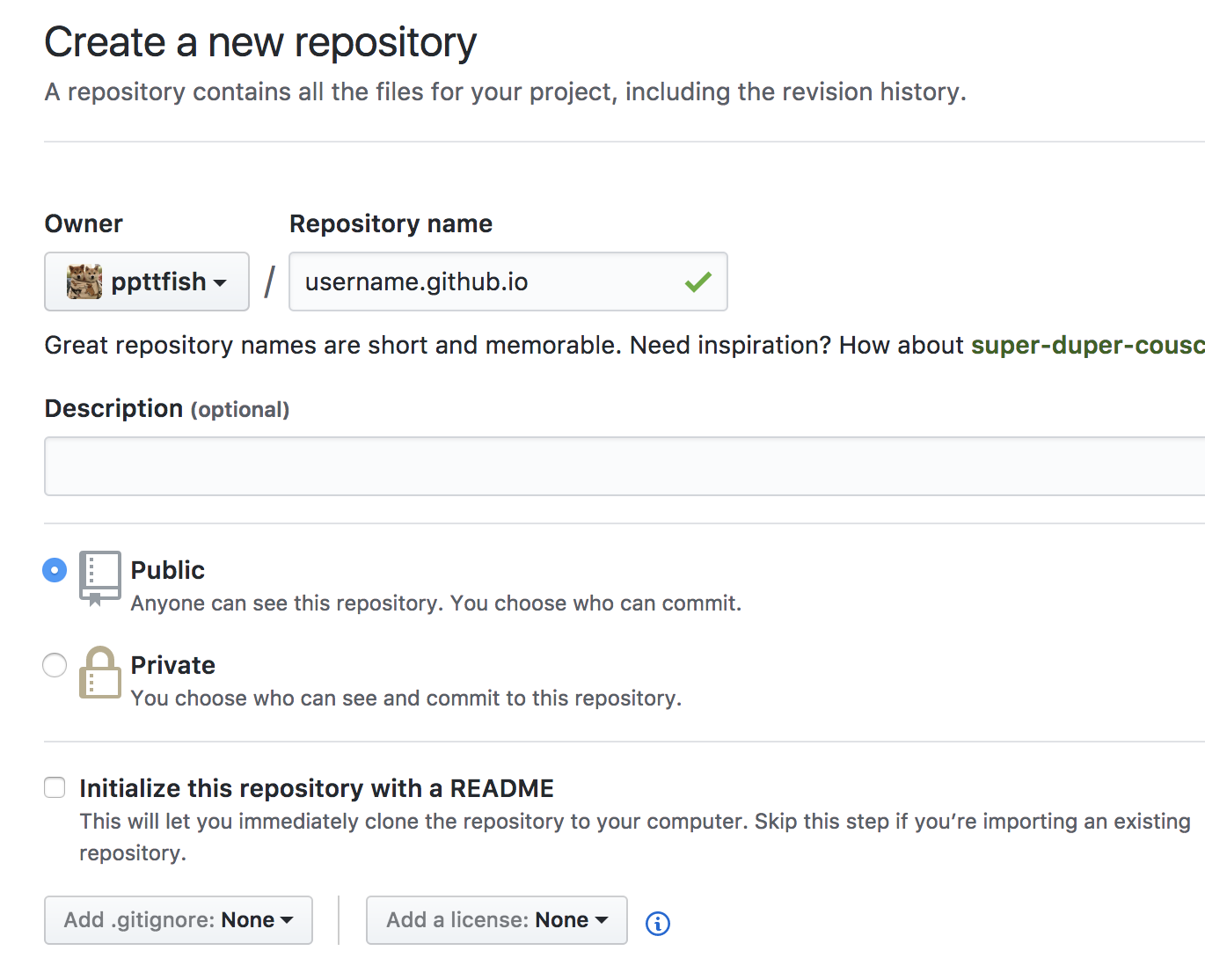
然后开始部署到github上边去,部署之前先要在github中新建一个仓库
username是你的github账号昵称,格式必须如此,不然无法访问。
然后回去安装 hexo-deployer-git:
npm install hexo-deployer-git --save打开配置文件_config.ym,进行如下修改:
deploy:
type: git
repo: <repository url>//https://github.com/user/user.github.io
branch: [branch] //可以不写
message: [message]//可以不写
然后执行
$ hexo deploy
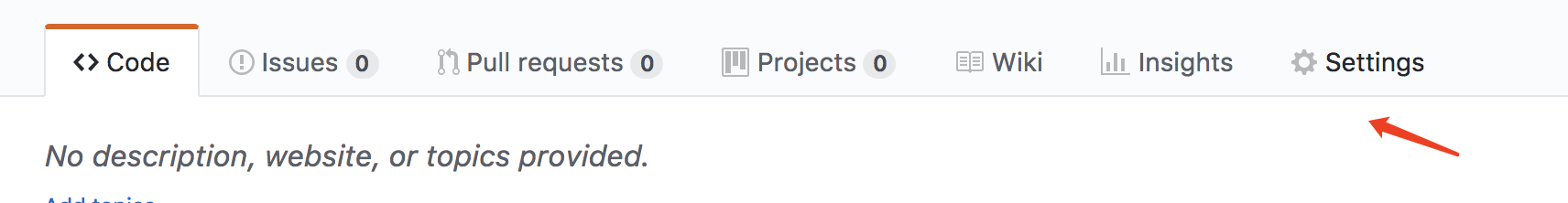
接着打开你的github刚刚建好的那个仓库,点击setting进行如下操作
然后你就会看到你的博客地址了,到此就可以通过这个地址访问你的博客了。
























 674
674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








