Node报错: ReferenceError: xxxx is not defined
错误含义:

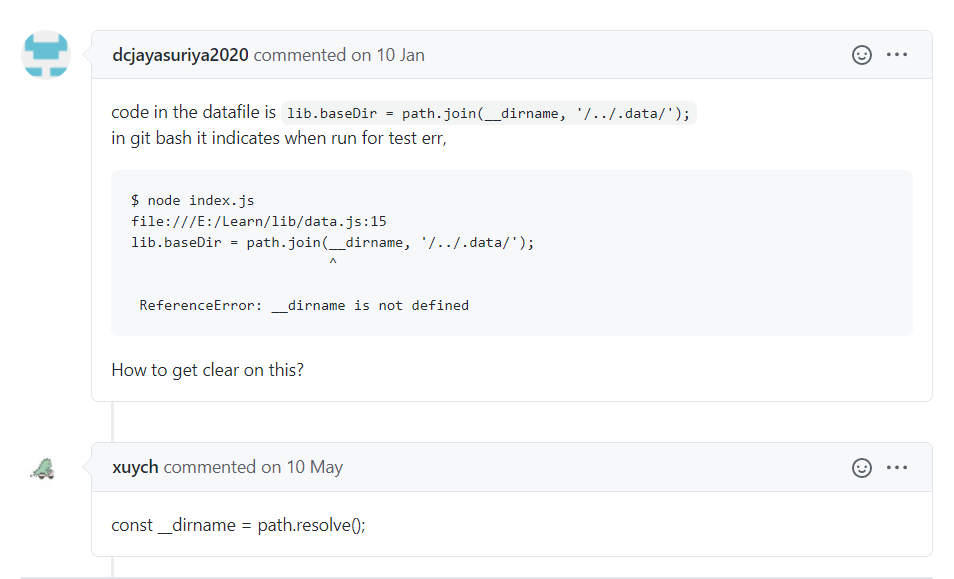
ReferenceError: __dirname is not defined
🌐文档


由文档可知__dirname是一个全局变量,但实际又不是一个全局变量。
因为__filename和 __dirname在ES模块中不存在。

如果最近的父package.json包含“type”:“module”,则以.js结尾的文件将被加载为ES模块。(—参考)
案例1:
有一个文件test.js包含以下内容:
console.log(__dirname)
console.log(__filename)
然后使用以下命令,执行此文件
node test.js
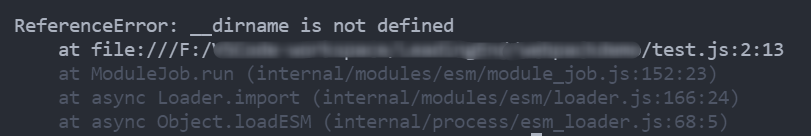
发生了以下错误:

如果你在package.json中使用了以下配置,那么这就是错误的原因,只要把它删除即可。
{
...
"type": "module"
}
// 它的作用是使Node支持ES6模块化
最后运行成功:

如果要同时使用Node模块化又想要获取当前路径,可以使用以下方法:

import path from "path"
const __dirname = path.resolve();
案例2:
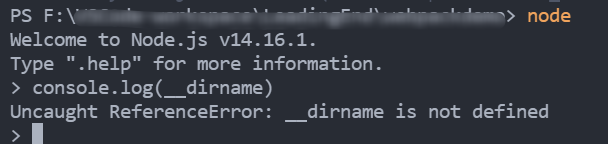
在REPL下使用console.log(__dirname)命令同样会报错

因为__dirname表示的是当前脚本文件目录,在node 的交互式解释器下根本就没有脚本文件,所以__dirname也就没有意义。(参考)
你可以使用path.resolve()在REPL下获取当前目录。
ReferenceError: document is not defined
🌐参考资料
使用node执行js文件,文件中包含document对象,执行时就会发生document is not defined错误。
// 例如:
document.write("Hello")
因为Node运行js文件的引擎是基于Chrome的V8 JavaScript 引擎,而document是属于DOM操作,只能在浏览器环境下才能实现,所以会报错。
如果想要在node.js环境下使用document对象,请参考此文。
##ReferenceError: require|module is not defined

出现错误的情景:
使用webpack打包,配置文件如下:
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve('./dist'), //输出路径,Node.js下__dirname表示'当前文件所在路径'
// path: path.resolve('__dirname', ./dist') 此种情况下会报错,"ReferenceError: __dirname is not defined"
filename: 'bundle.js' //输出文件,生成一个bundle
}
其最近的父package.json文件包含:
{
...
"type": "module"
}
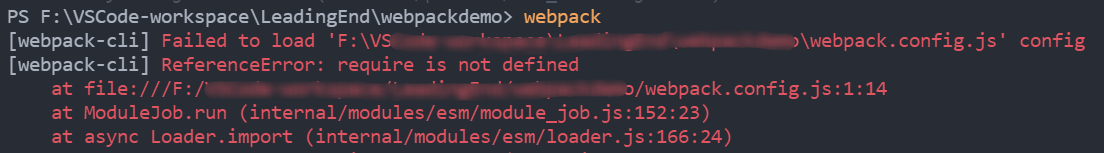
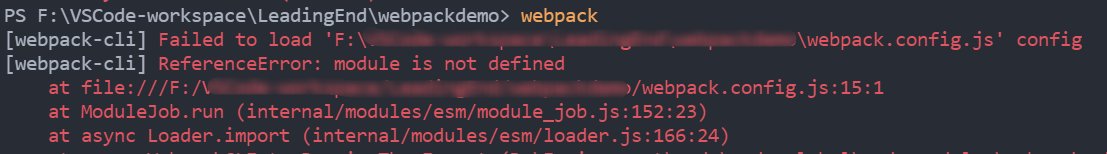
执行命令webpack时报错ReferenceError: require is not defined
原因:
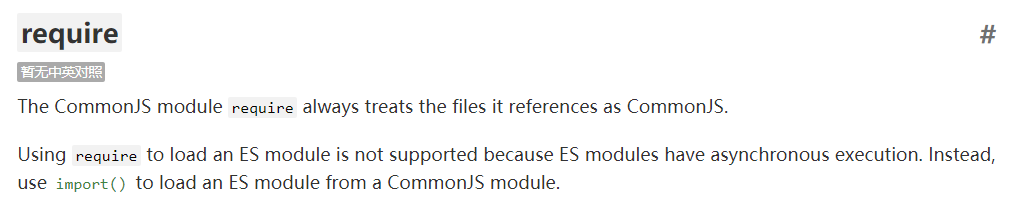
如果最近的父package.json包含“type”:“module”,则以.js结尾的文件将被加载为ES模块。而ES模块中是不支持require的。(—参考)

module.exports
对当前模块的一个引用,查看关于
module对象的章节。module.exports特别地被用于定义一个模块导出什么并且通过require()可用。
解决办法:
- 将
"type": "module"从package.json中删除 - 使用import导入模块,并且需要改变导出模块的方式。否则会遇到以下问题

//const path = require("path"); //Node.js内置模块
import path from "path";
// es6导出方式
export default
{
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve('./dist'), //输出路径,Node.js下__dirname表示'当前文件所在路径'
// path: path.resolve('__dirname', ./dist') 此种情况下会报错,"ReferenceError: __dirname is not defined"
filename: 'bundle.js' //输出文件,生成一个bundle
}
};





















 4972
4972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








