新人一枚,说错勿喷。
今天在学习搭建安装vue脚手架(@vue/cli)时碰到的问题。
在运行npm install @vue/cli -g 报错,翻译过来大概的意思就是依赖包不对,在网上找了许多的资料。最后在别人博客中找到答案。
来源https://www.cnblogs.com/fron-tend/p/9755188.html---------公子清
环境配置,首先需要在官网安装node。
a.一定要从官网下载
b.放置D盘一级目录下
c.选择Add to PATH(默认会添加到path环境变量中)
b.放置D盘一级目录下
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
安装完成之后可以看到

打开cmd

检查node版本和npm版本



然后运行以下2条命令,
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”
(若安装失败,手动建立node_cache项目文件)
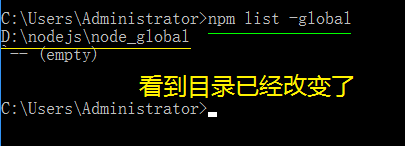
我们再来关注一下npm的本地仓库,输入命令npm list -global,如下图

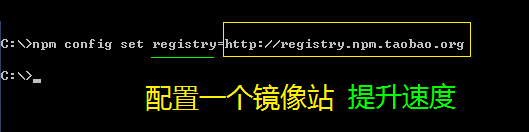
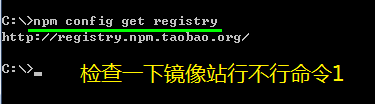
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

查看配置

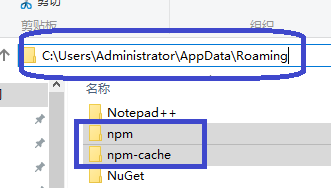
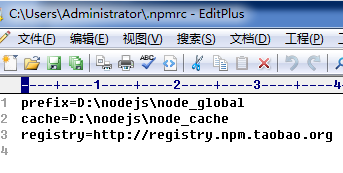
我们关注一下配置文件
C:\Users\Administrator.npmrc

可以看到刚刚配置的信息

输入:npm config get registry


注意此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
3.如果直接运行npm install等命令会报错的。
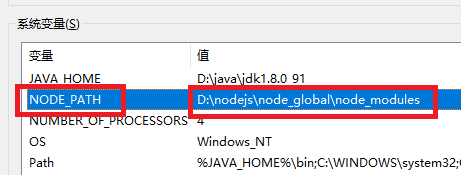
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
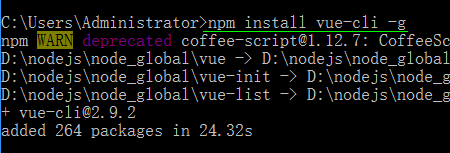
安装vue-cli新版本中已经改成@vue/cli


备注:对path环境变量添加D:\nodejs\node_global

搭建vue/cli项目,查看版本


注意:vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。




成功界面,提示打开地址,浏览器复制:http://localhost:8080
设置自动打开浏览器,输入:npm run build
生成静态文件,打开dist文件夹下新生成的index.html文件
nmp下新建出来的vue01的目录描述:

注意:如出现2种情况,输入对应的命令行:
1. Error npm vue-cli3 这种错误。
2. 安装sass,请输入命令:npm install node-sass --save-dev
3. (使用save会在package.json中自动添加,安装淘宝镜像)
npm install sass-loader --save-dev
2.vue项目无法运行,模块无法加载,找不到(因为环境变量有变动),需要重新加载模块,请输入命令:Npm rebuild node-sass





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








