Web兼容性测试
1.Web兼容性测试
主要验证主流浏览器(谷歌,火狐,IE)与操作系统(windows,mac,linux)多种组合的情况下对产品功能及产品页面展示的验证过程
2.检查产品死链接情况:
测试所有的链接是否按照规定链接到指定的界面
测试所有的链接的页面是否存在(检测死链接)
(1)链接工具XENU百度网盘下载:
https://pan.baidu.com/s/1w-AqzSc2MZwdWPpJ083ADg 提取码:zp7x
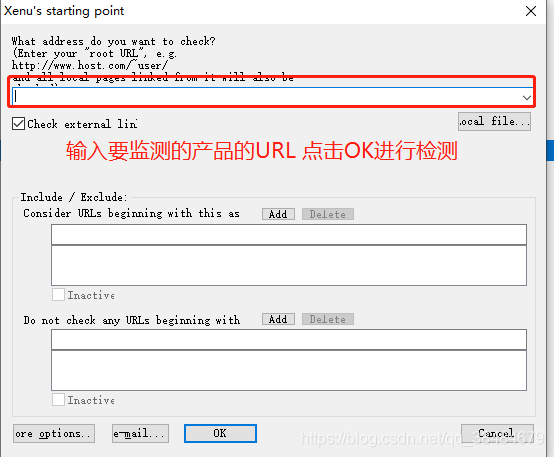
(2)XENU链接工具简单使用:
输入需要进行链接检测的产品的URL地址

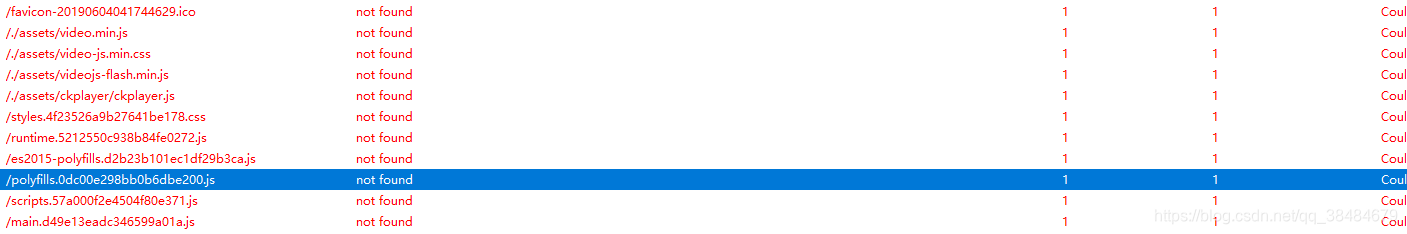
(3)XENU连接检测报告:

3.分析当前市场使用浏览器以及操作系统的占比:
浏览器使用占比:谷歌,IE,火狐,360安全浏览器(兼容模式) 谷歌浏览器占比较大
操作系统占比:windows,mac,linux windows操作系统占比较大
注意:
如果未指定浏览器及操作系统,建议测试主流浏览器(谷歌,火狐,IE)和操作系统 windows系统组合
4.Web端浏览器兼容性关注的测试点:
1.检查Web产品界面展示是否正常
2.检查Web产品组件是否能够正常使用
3.检查Web产品功能使用是否正常
4.谷歌浏览器和火狐浏览器在滚动条和计时功能上出现兼容性问题
5.360浏览器(兼容版)主要是出现页面加载不全的情况
6.IE浏览器出现的问题集中在IE8,IE9中js兼容问题
7.文本框是否可以正常输入,输入的字符长度限制是否相同
Web兼容性测试主要关注产品主流程,产品主要功能方面的验证





















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








