听人说:如果以前有个APP开发经验,那么转小程序开发应该并不难。
因为你只需要简单学习三种语言的写法,就能轻松上手开发小程序。
虽然说的很有道理,我并不否认小程序的逻辑功能都是使用JavaScript来实现的,但是在小程序中所有视觉元素和交互都需要通过WXML代码来实现,无法直接拖动元素来构建界面。而且小程序并不是一个网页,而是一个应用界面,之前网页前端常见的div和a标签都没有,所以在开发小程序前要读一下开发文档。
我先简单介绍自己遇到的几个问题。
问题一:授权登录,在电脑上的开发工具上显示Ok,但是在手机上进行调试时,没有进行数据请求,页面无反应。
思路:开始以为是自己没有勾选详情里面 的不校验安全域名、TLS 版本以及 HTTPS 证书这一行,后来勾了也没有反应;还以为是使用系统代理的问题;我都一一用抓包工具查看是无请求数据,压根没有向后台发送请求。
解决:要在手机上打开调试,否则无法看到小程序的相关请求;真机上请求数据都是打开调试才有的;毕竟小程序还未发布,手机上只能是测试。
问题二:有些页面请求数据页面有效果,有些页面在开发者工具上运行很OK,数据也请求到了;但是在手机上进行调试时,发现点击进去后页面无反应;抓包工具显示无请求数据。
思路:开始一直以为自己的请求数据写错了,一一检查后发现都没有问题;关键是在电脑上运行没有报错;于是百度了很久都说是手机证书的问题;到最后才发现,这是小程序本身的bug.

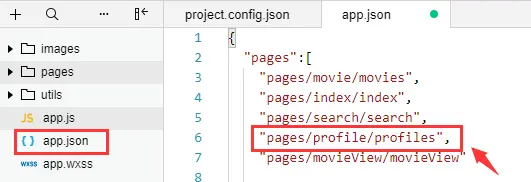
解决:将app.json里面注册的pages的页面,嗯,就是那个请求不了数据的页面,尽量往前挪,不要放在最后面。
问题三:新建page时,我给工具设置的是自动保存;所以它会自动给添加新建的文件。每次Ctrl+S,刷新后,新建的页面会多出来几个。
解决:还是改为手动保存,添加的时候细心就好。
问题四:一些Page({data:{}}) 页面里 data 的值 可以通过 that.setData 设置 但是不知道怎么取出来 用在相应的位置。
解决:这个还多亏了我同事帮助,才让我知道原来可以在page 之外定义全局变量 和page 内的data中的变量 一一对应 每次 赋初始值或者更改 先给全局变量赋值或者 做更改 然后把 更新后的全局变量赋值给 page 内 data 中 对应的变量。或者进行本地保存异地保存,然后获取变量就可以。
我的小程序还没开发完,估计后期还有很多问题,等开发完后再一一回想,进而进行总结,今晚上就先从这简单的问题开始,开始还有些不习惯小程序开发,因为不能引用一些插件,也不能对dom进行操作,还不能访问外网;很多东西感觉都有局限性,但是小程序团队也在一点一点的完善一些bug。
我也在小程序开发中了解到了很多自己还不知道的东西,比如.vertical-align: middle设置垂直剧中,还有display:flex布局等等。






















 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








