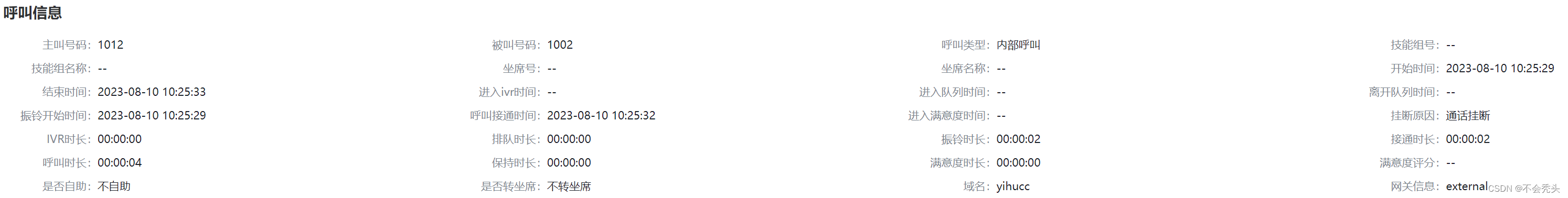
实现后的样式效果

实现方式
html:
<el-col v-if="item.showInSingle !== false" :span="6" style="padding: 4px 0">
<label>{{ item.label }}:</label>
<span v-if="singleData[item.prop] !== 0 && !singleData[item.prop]">--</span>
</el-col>
css
label {
display: inline-block;
width: 120px;
text-align: right;
}
将标题置为inline-block,给一个固定长度,然后指定右偏移。






















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








