你还在用css强制图片宽高各100%?你还在切图时图片宽高和设计稿尺寸成比例?你还在要求你的用户上传图片必须是4:3的尺寸?大佬,你技术有点古老了,或者说对css的认知有点浅了,试试用用object-fit吧!

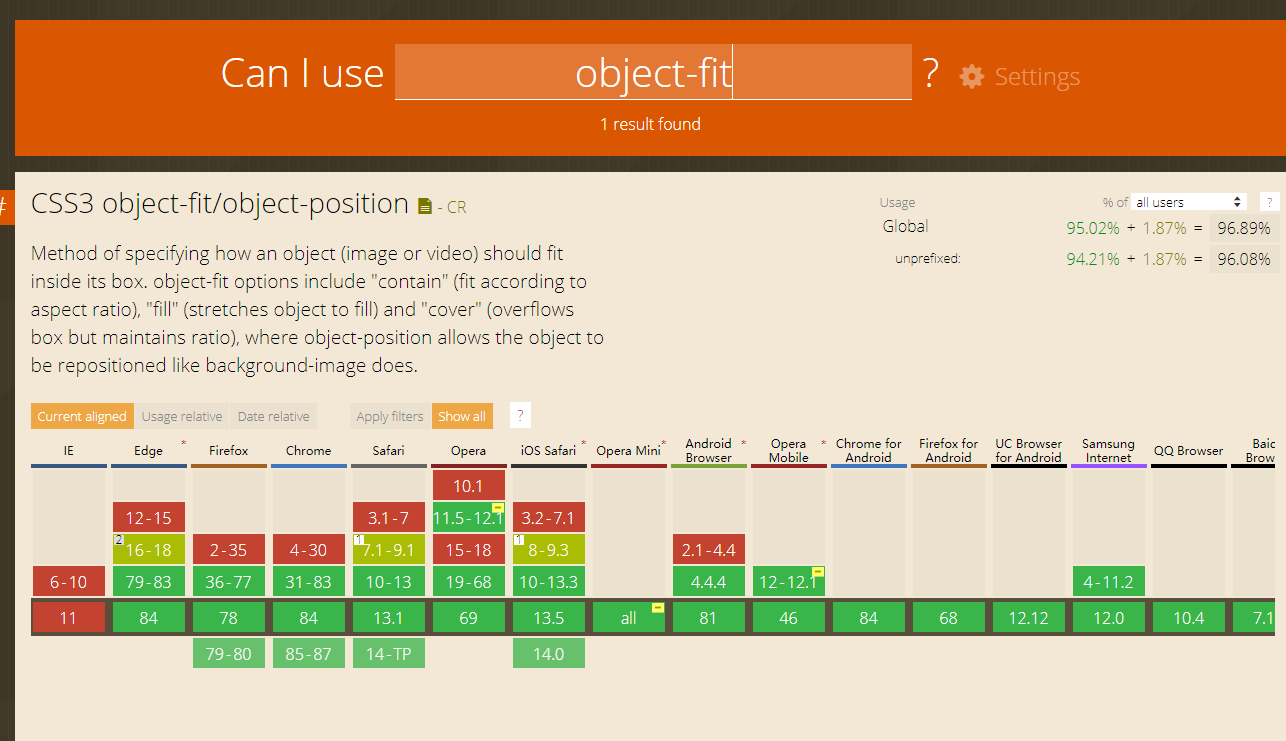
object-fit,如何适应到其使用的高度和宽度确定的框,是css3属性,可以对图片/视频/画布修改,ie不支持,Edge仅支持图片。在现代浏览器支持很高,值得一用!
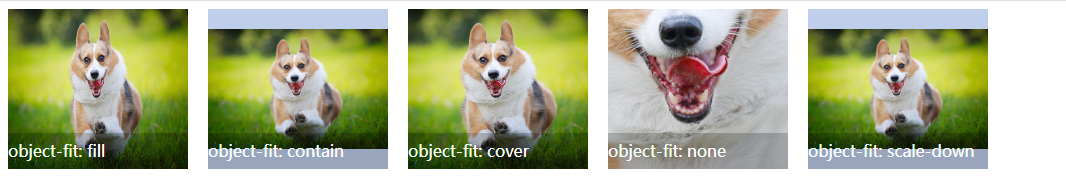
关键词有:
- fill ——拉伸强制适应宽高;
- contain ——保持长宽比,全图都显示出来,原图被缩放,可能四周留白;
- cover ——保持长宽比,部分显示,原图被剪切;
- none ——不做任何改变,显示原图;
- scale-down ——保持长宽比,尺寸与 none 或 contain 中的一个相同,谁的尺寸小显示谁
使用方法:预设好标签,在需要的元素上添加class标签
.img-fill { object-fit: fill; }
.img-contain { object-fit: contain; }
.img-cover { object-fit: cover; }
.img-none { object-fit: none; }
.img-scale { object-fit: scale-down; }
Can i user :






















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








