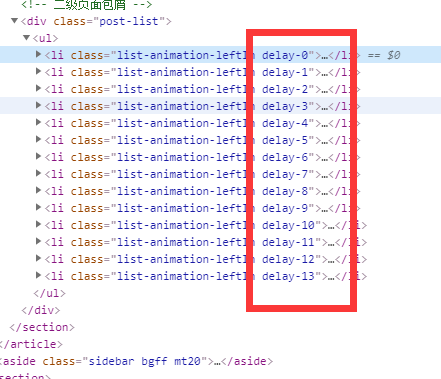
今天想实现一个动态列表class的功能:从列表的第一个开始,添加class为div0,第二个列表的class名为div1,第三个列表的div的class名字为div2......效果如下图:

这样的需求在wp开发的时候怎么实现呢?我们知道wp/wordpress有一个主循环,我们在主循环中调用一个变量,然后循环结束前将这个变量自动加1,就能实现,原理很简单,看看下面怎么实现的:
<?php
$i = 0;
// 主循环
if ( have_posts() ) : while ( have_posts() ) : the_post();
?>
<li class="list-animation-leftIn <?php echo 'delay-'.$i; ?>">
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><span class="text-h1"><?php the_title(); ?></span><time><?php the_time('Y-m-d') ?></time></a>
</li>
<?php
$i++;
endwhile;
?>
按着以上代码就能实现动态添加带序号的class名字。不过七娃在开发过程也遇到另一个问题:我的主循环列表用了模板:get_template_part进行调用,即便php声明了全局变量global,模板内也不能获取到参数,最后发现这个wp模板函数可以传参:
//设置参数
set_query_var('参数名', 值);
//获取参数
get_query_var('参数名');
这样大家就属性了,在主循环内先设置参数$i,然后模板从新获取一下这个参数就可以了:
1.主循环代码:
<?php
$i = 0;//生命参数
// 主循环
if ( have_posts() ) : while ( have_posts() ) : the_post();
set_query_var('i', $i);//设置参数
get_template_part( 'tool/loop' ); //调用模板
$i++;//参数自动加+
endwhile; ?>
2.模板内代码:
<?php
$i = get_query_var('i');//获取参数
<?php } ?>
<li class="list-animation-leftIn <?php echo 'delay-'.$i; ?>">
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><span class="text-h1"><?php the_title(); ?></span><time><?php the_time('Y-m-d') ?></time></a>
</li>
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章
原始出处 、作者信息和本声明。否则将追究法律责任。




















 2037
2037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








