css+html实现右上角注册
初始状态
参考:总监日记HTML+CSS教程

html里div的层级这样式儿滴:
<div class="wrap">
<div class="form">
<div class="left">
<img src="../../assets/img/login.jpg" />
</div>
<div class="right">
<div class="right-con">
<h1>青智作业 登陆</h1>
<h3>用户名</h3>
<el-input class="text" type="text" v-model="user" clearable />
<h3>密码</h3>
<el-input class="text" type="password" v-model="password" clearable show-password size="large" />
<input @click="onlogin" class="btn" type="submit" value="登陆">
</div>
</div>
</div>
</div>
思路
使用css的position属性,在父部件设置position: relative;,在子部件设置position: absolute;以使子部件(我们的注册按钮)显示在父部件的右上角.
操作
父部件加上:
position: relative;
overflow: hidden;
position: relative;:使子部件绝对位置点取决于父部件的位置
overflow: hidden;:多出去的隐藏
子部件加在:<div class="right">里
<div class="signup"">
注册
</div>
子部件css加上点宽度高度paddingtop把字往下挤挤背景色倾斜字体大小排布点击指针悬浮阴影就OK了(你自己来嘛):
.signup {
position: absolute;
background: #02a7f0;
width: 200px;
text-align: center;
height: 50px;
line-height: 50px;
border-radius: 3px;
padding-top: 10px;
color: #fff;
font-size: 16px !important;
top: -2px;
right: -78px;
transform: rotate(45deg);
}
.signup:hover {
cursor: pointer;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
}
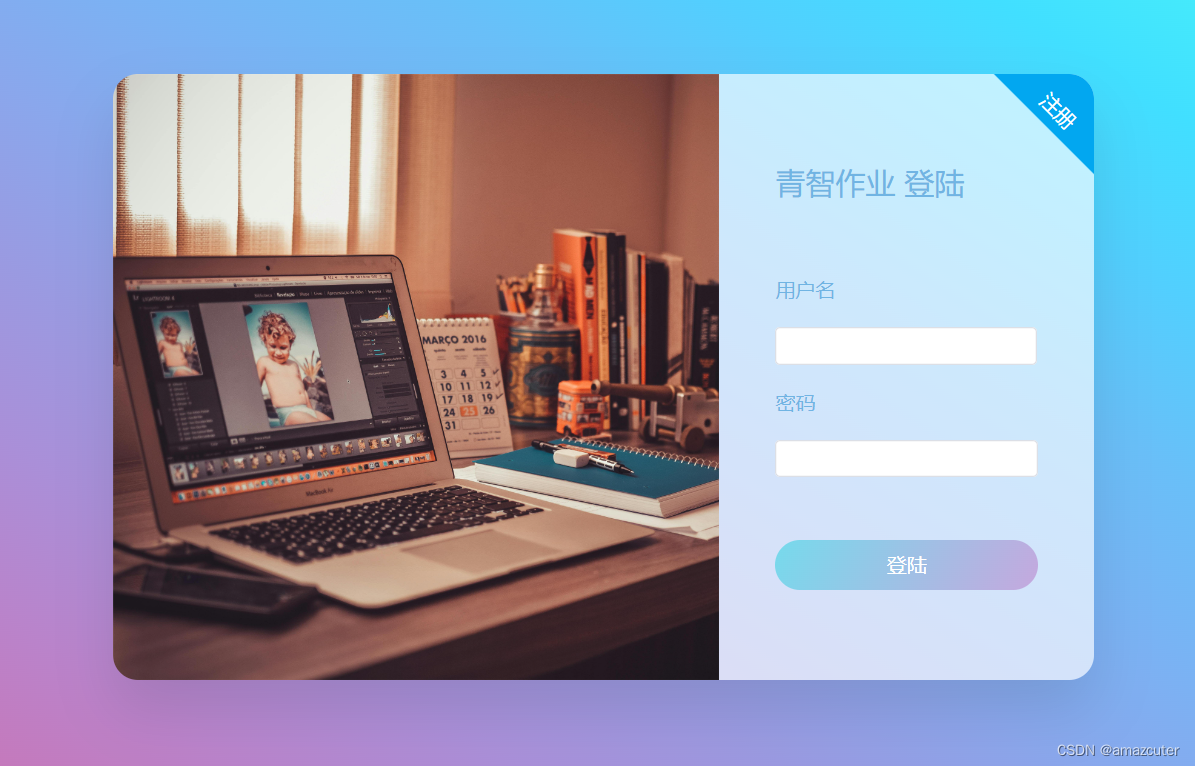
效果






















 1047
1047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








