🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
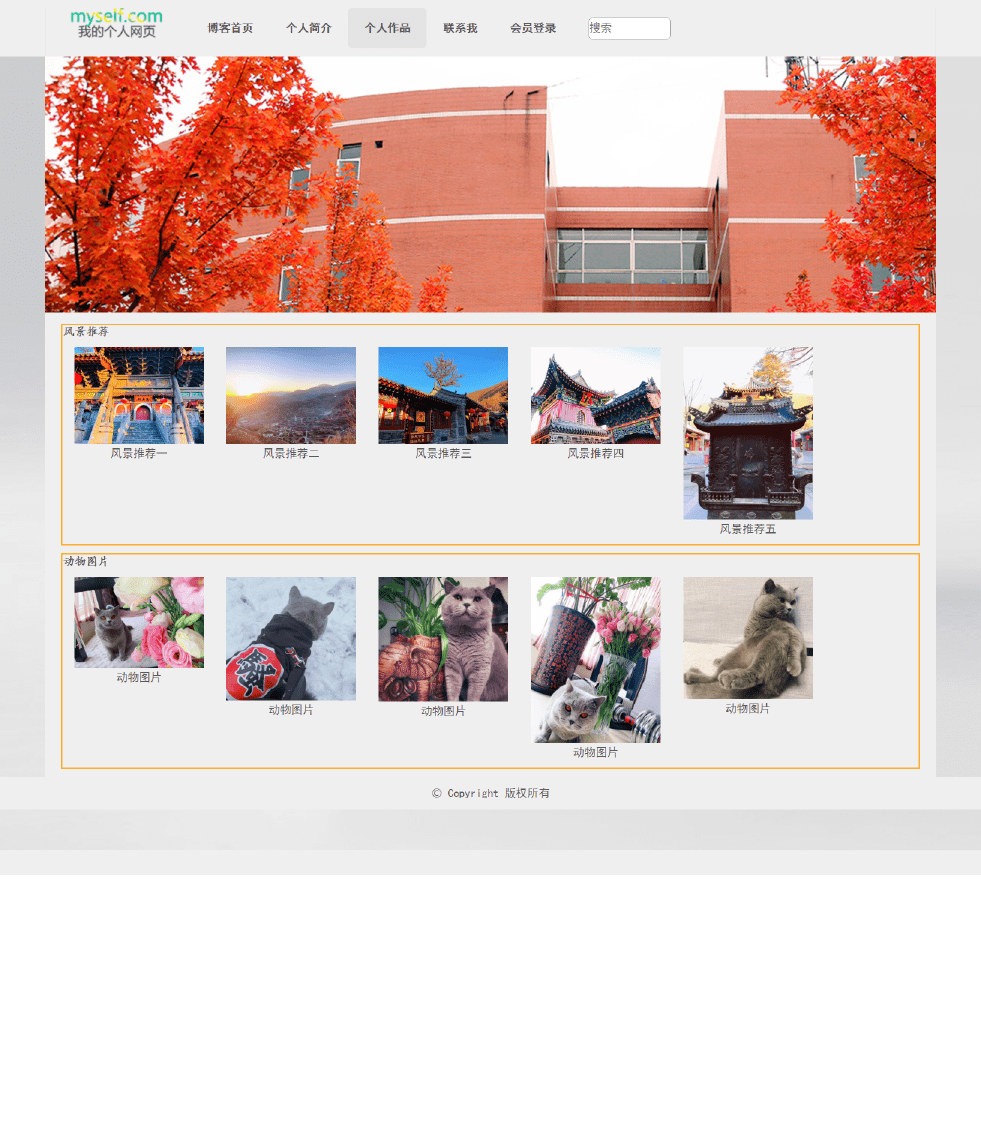
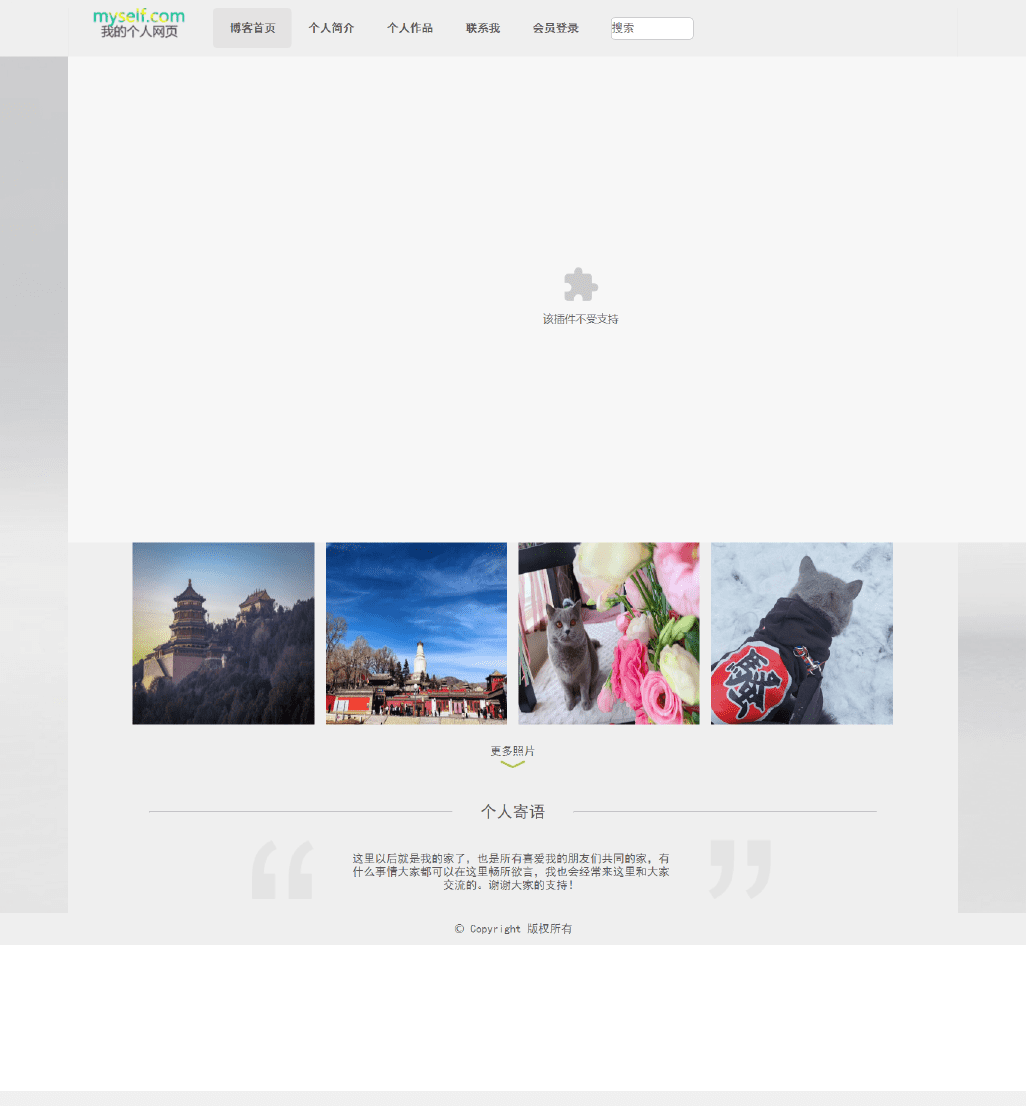
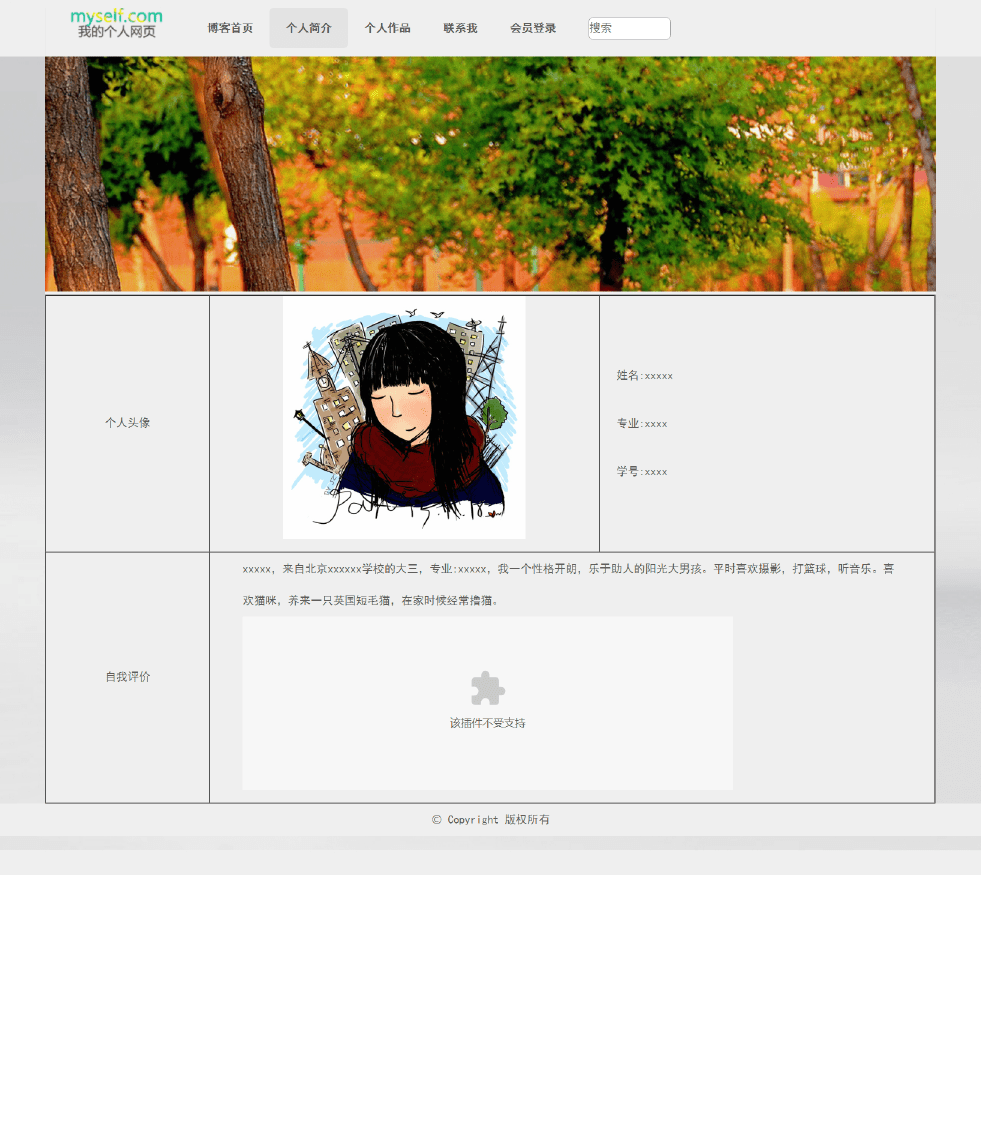
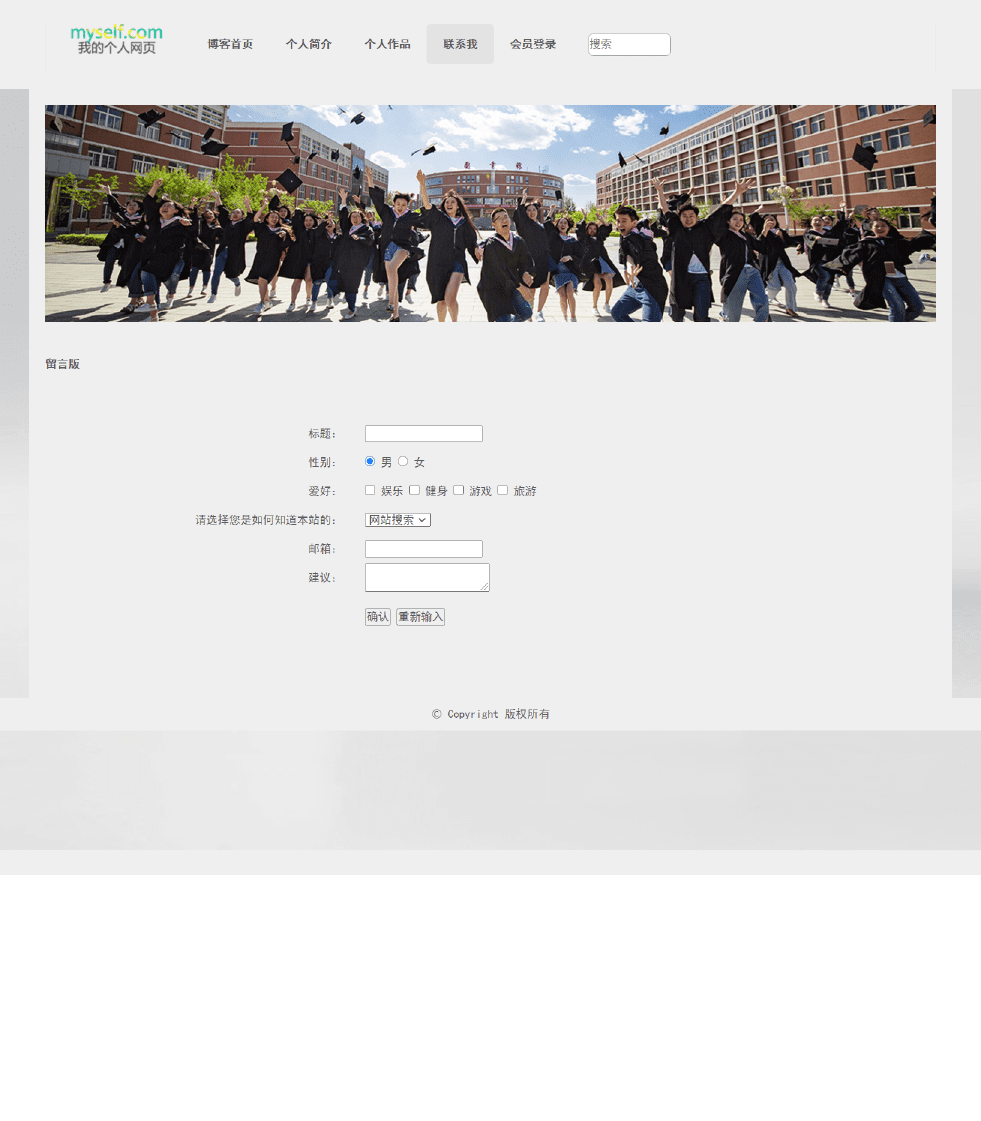
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
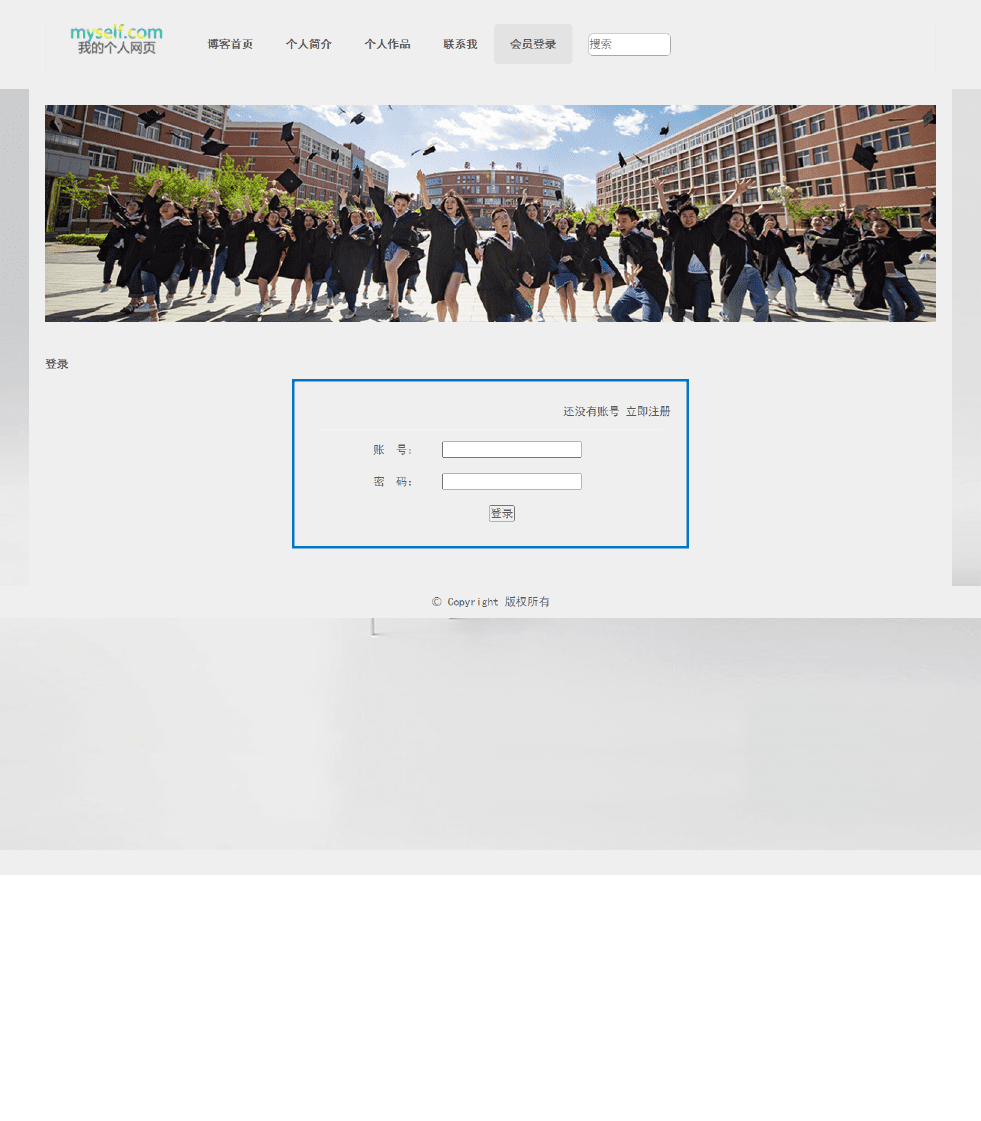
四、🌐网站演示





五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的空间</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
<script type="text/javascript">
<!--
function MM_popupMsg(msg) { //v1.0
alert(msg);
}
//-->
</script>
</head>
<body bgcolor="#efdaaf">
<center>
<div class="banner_bg"><div class="banner_bg2"><div class="banner">
<div class="touxiang"><img src="images/touxiang.jpg" /></div>
<div class="daohang"><p><a href="index.html" >首页</a>
<a href="rizhi.html">日志</a>
<a href="xiangce.html">相册</a>
<a href="shipin.html">视频</a>
<a href="yinyue.html">音乐</a>
<a href="shuoshuo.html">说说</a>
<a href="geren.html">个人档</a>
<a href="liuyan.html">留言板</a></p></div>
</div>
</div></div>
<div id="page">
<div class="zuo">
<div class="xuanyan_a"><h4>名人语录</h4></div>
<div class="xuanyan_b"><p>有的人走了就再也没回来过,所以,等待和犹豫才是这个世界上最无情的杀手——三毛<br />
一个笑就击败了一辈子,一滴泪就还清了一个人。一人花开,一人花落,这些年从头到尾,无人问询。——顾漫<br />
一生至少该有一次,为了某个人而忘了自己,不求有结果,不求同行,不求曾经拥有,甚至不求你爱我,只求在我最美的年华里,遇到你。——徐志摩<br />
我们都是戏子,在别人的故事里,流着自己的眼泪。——席慕容<br />
每个人的生命中都有一个刺青爱人,大火不能熄灭,众水不能淹没。——独木舟<br />
你说你懂得生之微末,我便做了这壮大与你看。你说再热闹也最终离散,我便做了这一辈子与你看。——夏木<br />
我以为爱情可以填满人生的遗憾。然而,制造更多遗憾的。却偏偏是爱情。——张爱玲</p>
</div>
<div class="xuanyan_a"><h4>日历</h4></div>
<div class="xuanyan_b"><SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript">
//创建一个数组,用于存放每个月的天数
function montharr(m0, m1, m2, m3, m4, m5, m6, m7, m8, m9, m10, m11)
{
this[0] = m0;
this[1] = m1;
this[2] = m2;
this[3] = m3;
this[4] = m4;
this[5] = m5;
this[6] = m6;
this[7] = m7;
this[8] = m8;
this[9] = m9;
this[10] = m10;
this[11] = m11;
}
//实现月历
function calendar() {
var monthNames = "JanFebMarAprMayJunJulAugSepOctNovDec";
var today = new Date();
var thisDay;
var monthDays = new montharr(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
year = today.getYear() +1900;
thisDay = today.getDate();
if (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) monthDays[1] = 29;
nDays = monthDays[today.getMonth()];
firstDay = today;
firstDay.setDate(1);
testMe = firstDay.getDate();
if (testMe == 2) firstDay.setDate(0);
startDay = firstDay.getDay();
document.write("<div id='rili' style='width:207px;'>")
document.write("<TABLE width='207' BORDER='0' CELLSPACING='0' CELLPADDING='2' BGCOLOR='#0080FF'>")
document.write("<TR><TD><table border='0' cellspacing='1' cellpadding='2' bgcolor='Silver'>");
document.write("<TR><th colspan='7' bgcolor='#C8E3FF'>");
var dayNames = new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
var monthNames = new Array("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月");
var now = new Date();
document.writeln("<FONT STYLE='font-size:9pt;Color:#330099'>" + "公元 " + now.getYear() + "年" + monthNames[now.getMonth()] + " " + now.getDate() + "日 " + dayNames[now.getDay()] + "</FONT>");
document.writeln("</TH></TR><TR><TH BGCOLOR='#0080FF'><FONT STYLE='font-size:9pt;Color:White'>日</FONT></TH>");
document.writeln("<th bgcolor='#0080FF'><FONT STYLE='font-size:9pt;Color:White'>一</FONT></TH>");
document.writeln("<TH BGCOLOR='#0080FF'><FONT STYLE='font-size:9pt;Color:White'>二</FONT></TH>");
document.writeln("<TH BGCOLOR='#0080FF'><FONT STYLE='font-size:9pt;Color:White'>三</FONT></TH>");
document.writeln("<TH BGCOLOR='#0080FF'><FONT STYLE='font-size:9pt;Color:White'>四</FONT></TH>");
document.writeln("<TH BGCOLOR='#0080FF'><FONT STYLE='font-size:9pt;Color:White'>五</FONT></TH>");
document.writeln("<TH BGCOLOR='#0080FF'><FONT STYLE='font-size:9pt;Color:White'>六</FONT></TH>");
document.writeln("</TR><TR>");
column = 0;
for (i=0; i<startDay; i++) {
document.writeln("\n<TD><FONT STYLE='font-size:9pt'> </FONT></TD>");
column++;
}
for (i=1; i<=nDays; i++) {
if (i == thisDay) {
document.writeln("</TD><TD ALIGN='CENTER' BGCOLOR='#FF8040'><FONT STYLE='font-size:9pt;Color:#ffffff'><B>")
}
else {
document.writeln("</TD><TD BGCOLOR='#FFFFFF' ALIGN='CENTER'><FONT STYLE='font-size:9pt;font-family:Arial;font-weight:bold;Color:#330066'>");
}
document.writeln(i);
if (i == thisDay) document.writeln("</FONT></TD>")
column++;
if (column == 7) {
document.writeln("<TR>");
column = 0;
}
}
document.writeln("<TR><TD COLSPAN='7' ALIGN='CENTER' VALIGN='TOP' BGCOLOR='#0080FF'>")
document.writeln("<FORM NAME='clock' onSubmit='0'><FONT STYLE='font-size:9pt;Color:#ffffff'>")
document.writeln("现在时间:<INPUT TYPE='Text' NAME='face' ALIGN='TOP'></FONT></FORM></TD></TR></TABLE>")
document.writeln("</TD></TR></TABLE></div>");
}
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
var timerID = null;
var timerRunning = false;
function stopclock (){
if(timerRunning)
clearTimeout(timerID);
timerRunning = false;}
//显示当前时间
function showtime () {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds()
var timeValue = " " + ((hours >12) ? hours -12 :hours)
timeValue += ((minutes < 10) ? ":0" : ":") + minutes
timeValue += ((seconds < 10) ? ":0" : ":") + seconds
timeValue += (hours >= 12) ? " 下午 " : " 上午 "
document.clock.face.value = timeValue;
timerID = setTimeout("showtime()",1000);//设置超时,使时间动态显示
timerRunning = true;}
function startclock () {
stopclock();
showtime();}
</SCRIPT>
<script type="text/javascript">
<!--
function MM_popupMsg(msg) { //v1.0
alert(msg);
}
//-->
</script>
</head>
<body onLoad="startclock(); timerONE=window.setTimeout">
<script language="JavaScript" type="text/javascript">
<!--
calendar();
//-->
</script>
</div>
<div class="xuanyan_a"><h4>最近访客</h4></div>
<div class="xuanyan_b">
<ul>
<li><img src="images/fk11.jpg" /></li>
<li><img src="images/fk12.jpg" /></li>
<li><img src="images/fk13.jpg" /></li>
<li><img src="images/fk14.jpg" /></li>
<li><img src="images/fk15.jpg" /></li>
<li><img src="images/fk16.jpg" /></li>
<li><img src="images/fk17.jpg" /></li>
<li><img src="images/fk18.jpg" /></li>
<li><img src="images/fk19.jpg" /></li><div class="clearit"></div>
</ul>
</div>
</div>
<div class="you">
<div class="you_a">
<h4>我的说说</h4>
</div>
<div class="you_b">
<p>。。</p>
<p>1月12日 19:09来自 iPhone </p>
<p>我,怎么办。</p>
<p> </p>
<p>。。</p>
<p>2月12日 19:09来自 iPhone </p>
<p>我,怎么办。</p>
</div>
<div class="you_a">
<h4>我的日志</h4>
</div>
<div class="you_b">
<p><strong>[转] 射手座终极分析</strong>(发表于2月18日)</p>
<p>乐观与忧愁:射手座人的内心不是外表看上去那么乐观的,因为喜欢看的远,容易担忧的事情也就多,在他们的字典里,即使现在好,也不一定代表未来好,有时候很多人觉得很好的一个工作或一个伴侣,他们很轻易的就会放弃掉,可能只是因为一个毫不起眼的小原因。所以,这样的外在表现,就让人们觉得他们不喜欢被某件事情或某个人束缚住,追求自由的,没有压力的感觉。</p>
<p> </p>
<p><strong>我失去了一個我愛的人</strong></p>
<p>每當、我因爲想起你而哭泣不止的時候…每當我想起因爲你的離開讓那麽多人 在心裏留在一個傷疤的時候,我的心就會很痛很痛… 想你、在心裏。不敢說,怕觸碰到别人的傷口… 懷念你、除了哭,什麽也說不出來… 現在除了想你、我還能怎麽辦? 可是、有一天、有一個對我很好很好的人告訴我一句話、很簡單的一句話,我笑了…他讓我的心定了下來,他是第一個人、讓我的心短時期的安定了下來… 他只是在這裏呆膩了、去了很遠很遠的地方旅行了… 因爲他說的是旅行、所以我相信總有一天、他會回來的… </p>
<p><img src="images/shouyerizhi.jpg" width="512" height="385" /></p>
</div>
</div>
<div class=" clearit"></div>
</div>
<div class="foot"><p>版权所有:上海师范大学天华学院 姚旭央 10051114</p>
<p>制作时间:2014年2月</p>
</div>
</center>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
*{margin:0;padding:0;border:0; font-family:"宋体"}
body { font-family: "宋体";font-size: 12px;color:#000000;line-height: 20px;text-align:left}
td,th {font-family: "宋体";font-size: 12px;color: #000000;}
a {color: #000000;}
A:link {TEXT-DECORATION: none;}
A:visited {TEXT-DECORATION: none;}
A:hover {}
ul,li{list-style-type:none;}
.hSpace1 {height:1px;line-height:1px;overflow:hidden; clear:both;}
.hSpace5 {height:5px;line-height:5px;overflow:hidden; clear:both;}
.hSpace10 {height:10px;line-height:10px;overflow:hidden; clear:both;}
.clearit{clear:both;}
#page{width:900px; margin:0 auto;}
.banner_bg{width:100%; height:225px; background:url(../images/banner_bg.jpg) repeat-x;}
.banner_bg2{width:100%; height:225px; background:url(../images/banner.jpg) no-repeat center;}
.banner{width:900px; margin:0 auto;height:225px;}
.touxiang{width:130px; float:left; padding-top:86px;}
.touxiang img{background:#FFFFFF; padding:3px; border:1px solid #999999;}
.daohang{ width:700px; float:left; padding-top:195px; text-align:left; font-size:14px;}
.daohang p a{margin-left:40px; font-weight:bold; color:#FFFFFF;}
.zuo{width:290px; float:left; text-align:left; padding-top:20px;}
.xuanyan_a{width:290px; height:30px; line-height:30px; background:#fdedd0;}
.xuanyan_a h4{font-size:14px; font-weight:bold; text-indent:20px;}
.xuanyan_b{width:270px; padding:10px; background:#fde8c8; margin-bottom:20px; line-height:24px;}
.xuanyan_b ul li img{width:80px;}
.xuanyan_b ul li{width:80px; float:left; margin-left:7px; display:inline; margin-top:7px;}
.you{width:590px; float:right; text-align:left; padding-top:20px;}
.you_a{width:590px; height:30px; line-height:30px; background:#fdedd0;}
.you_a h4{font-size:14px; font-weight:bold; text-indent:20px;}
.you_b{width:570px; padding:10px; background:#fde8c8; margin-bottom:20px; line-height:24px;}
.foot{ padding:20px 0; line-height:30px;}
.you_rizhi{width:590px; height:30px; line-height:30px; background:#f9c68a;}
.you_rizhi h4{font-size:14px; font-weight:bold; text-indent:20px;}
.you_c h5{font-size:12px; font-weight:bold; text-align:right; margin-top:5px; line-height:30px; border-bottom:1px solid #FFFFFF;}
.you_c h5 a{color:#666666;}
.you_c a:hover{color:#009900;}
.you_c{width:570px; padding:10px; background:#fde8c8; margin-bottom:20px; line-height:24px;}
.you_c table tr td{height:40px; line-height:40px; border-bottom:1px solid #CCCCCC; text-align:left; color:#545454;}
.you_c table tr td span{color:#fe6600;}
.you_c h6{font-size:16px; font-weight:bold; text-align:center; line-height:40px;}
.you_c h6 span{font-size:12px; font-weight:normal; padding-left:30px; color:#999999;}
.you_rizhinr{width:880px; padding:10px; background:#fde8c8; margin-bottom:20px; line-height:24px;}
.you_rizhinr h6{font-size:16px; font-weight:bold; text-align:center; line-height:40px;}
.you_rizhinr h6 span{font-size:12px; font-weight:normal; padding-left:30px; color:#999999;}
.you_rizhinr1{width:880px; padding:10px; background:url(../images/beijing1.jpg); margin-bottom:20px; line-height:24px;}
.you_rizhinr1 h6{font-size:16px; font-weight:bold; text-align:center; line-height:40px;}
.you_rizhinr1 h6 span{font-size:12px; font-weight:normal; padding-left:30px; color:#999999;}
.you_rizhinr{width:880px; padding:10px; background:#fde8c8; margin-bottom:20px; line-height:24px;}
.you_rizhinr h6{font-size:16px; font-weight:bold; text-align:center; line-height:40px;}
.you_rizhinr h6 span{font-size:12px; font-weight:normal; padding-left:30px; color:#999999;}
.you_yinyue{width:570px; padding:10px; background:#fde8c8; margin-bottom:20px; line-height:24px;}
.you_yinyue ul li{width:250px; float:left; margin-left:20px; margin-top:20px; display:inline; text-align:center;}
.you_yinyue ul li img{width:250px; height:250px;}
.shuoshuo_te{width:550px; height:50px; border:1px solid #e6b85c;}
.shuoshuo_btn{width:90px; height:26px; line-height:26px; margin-top:5px;margin-left:460px; background:#cca352; border:1px solid #e6b85c; cursor:hand;}
.shuoshuo{width:570px; margin-bottom:30px; padding-bottom:10px; border-bottom:1px solid #efdaaf;}
.baoxiangce{width:880px; margin:0 auto; padding:20px 10px 30px; background:url(../images/baobeijing.jpg); }
.baoxiangce ul li{width:250px; float:left; margin-left:20px; margin-top:20px; display:inline; text-align:center;}
.baoxiangce ul li img{width:250px; height:250px;}
.geren_tit{width:520px; height:26px; line-height:26px; border-bottom:1px solid #dadada;}
.geren_tit p{width:90px; height:25px; text-align:center; border-left:1px solid #dadada;border-right:1px solid #dadada;border-top:1px solid #dadada; display:block; float:left; background:#f5f5f5;}
.geren_tit .now{background:#FFFFFF;}
.geren_nr{width:478px; padding:20px; background:#FFFFFF; border-left:1px solid #dadada;border-right:1px solid #dadada;border-bottom:1px solid #dadada;}
.zan{width:880px; text-align:left; padding-top:15px; border-top:1px solid #d29b63;}
.zan p{line-height:24px;}
.zan p a{color:#006633;}
.zan .zan_pl{width:878px; height:120px; border:1px solid #d29b63; margin:10px 0;}
.zan .zan_hf{width:90px; height:24px; border:1px solid #d29b63; background:#f9c68a; text-align:center;}
.rizhi_in{width:878px; height:22px; border:1px solid #d29b63; margin:10px 0;}
.rizhi_te{width:878px; height:420px; border:1px solid #d29b63; margin-bottom:10PX;}
.rizhi_fb{width:90px; height:24px; color:#006633;border:1px solid #d29b63; background:#f9c68a; text-align:center;}
.fenye{width:90px; margin:20px auto;}
.fenye p{width:24px; height:24px; display:block; float:left; margin-left:10px; display:inline; background:#999999; text-align:center; border:1px solid #999933;}
.fenye .now{ background:#efdaaf;width:24px; height:24px; display:block;}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










