🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
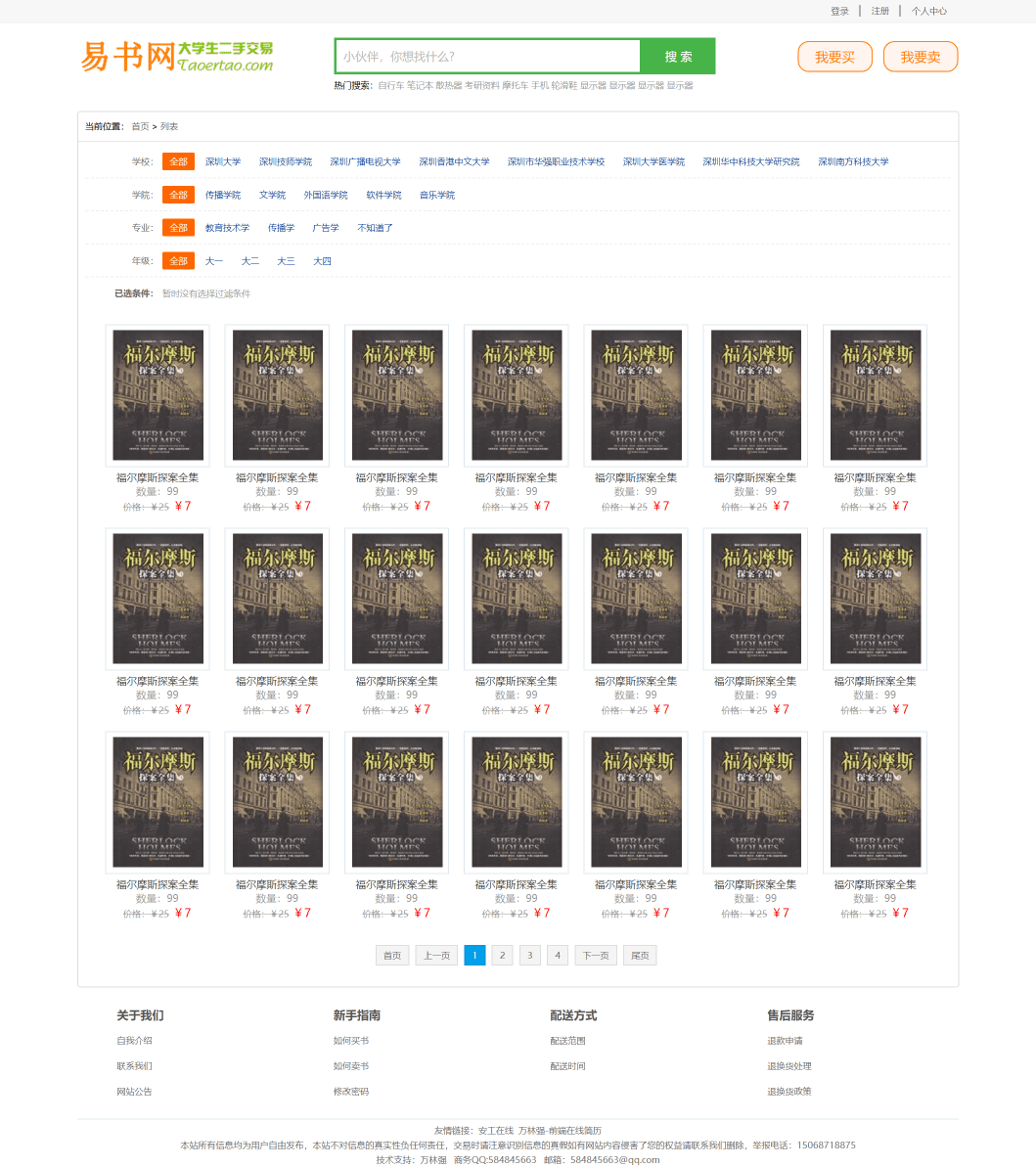
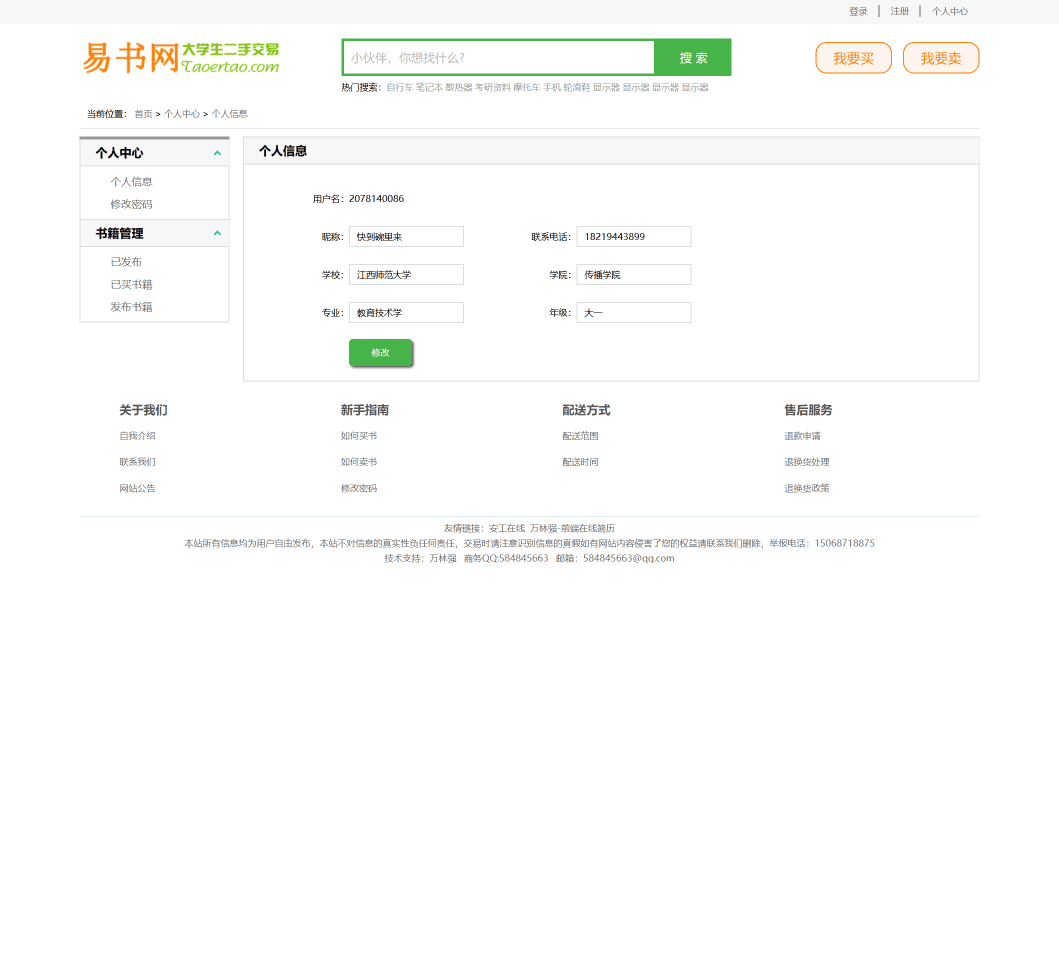
一、👨🎓网站题目
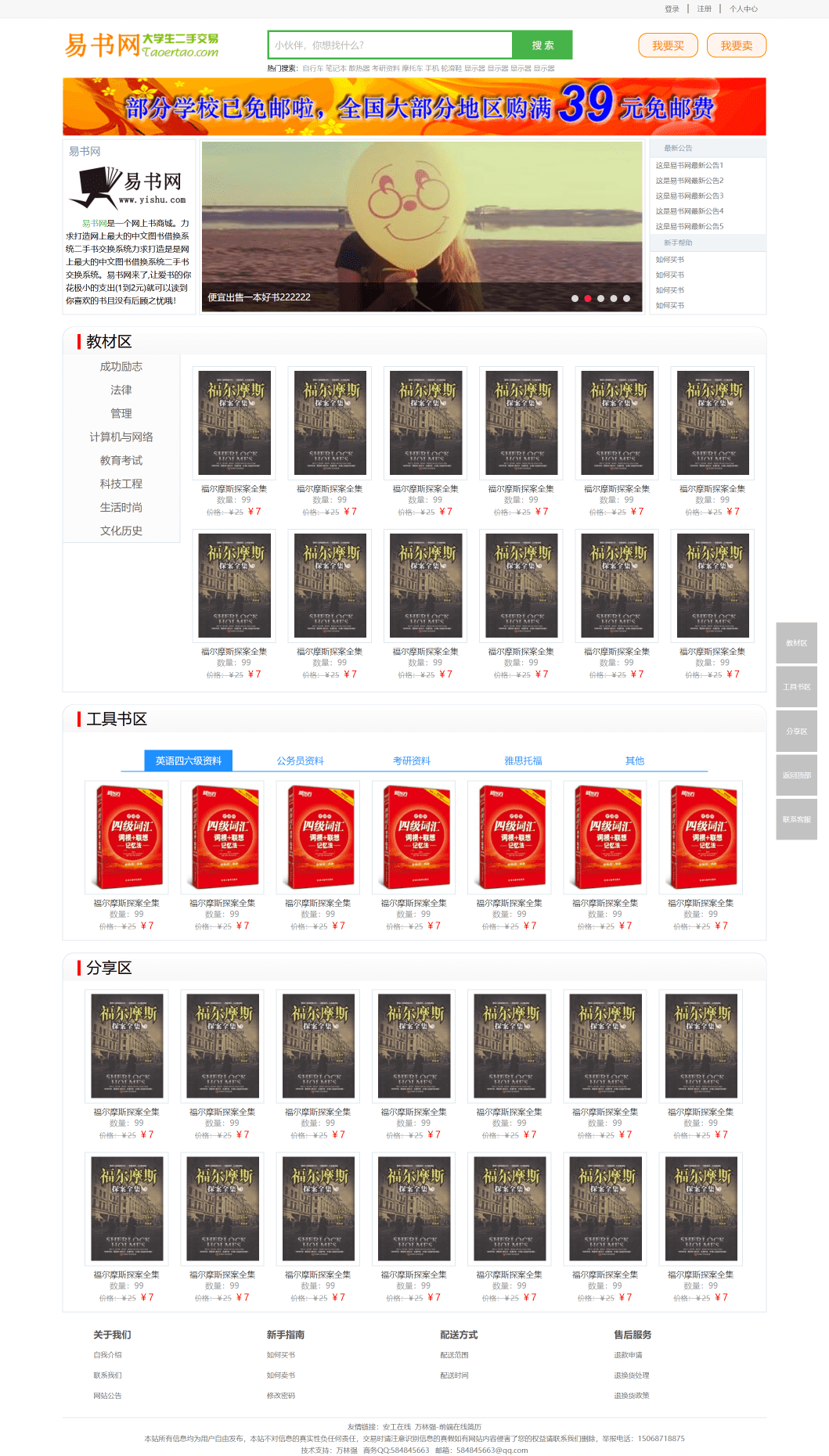
🍵茶文化网站、🏳️🌈中华传统文化题材、京剧文化🔏水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
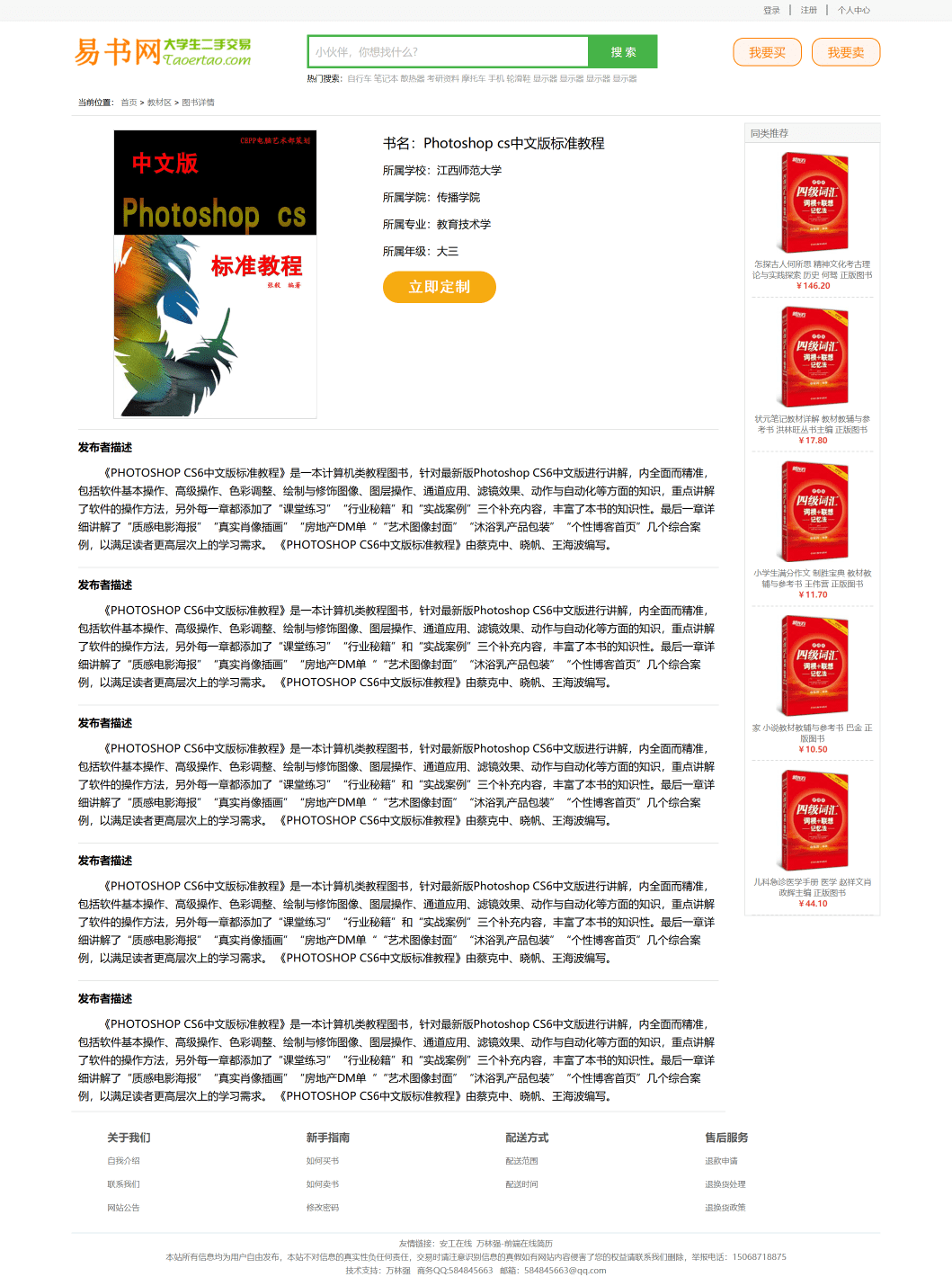
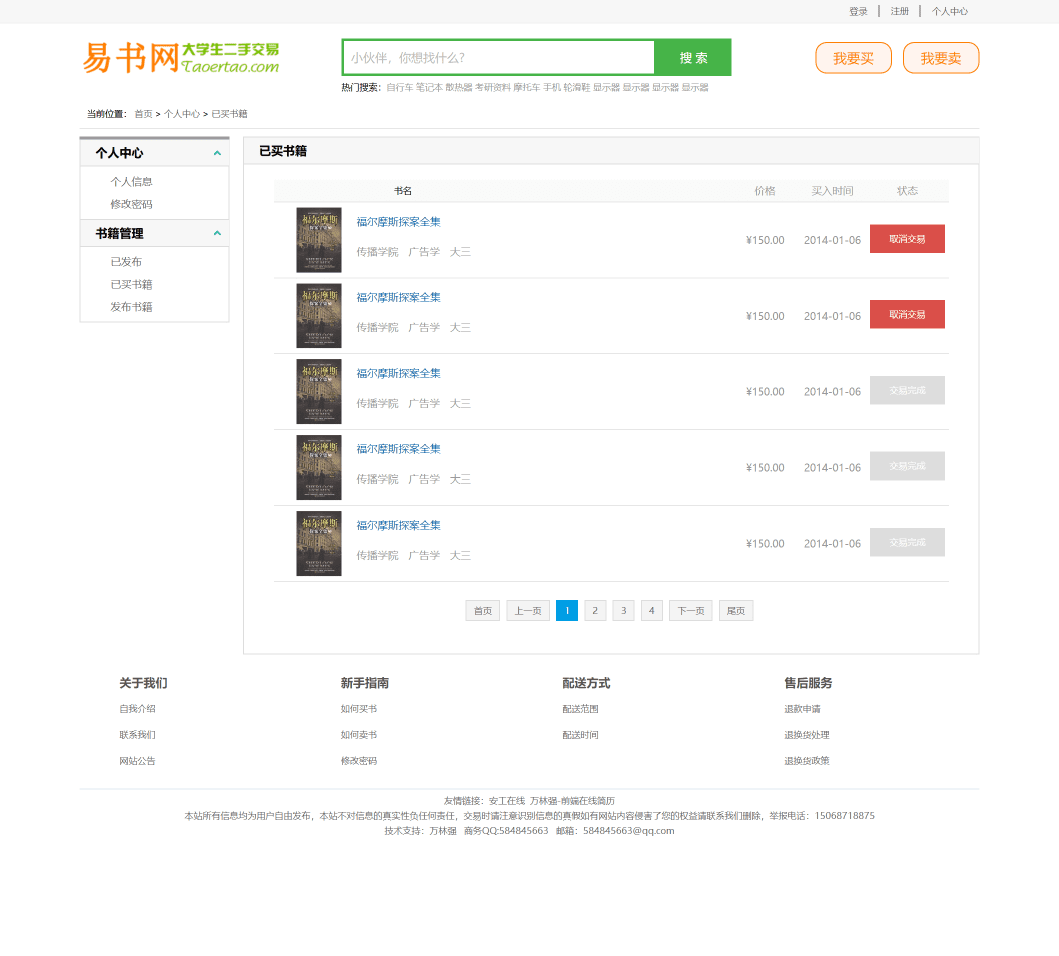
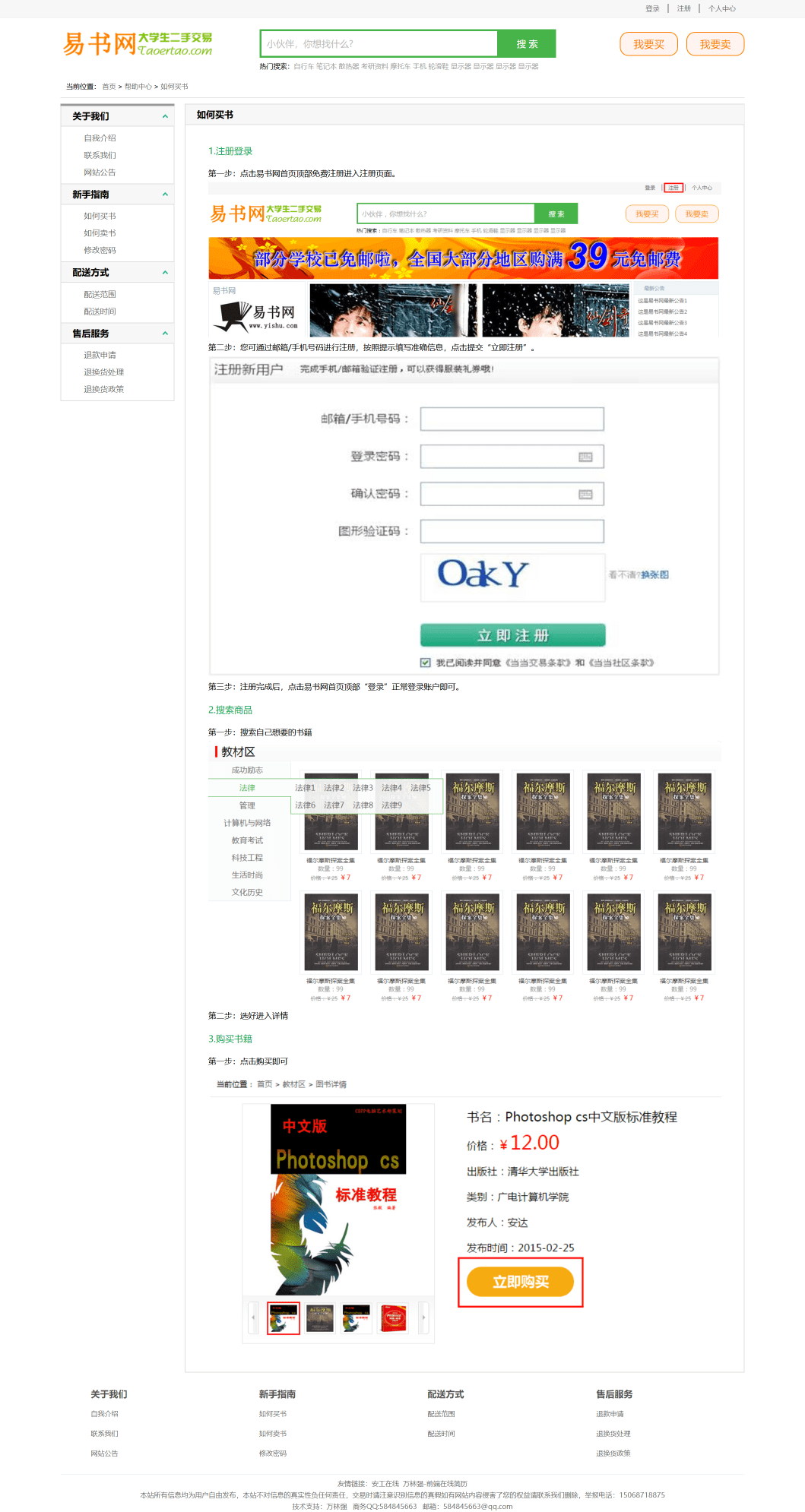
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示







五、⚙️ 网站代码
🧱HTML结构代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/index.css"/>
<link rel="stylesheet" href="css/swiper3.07.min.css"/>
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/main.js"></script>
<script src="js/koala.min.1.5.js"></script>
<style>
.swiper-container {
width: 1100px;
height: 300px;
margin: 0 auto;
}
</style>
<title>易书网</title>
</head>
<body>
<div class="top" id="item4">
<div class="container clearfix">
<ul class="clearfix fr">
<li><a href="join.html#tologin" >登录</a></li>
<li><a href="join.html#toregister" >注册</a></li>
<li><a href="member.html" style="border: none">个人中心</a></li>
</ul>
</div>
</div>
<div class="header">
<div class="container clearfix">
<div class="logo fl">
<a href="index.html"><img src="images/logo4.png" alt=""/></a>
</div>
<div class="seacher fl">
<form action="" method="post">
<input type="text" placeholder="小伙伴,你想找什么?"/><input type="submit" value="搜 索"/>
</form>
<p>热门搜索:<a href="#">自行车</a> <a href="#">笔记本</a> <a href="#">散热器</a> <a href="#">考研资料</a> <a href="#">摩托车</a> <a href="#">手机</a> <a href="#">轮滑鞋</a> <a href="#">显示器</a> <a href="#">显示器</a> <a href="#">显示器</a> <a href="#">显示器</a></p>
</div>
<div class="mm fr clearfix">
<a href="list.html">我要买</a>
<a href="publish.html">我要卖</a>
</div>
</div>
</div>
<div class="banner container">
<img src="images/notice.png" alt="" style="width: 1200px;height: auto;"/>
<div class="clearfix">
<div class="about fl">
<h1>易书网</h1>
<img src="images/logo9.png" alt=""/>
<p><span>易书网</span>是一个网上书商城。力求打造网上最大的中文图书借换系统二手书交换系统力求打造是是网上最大的中文图书借换系统二手书交换系统。易书网来了,让爱书的你花极小的支出(1到2元)就可以读到你喜欢的书且没有后顾之忧哦!</p>
</div>
<div id="fsD1" class="focus fl">
<div id="D1pic1" class="fPic">
<div class="fcon">
<a href="detail.html"><img src="images/focus1.jpg" /></a>
<span class="shadow"><a href="detail.html">便宜出售一本好书111111</a></span>
</div>
<div class="fcon">
<a href="detail.html"><img src="images/focus2.jpg" /></a>
<span class="shadow"><a href="detail.html">便宜出售一本好书222222</a></span>
</div>
<div class="fcon">
<a href="detail.html"><img src="images/focus3.jpg" /></a>
<span class="shadow"><a href="detail.html">便宜出售一本好书3333333</a></span>
</div>
<div class="fcon">
<a href="detail.html"><img src="images/focus4.jpg" /></a>
<span class="shadow"><a href="detail.html">便宜出售一本好书4444444</a></span>
</div>
<div class="fcon">
<a href="detail.html"><img src="images/focus5.jpg" /></a>
<span class="shadow"><a href="detail.html">便宜出售一本好书5555555</a></span>
</div>
</div>
<div class="fbg">
<div class="D1fBt" id="D1fBt">
<a href="javascript:void(0)" class="current"><i>1</i></a>
<a href="javascript:void(0)"><i>2</i></a>
<a href="javascript:void(0)"><i>3</i></a>
<a href="javascript:void(0)"><i>4</i></a>
<a href="javascript:void(0)"><i>5</i></a>
</div>
</div>
</div>
<div class="help fr">
<h2>最新公告</h2>
<li><a href="javascript:void(0)">考研资料</a></li>
<li><a href="javascript:void(0)">雅思托福</a></li>
<li><a href="javascript:void(0)">其他</a></li>
</ul>
<div class="tab0 tabs clearfix">
<div class="book clearfix">
<dl>
<dt><a href="detail.html"><img src="images/siji.jpg" alt=""/></a></dt>
<dd>
<p><a href="detail.html">福尔摩斯探案全集</a></p>
<p>数量:99</p>
<p><s>价格:¥25</s> ¥7</p>
</dd>
</dl>
<dl>
<dt><a href="detail.html"><img src="images/siji.jpg" alt=""/></a></dt>
<dd>
<p><a href="detail.html">福尔摩斯探案全集</a></p>
<p>数量:99</p>
<p><s>价格:¥25</s> ¥7</p>
</dd>
</dl>
</div>
</body>
</html>
💒CSS样式代码
.fl{ float:left;}
.fr{ float:right;}
.abs{
position: absolute;
}
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.middle{
position: relative;
top: 50%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
}
.hide{
display: none;
}
.show{
display: block;
}
h1,h2,h3,h4{ font-weight:normal;}
.clearfix:after{ content:""; clear:both; display:block;}
.clearfix{ *zoom:1;}
input{ outline:none; border:none;}
.container{
width: 1200px;
margin: 0 auto;
}
.hide{
display: none;
}
.show{ display:block;}
/*首页样式*/
/*分页样式*/
.page {
clear: both;
margin: 30px 0;
text-align: center;
}
.page a{
margin-right: 5px;
padding: 5px 10px;
border: 1px solid #ddd;
background: #f4f4f4;
}
.page a.bg-blue ,.page a:hover{ color: #fff;
background: #00a0e9;
border: 1px solid #0091d2;
}
/*头部*/
.top{
height: 30px;
line-height: 30px;
background: #f7f7f7;
border-bottom: #eee solid 1px;
}
.top li{
float: left;
}
.top a{
padding: 0 15px;
border-right: 1px solid #666;
}
/*header*/
.header{
height: 100px;
}
.logo,.seacher{
margin-top: 20px;
}
.mm{
margin-top: 25px;
}
.seacher{
margin-left: 80px;
}
.seacher input{
font-size: 16px;
padding: 10px;
height: 50px;
box-sizing: border-box;
}
.seacher input[type="text"]{
border: 3px solid #46B448;
width: 420px;
}
.seacher input[type="submit"]{
color: white;
width: 100px;
background:#46B448 ;
cursor: pointer;
}
.seacher p a{
line-height: 30px;
color: #999;
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.






















 6530
6530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








