HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
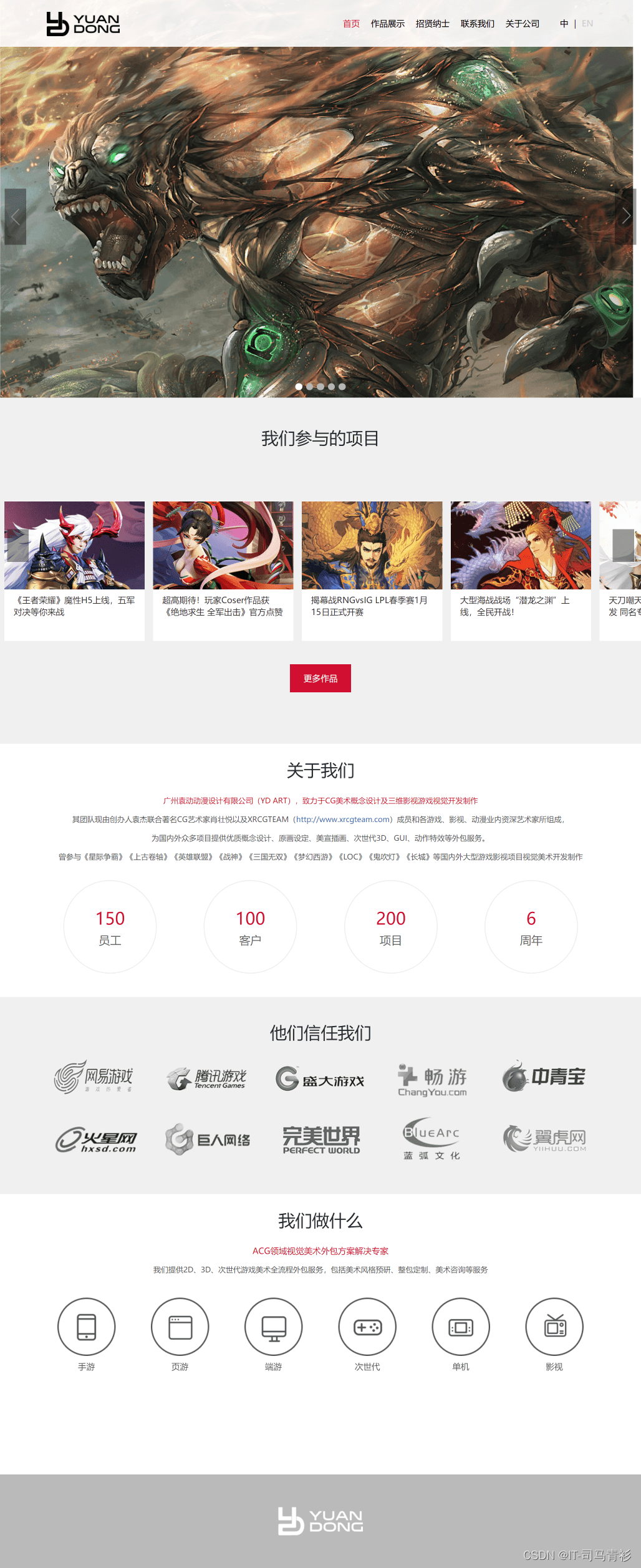
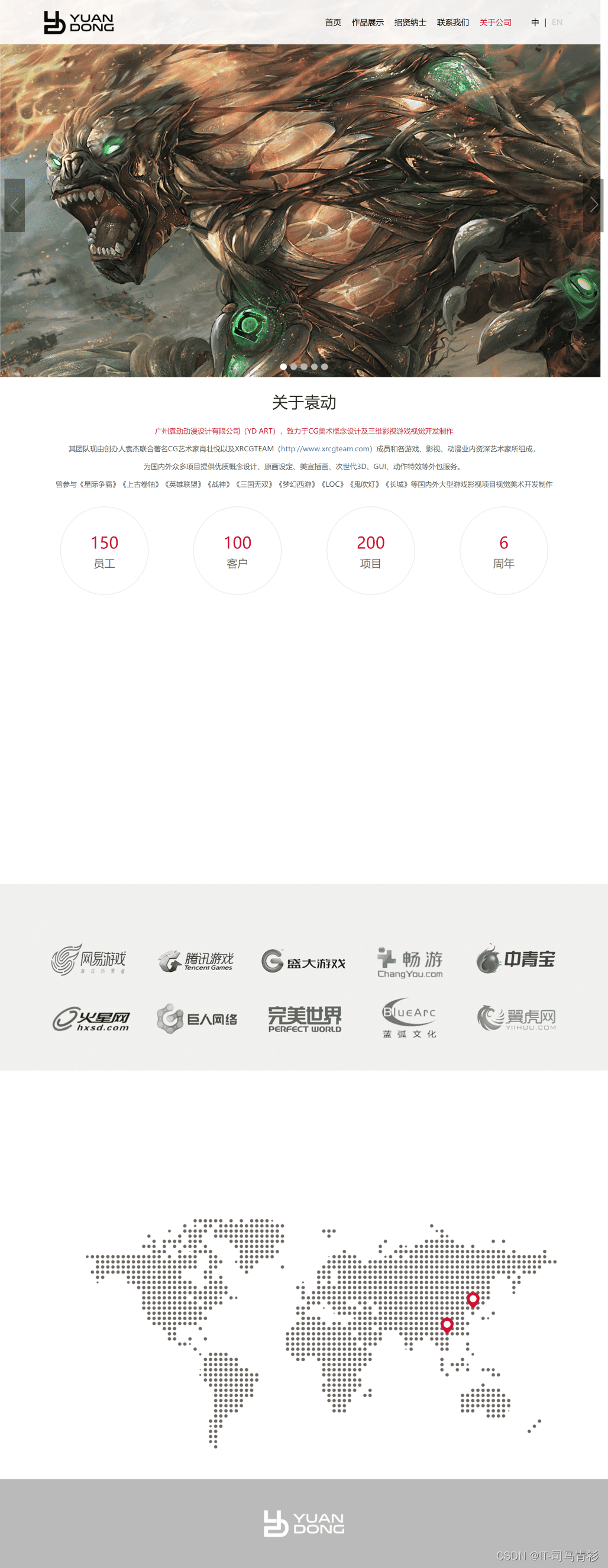
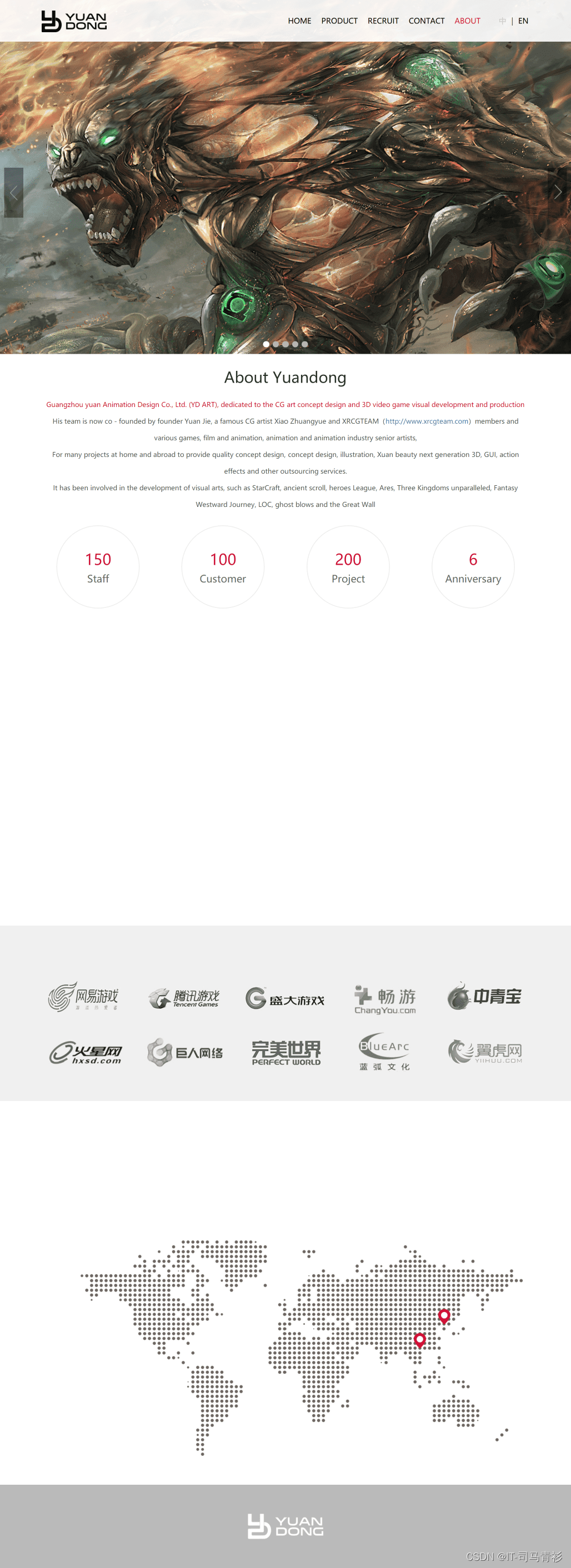
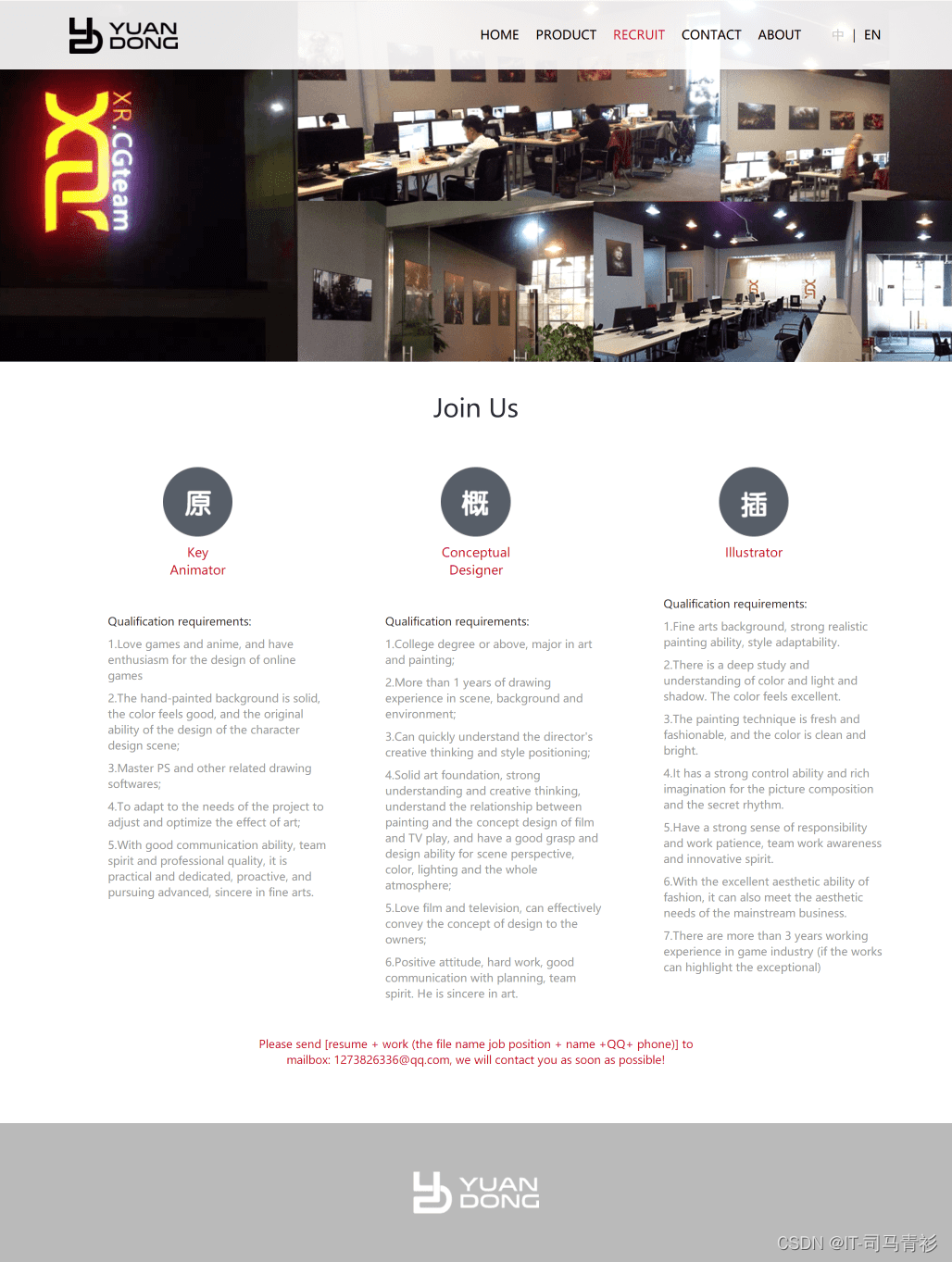
一、网页效果🌌






二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>袁动官网-首页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/swiper.min.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
</head>
<body>
<!--顶部-->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid wrap">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button
type="button"
class="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"
>
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--logo-->
<a class="navbar-brand" href="#">
<img src="img/logo.png" alt="" />
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!--<ul class="language navbar-right">
<li><a href="#" class="active">中</a></li>
<li>|</li>
<li><a href="#">EN</a></li>
</ul>-->
<ul class="nav navbar-nav main-nav navbar-right">
<li class="active"><a href="index.html">首页</a></li>
<li><a href="worksShow.html">作品展示</a></li>
<li><a href="recruit.html">招贤纳士</a></li>
<li><a href="contract.html">联系我们</a></li>
<li><a href="about.html">关于公司</a></li>
<li class="lang">
<a class="active">中</a>|<a href="en_index.html">EN</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination swiper-pagination-white"></div>
<!-- Add Arrows -->








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1637
1637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








