开发环境
React脚手架:create-react-app
React版本:16.14.0
React router dom版本:5.3.3
Tinper UI组件库版本:4.3.1

一、路由组件&一般组件
首先,需要明确路由组件及一般组件的概念,
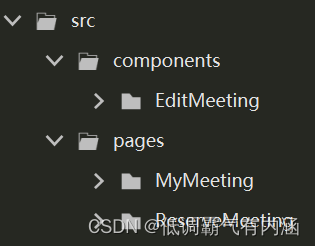
路由组件就是需要在<Route>标签内调用的组件,一般形式为<Route path='/reservemeeting' component={ReserveMeeting} />,且会自动接收浏览器传入的参数,一般放在pages目录下
一般组件需要开发者以标签形式<EditMeeting />手动调用,无需<Route>,一般放在components目录下

二、路由器&路由

然后,有路由器和路由的概念
路由器组件:BrowserRouter(常用)、HashRouter
路由组件:Route
1、路由器
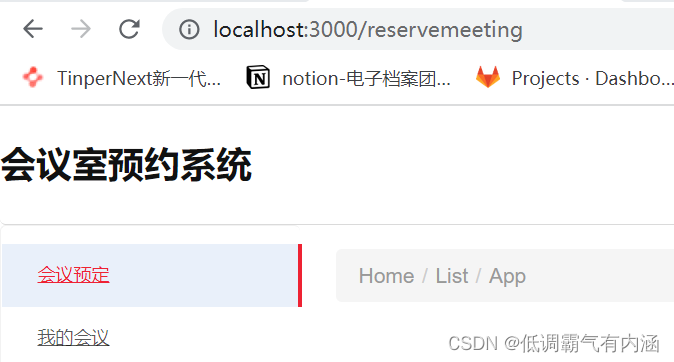
路由器包裹、管理各个路由,实现监测页面url中path是否改变
(![]()
如上,蓝框内整体为url,黄框内才为path)
2、路由
路由,则是为了指路用的,即匹配具体的路由组件
那么,一般路由结构为:
<BrowserRouter>
<Route path='/指定路径' component={指定组件} />
<Route path='/reservemeeting' component={ReserveMeeting} />
</BrowserRouter>
但是这样是不行滴,必须在外包裹 <Routes>组件才行 (≧∀≦)ゞ
<BrowserRouter>
<Routes>
<Route path='/指定路径' component={指定组件} />
<Route path='/reservemeeting' component={ReserveMeeting} />
</Routes>
</BrowserRouter>
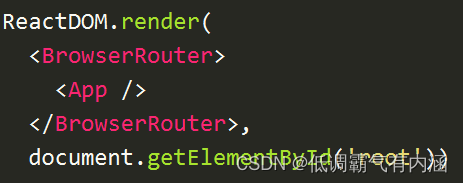
(一般为了方便,会直接在index.js里用BrowserRouter将App组件包裹
 )
)
然而,React的路由匹配规则为,从上而下一个个进行匹配,也就是说,若当前页面第一个路由的path为/a,第100个路由的path也为/a,那它就会老实巴交地给你全找个遍,然后把这俩路由组件给你渲染到浏览器里,这样做的弊端就是:效率太低啦,一般项目中,一个path对应一个路由组件,几乎不会对应两个组件,所以,怎样让它在第一次找到后就停止继续匹配呢?
答案就是使用<Switch>组件,只需要用它包裹<Route>即可实现单一匹配
<Switch>
<Route path='/指定路径' component={指定组件} />
<Route path='/reservemeeting' component={ReserveMeeting} />
</Switch>
这个时候,浏览器已经可以根据path的改变跳转到指定组件了,但是,又不可能一直手动在地址栏更改path,一般页面内都会有导航栏专用于跳转,so,引入路由链接概念
三、路由链接
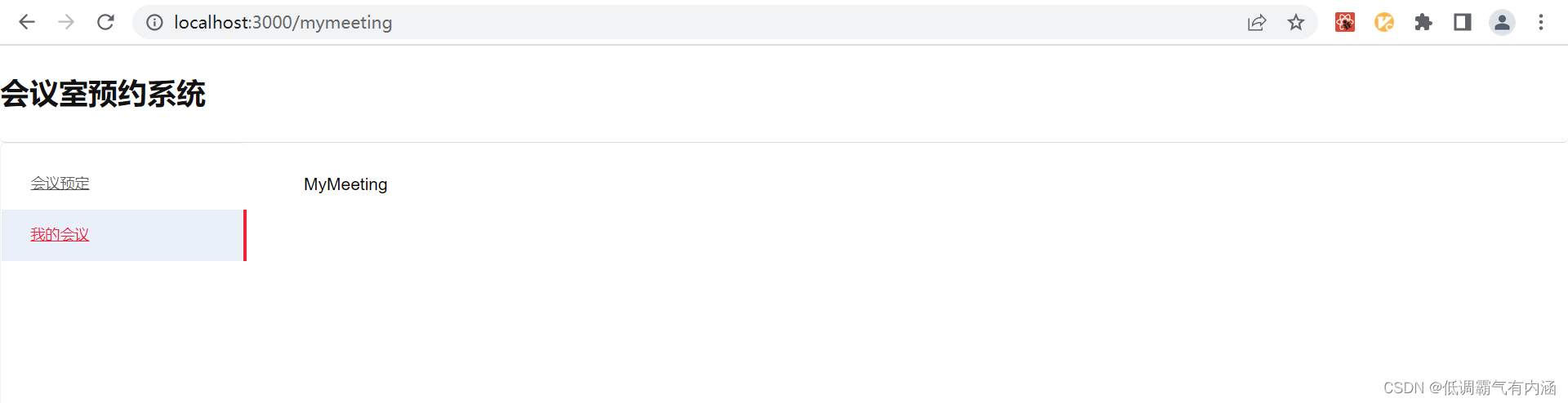
最淳朴版的路由链接<Link>组件,顾名思义,可以在页面内显示出一个链接,点击这个链接,就可以更改path为其定义时指定的路径嘞 o(* ̄︶ ̄*)o
图
图
实现代码为
<Link to='/指定路径'>链接名称</Link>
这样,就不用再手动敲路径啦~
(还有个它的升级版:<NavLink>,可以实现点击高亮效果,现在先不做拓展)
四、联动UI组件库
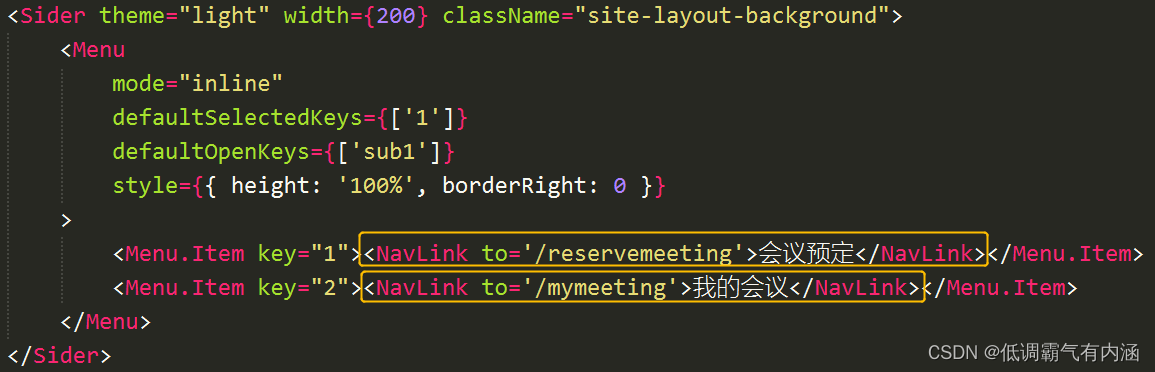
那怎么在UI组件库中的Layout内使用捏?
直接在Item中使用即可



路由的统一管理
在src下创建routes.js,里面引入用到的路由组件,写上各个组件与其路径的对应关系

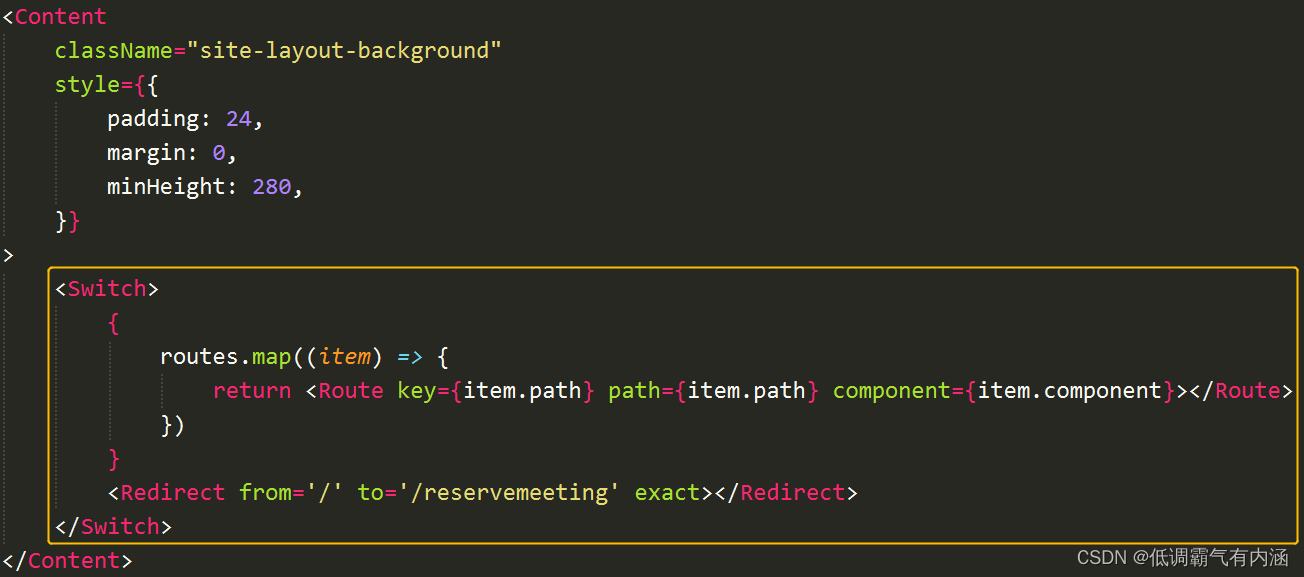
在App.js内引入
![]()
并在想要展示组件的区域放置路由组件

实现效果

注意:
public 目录是React脚手架内置服务器的根路径(/),若请求的内容不存在,则返回其中的index.html








 本文介绍了React项目中如何配置BrowserRouter、Route、Switch和Link组件,以优化路由结构和提高组件管理效率。重点讲解了路由组件的概念、路由匹配规则、路由链接的使用以及TinperUI在布局中的应用。
本文介绍了React项目中如何配置BrowserRouter、Route、Switch和Link组件,以优化路由结构和提高组件管理效率。重点讲解了路由组件的概念、路由匹配规则、路由链接的使用以及TinperUI在布局中的应用。
















 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








