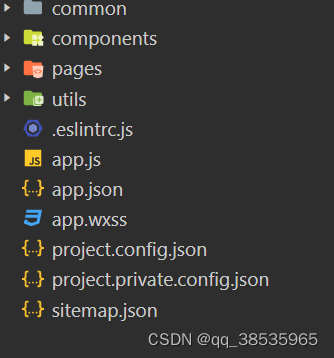
小程序构成
pages : 页面
app.json : 全局配置文件
app.js : 程序入口js,可配置小程序的各种生命周期;添加公共数据为各个页面使用
app.wxss : 公共样式,所有页面都可使用。
project.config.json : 编辑个性化配置文件
sitemap.json :页面索引配置文件:可使小程序被用户搜索匹配到。
wxml
其中标签名、标签属性 和Html标签不同
标签名变化:div = view ; span = text; img = image; a = navigation
标签属性变化 :<a src='xx'/> = <navigation url = 'xx'/>
额外的功能
数据绑定
列表渲染
条件渲染
wxss
与css大体相同
额外的功能有:
rpx
导入样式 全局样式
宿主环境
小程序在依赖于微信,微信即为小程序的宿主环境
宿主提供的服务
1.内置组件

2.api
3. 执行机制
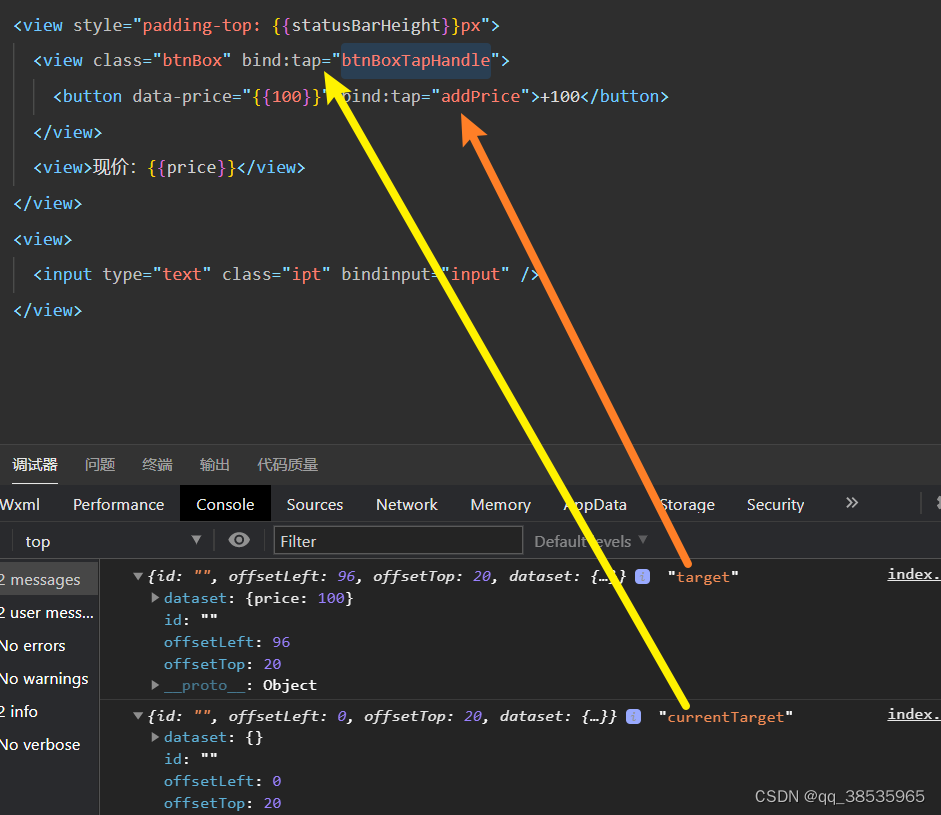
事件绑定
语法: <!-- bind:事件类型 = "处理函数名" -->
<!-- wxml -->
<view style="padding-top: {{statusBarHeight}}px">
<button data-price="{{100}}" bind:tap="addPrice">+100</button>
<view>现价:{{price}}</view>
</view>
<view>
<input type="text" class="ipt" bindinput="input" />
</view>事件传参
注意:绑定事件的值为函数名,不能通过函数名(value)进行传参,需要通过dataset-key 设置自定义属性进行获取参数。
// js
methods:{
// 通过事件对象获取传参,price为标签绑定的参数
addPrice({target:{dataset:{price}}}){
this.setData({
price:price+this.data.price
})
},
// 双向绑定输入框对data的值
input(e){
clearTimeout(this.data.id)
let id = setTimeout(() => {
console.log(e.detail.value);
}, 500);
this.setData({
id
})
}
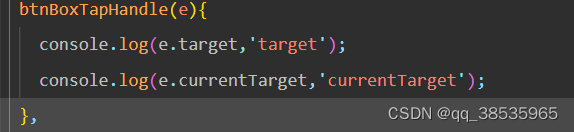
}事件对象
包含触发的事件相关属性

target和currentTarget 的区别
在事件流为冒泡的前提下,target为真正触发的元素即最早接受事件的元素,currentTarget为最后接受事件的元素。


条件渲染
wx:if
hidden
列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字
*this代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
<!--pages/wxfor/wxfor.wxml-->
<view style="padding-top: {{statusBarHeight}}px;">
<switch wx:for="{{objectArray}}" wx:key="unique" style="display: block;"> {{item.id}} </switch>
<button bindtap="switch"> Switch </button>
<button bindtap="addToFront"> Add to the front </button>
<switch wx:for="{{numberArray}}" wx:key="*this" style="display: block;"> {{item}} </switch>
<button bindtap="addNumberToFront"> Add to the front </button>
</view>
<view>
<view
wx:for="{{arrList}}"
wx:key="id" class="{{item.isActive?'active':''}}"
bind:tap="tapHandle"
data-index="{{index}}"
>
{{item.txt}}
</view>
</view>Page({
/**
* 页面的初始数据
*/
data: {
statusBarHeight:app.globalData.statusBarHeight,
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
],
numberArray: [1, 2, 3, 4],
arrList:[{
id:0,
txt:'我是一个粉刷匠',
isActive:true
},{
id:1,
txt:'我是一个粉刷匠',
isActive:false
},{
id:2,
txt:'我是一个粉刷匠',
isActive:false
},{
id:3,
txt:'我是一个粉刷匠',
isActive:false
},]
},
tapHandle({target:{dataset:{index}}}){
let arrList = this.data.arrList
arrList.forEach( i => {
i.id == index?i.isActive = true:i.isActive = false
})
this.setData({
arrList
})
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, unique: 'unique_' + length}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
addNumberToFront: function(e){
this.data.numberArray = [ this.data.numberArray.length + 1 ].concat(this.data.numberArray)
this.setData({
numberArray: this.data.numberArray
})
},
switch: function(e) {
const length = this.data.objectArray.length
for (let i = 0; i < length; ++i) {
const x = Math.floor(Math.random() * length)
const y = Math.floor(Math.random() * length)
const temp = this.data.objectArray[x]
this.data.objectArray[x] = this.data.objectArray[y]
this.data.objectArray[y] = temp
}
this.setData({
objectArray: this.data.objectArray
})
}
})






















 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








